本文介绍: 与普通按钮不同的是,RadioButton控件多了一个可以选中的功能,能额外指定一个android:checked属性,该属性可以指定初始状态是否被选中。其实也可以不用指定,默认初始状态都不被选中。RadioButton控件是单选按钮控件,它继承自Button控件,可以直接使用Button控件支持的各种属性和方法。RadioButton控件必须和单选框RedioGroup控件一起使用。
RadioButton控件
RadioButton控件是单选按钮控件,它继承自Button控件,可以直接使用Button控件支持的各种属性和方法。
与普通按钮不同的是,RadioButton控件多了一个可以选中的功能,能额外指定一个android:checked属性,该属性可以指定初始状态是否被选中。其实也可以不用指定,默认初始状态都不被选中。
RadioButton控件必须和单选框RedioGroup控件一起使用。
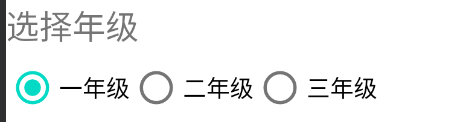
RadioButton控件的使用

<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一年级"
android:checked="true"
/>
<RadioButton
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二年级"
/>
<RadioButton
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="三年级"
/>
</RadioGroup>RadioButton控件的选中监听器
//为RadioGroup设置一个事件监听器
val radioGroup:RadioGroup=findViewById(R.id.radiogroup)
radioGroup.setOnCheckedChangeListener { group, checkedId ->
val check:RadioButton=findViewById(checkedId)
Toast.makeText(this,"${check.text}",Toast.LENGTH_SHORT).show()
}原文地址:https://blog.csdn.net/weixin_63357306/article/details/128759027
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_53164.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







