
新增的选择器:

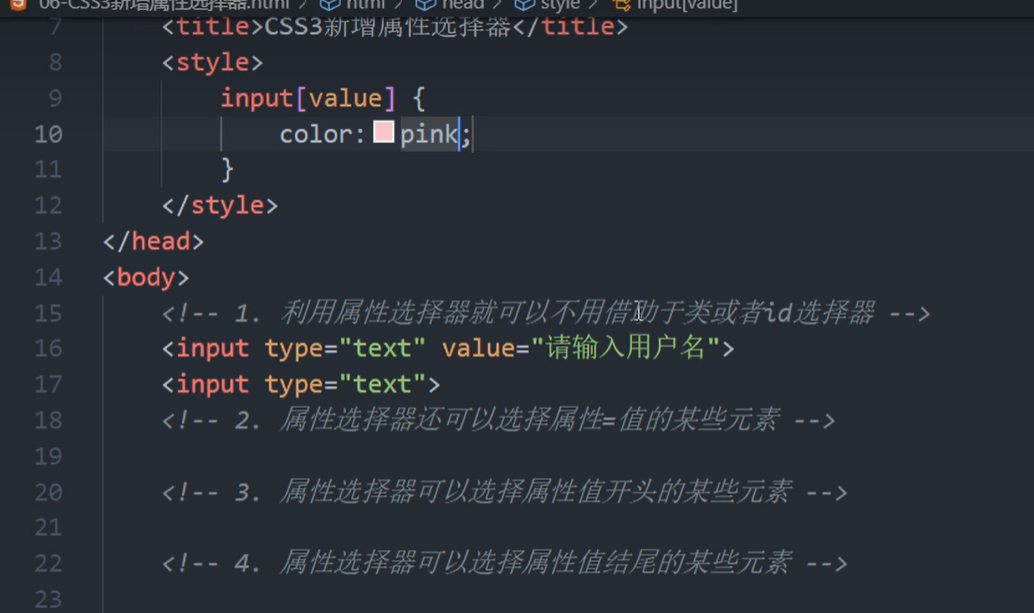
属性选择器:



结构伪类选择选器:

nth较为重要:但公式中的字母必须是n


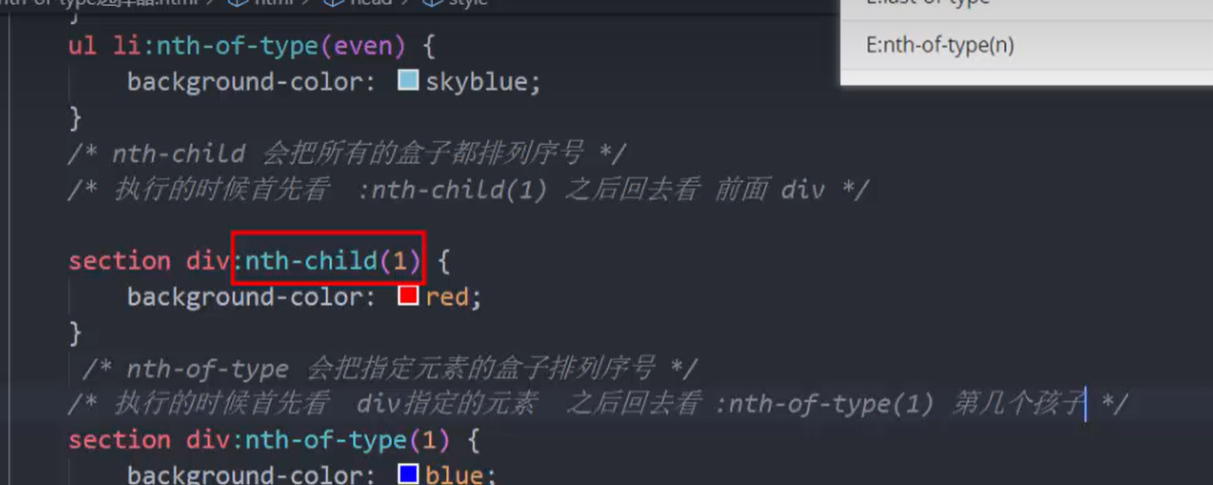
区别:

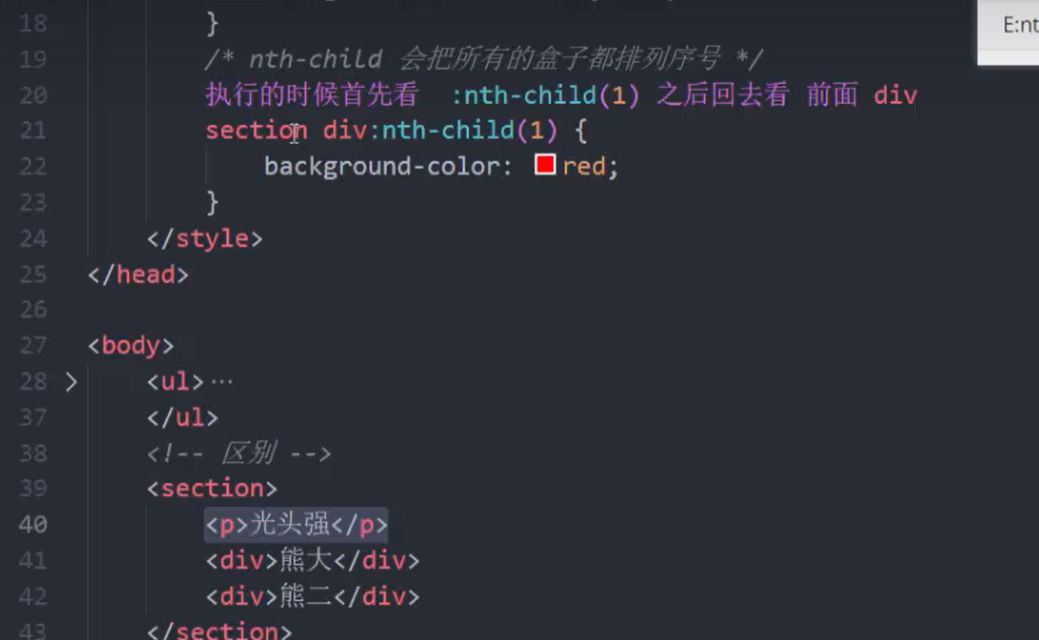
nth-child:
认为父类下的都是儿子,此时就需要有对应的需要,如下,此时即使排1,但是1是p而选择器是div使得结果不能够将结果表达,就不会生效为红色。

nth-of-type:

会指定排序,即他是先看的标签元素,在执行后面的。
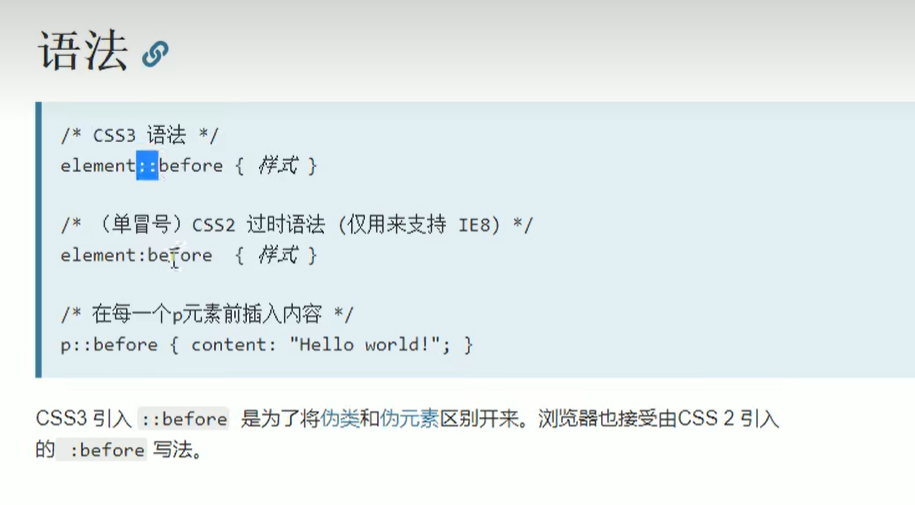
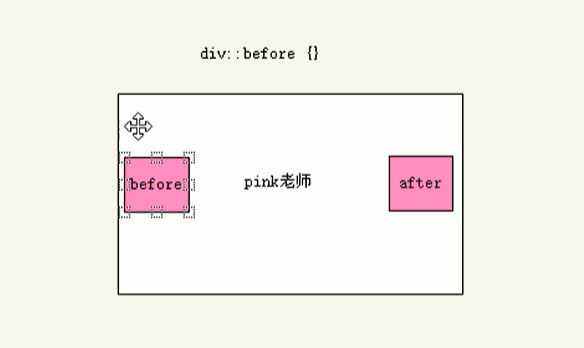
伪元素选择器:
伪元素也是相当于盒子的。也是拥有很多属性的,但是一定要有conten:属性才可以有效果

文档树,指的是,在网页检索时,看不到,只在代码层才有。
element时父类盒子



伪元素选择器的使用情景:
作为字体图标:
实质是,将字体图标放进去而已。
视频底层的播放界面的变阴黑的效果的盒子替代:

显示伪类的格式。
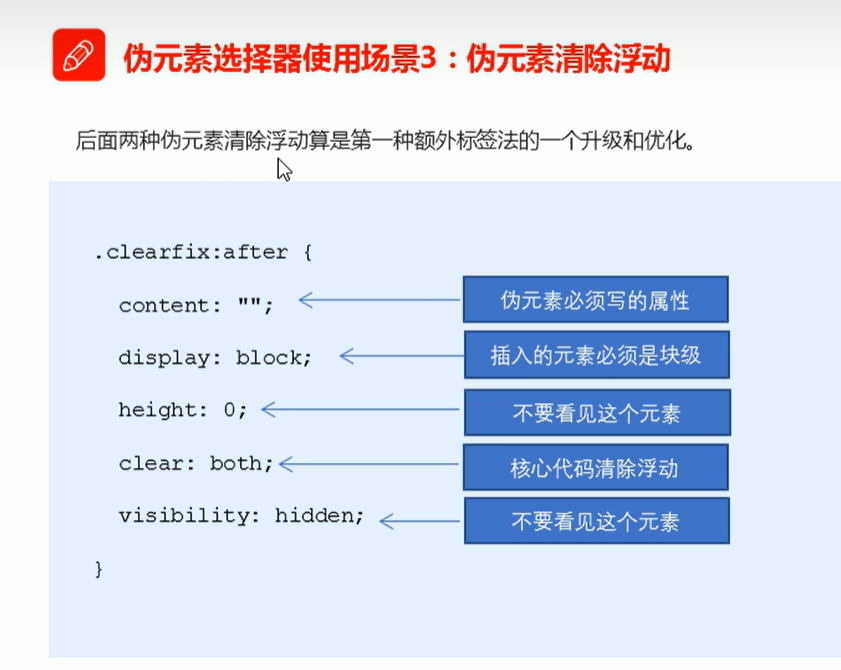
清除浮动效果:

单清:

双清:
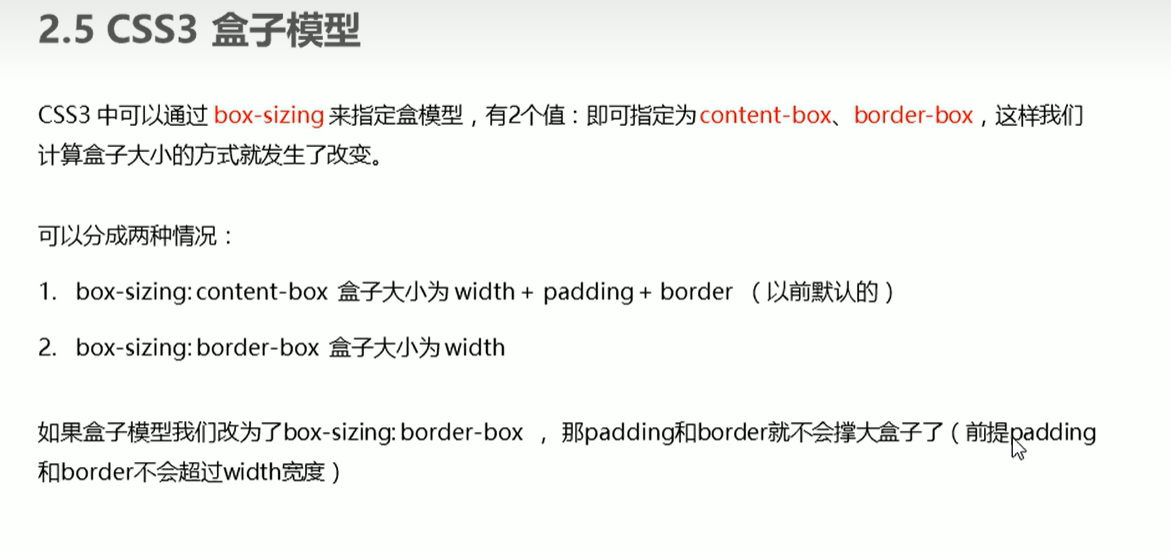
CSS3新增的盒子模型计算方式:
以前是内容不会变化,但是由于边框的改变使得盒子的大小有所改变。
即标准盒子模型,和IE盒子模型:

CSS3的其他特性:
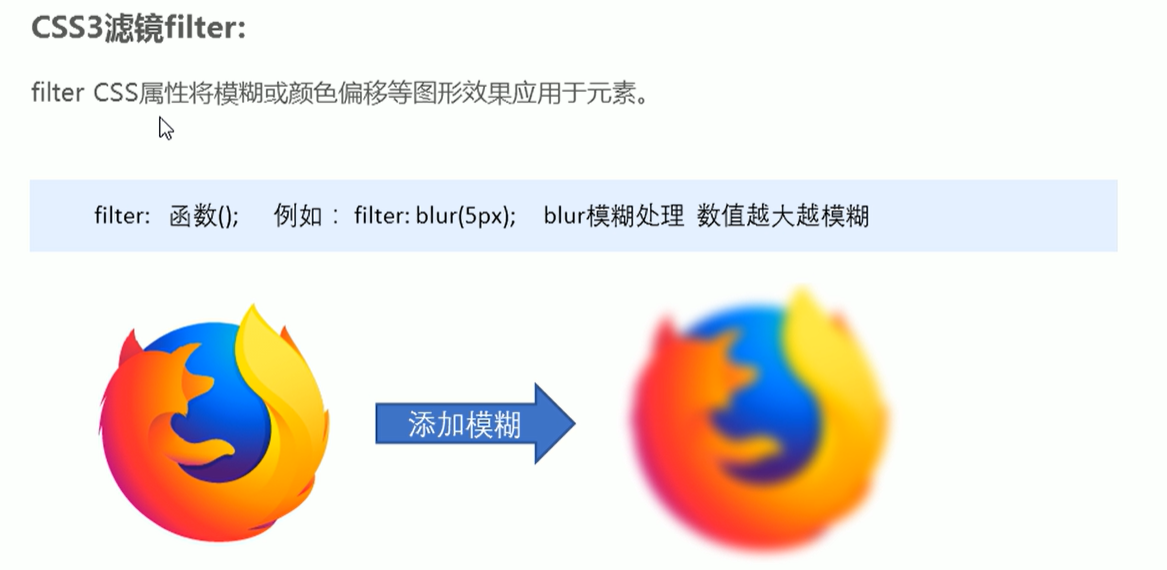
将图片等实现模糊(虚化)的效果等(CSS3filter滤镜):
是作为一个CSS的修饰属性来进行的。

计算盒子宽度的calc函数:


100%指是父类的100-30px像素。特点在于子类可以依据父类的变化而实现对应效果的变化。
CSS3属性之过渡:

即:不通过js交互就可以实现互动的效果
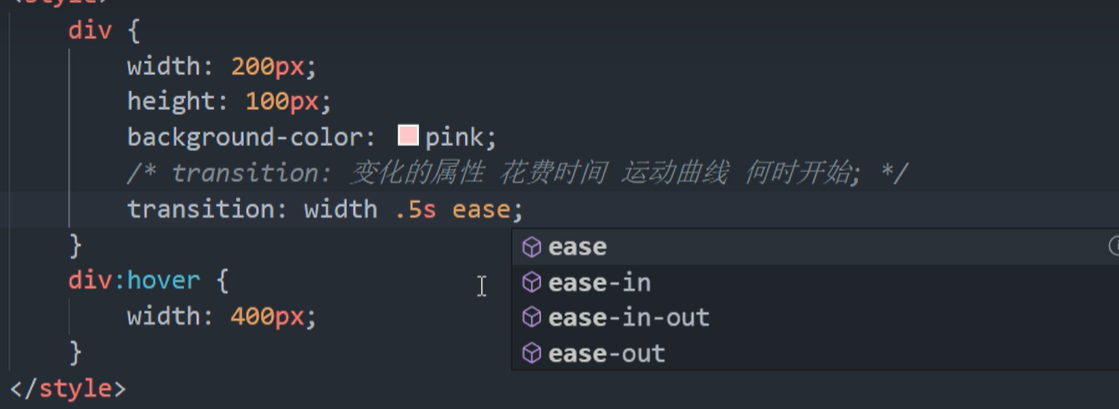
使用格式:

曲线和开始可以省略:进行为默认的格式。

这时:当鼠标经过的时候就会,慢慢变化为宽度就会变400px
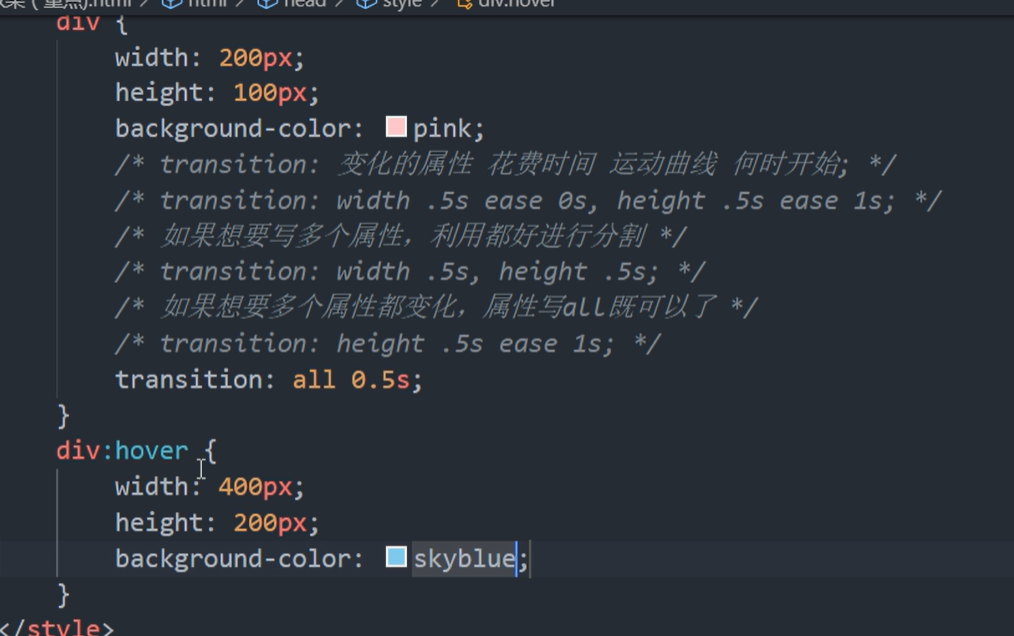
但是如果需要对盒子进行多种同时的变化效果,则需要在同一个transition中进行书写,需要使用,来将多个变化隔开。

这里的all指的是对应 悬停效果中的那个。
进度条的使用: 将内盒子变为过度性。
原文地址:https://blog.csdn.net/2303_80050711/article/details/135973001
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_64423.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






