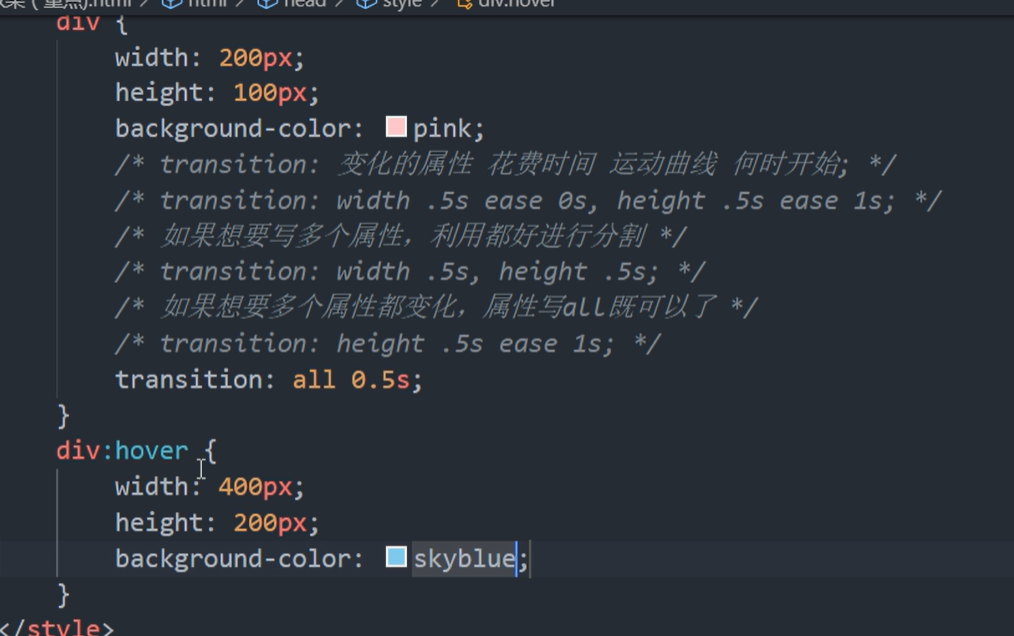
本文介绍: 认为父类下的都是儿子,此时就需要有对应的需要,如下,此时即使排1,但是1是p而选择器是div使得结果不能够将结果表达,就不会生效为红色。但是如果需要对盒子进行多种同时的变化效果,则需要在同一个transition中进行书写,需要使用,来将多个变化隔开。特点在于子类可以依据父类的变化而实现对应效果的变化。以前是内容不会变化,但是由于边框的改变使得盒子的大小有所改变。文档树,指的是,在网页检索时,看不到,只在代码层才有。会指定排序,即他是先看的标签元素,在执行后面的。这里的all指的是对应 悬停效果中的那个。

新增的选择器:

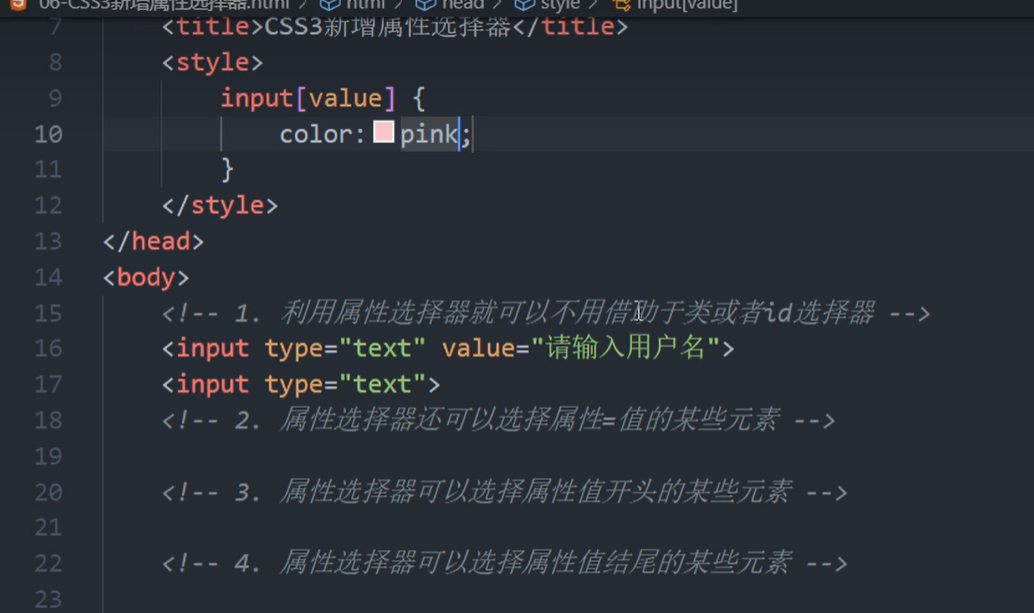
属性选择器:

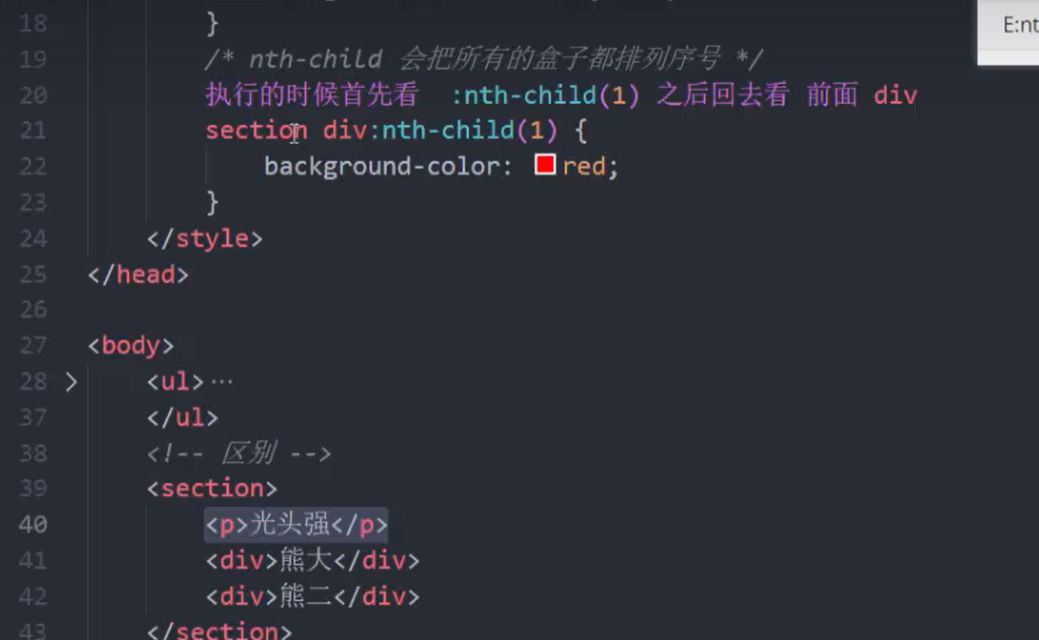
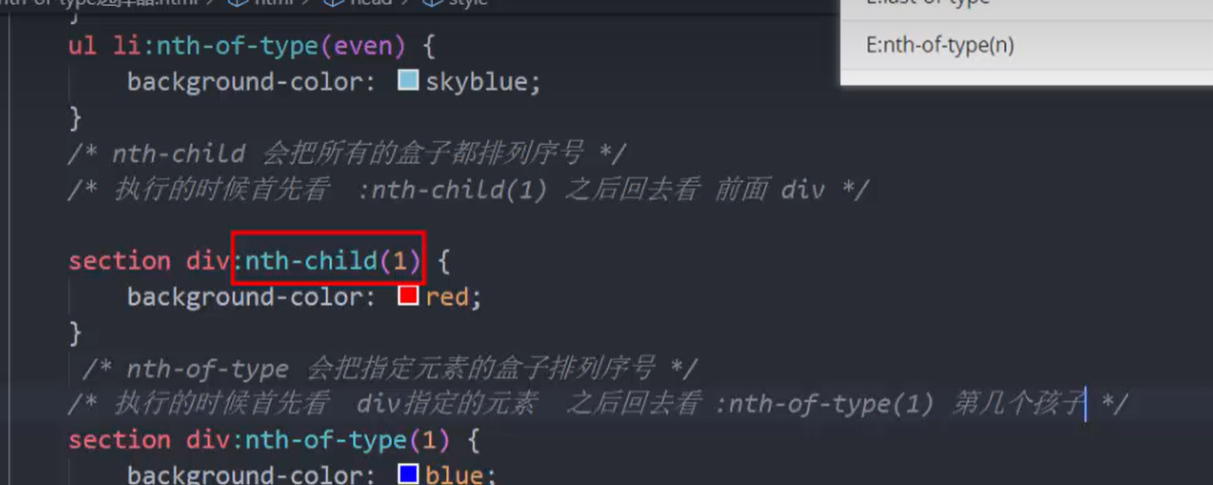
结构伪类选择选器:
区别:
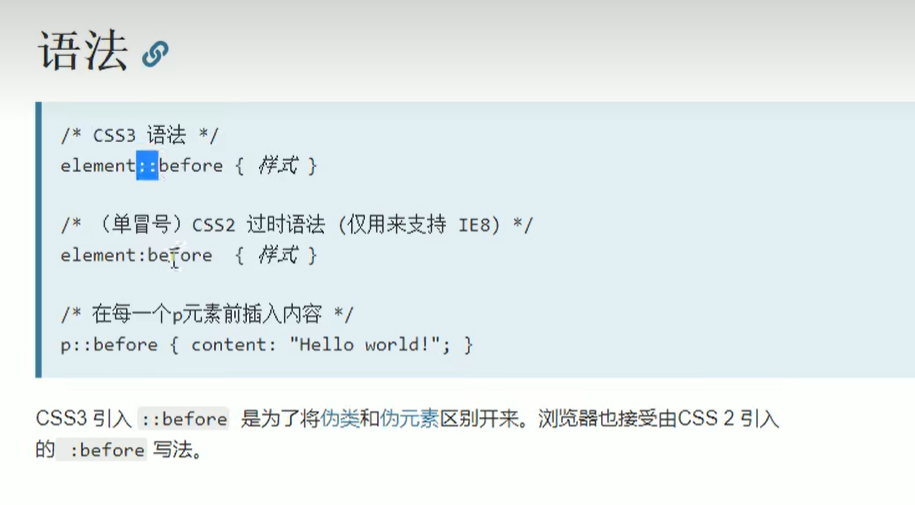
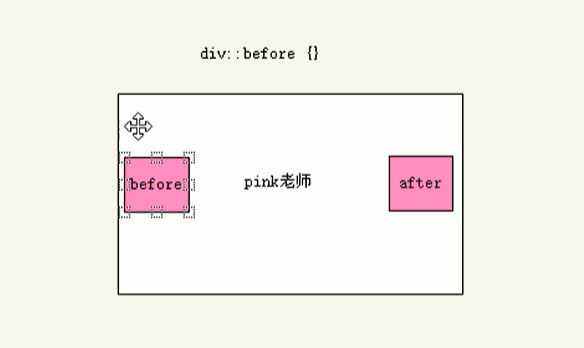
伪元素选择器:
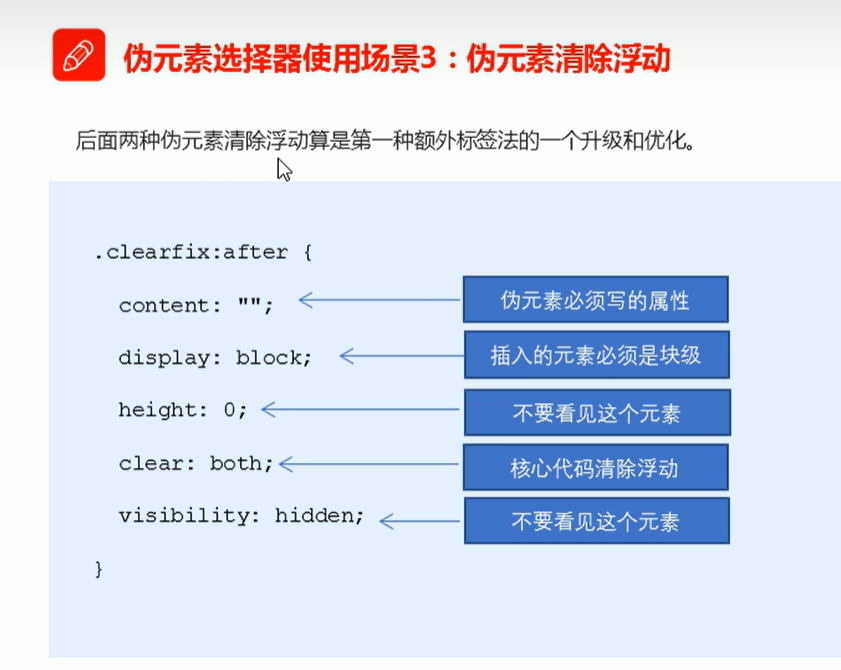
伪元素选择器的使用情景:
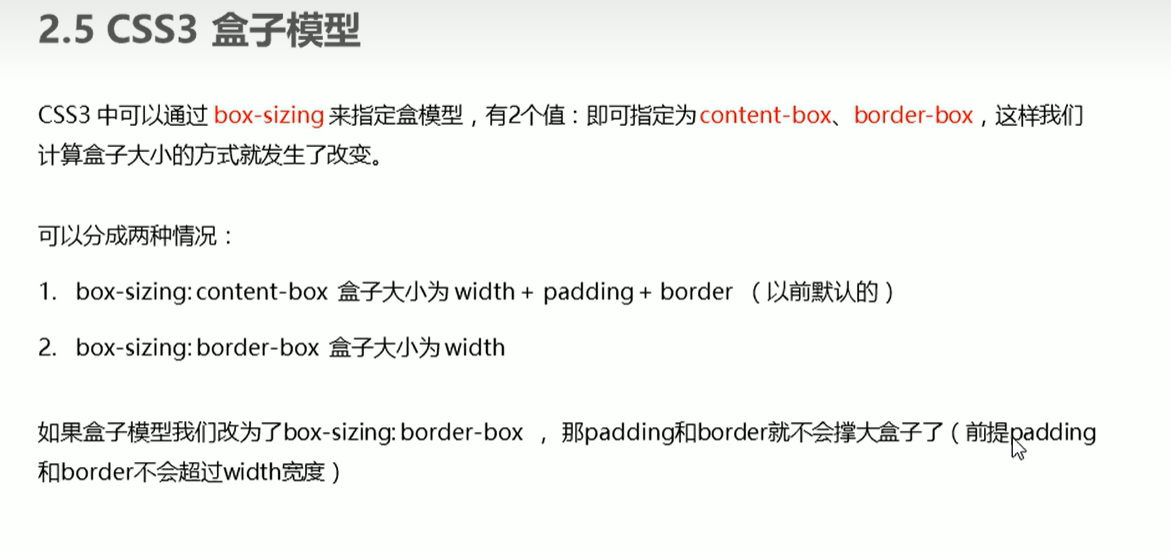
CSS3新增的盒子模型计算方式:
CSS3的其他特性:
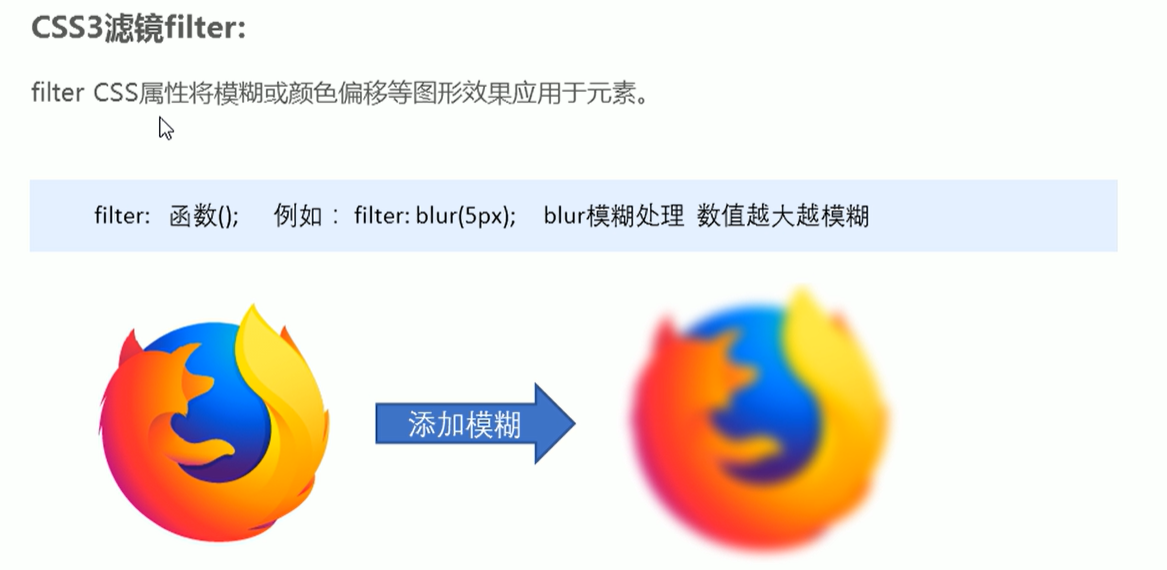
将图片等实现模糊(虚化)的效果等(CSS3filter滤镜):
计算盒子宽度的calc函数:
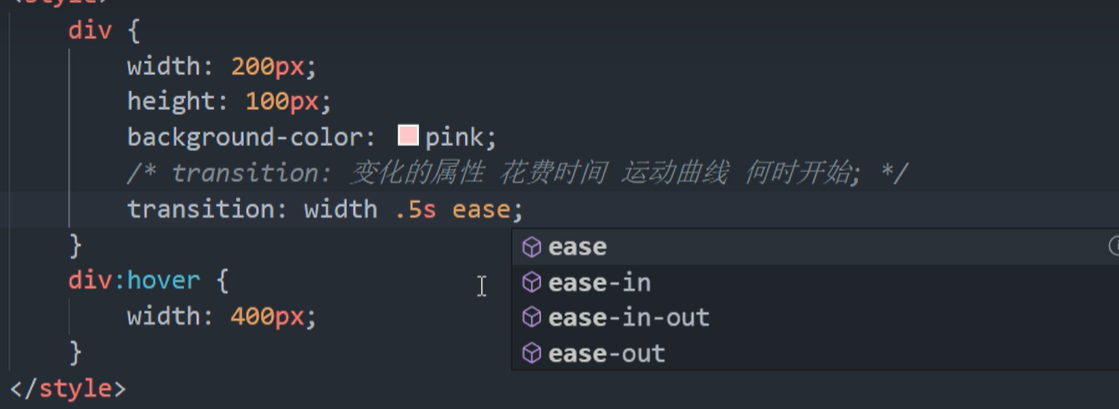
CSS3属性之过渡:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。