本文介绍: 根据后端返回的数据,动态生成表单,返回的数据中会有表单字段的类型,如果单选、多选、富文本,其它的属性还好说,重点说在富文本,因为我想通过 dialog 弹窗的方式,进行富文本编辑。1.在获取后台数据之后,定义一个对象,dialogObject:{},然后通过数据,在 dialogObject 中设置字段false,因为是动态生成的,可能多个字段是富文本,那么当按钮点击的时候,dialog 要展示对应字段的富文本。2.在渲染 form 时,通过字段名称在 dialogObject 中找到对应的值,并设置到。
根据后端返回的数据,动态生成表单,返回的数据中会有表单字段的类型,如果单选、多选、富文本,其它的属性还好说,重点说在富文本,因为我想通过 dialog 弹窗的方式,进行富文本编辑。
因为是动态生成的,可能多个字段是富文本,那么当按钮点击的时候,dialog 要展示对应字段的富文本。
如果按照官网的 demo 设置 visible.sync=”dialogVisible”,就会导致点击一个会打开所有的 dialog,可以通过 f12 查看元素,确实都开了,这肯定是不对的。
解决思路:
1.在获取后台数据之后,定义一个对象,dialogObject:{},然后通过数据,在 dialogObject 中设置字段false,
dialogObject:{
“字段 1”:false,
“字段 2”:false,
}
2.在渲染 form 时,通过字段名称在 dialogObject 中找到对应的值,并设置到visible.sync中
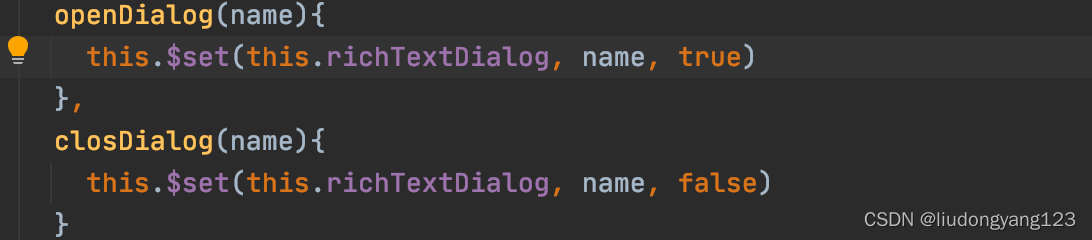
然后在创建方法,修改dialogObject 中对应字段的值,来决定 dialog 是否打开。
上代码:
<el-button type="danger" plain @click="openDialog(keyItem.name)">填写</el-button>
<el-dialog :id=keyItem.name
title="提示"
:visible.sync="dialogObject[keyItem.name]"
width="30%">
<Tinymce v-model="formGroupKey[keyItem.name]" :str="str"></Tinymce>
<span slot="footer" class="dialog-footer">
<el-button @click=closDialog(keyItem.name)>取 消</el-button>
<el-button type="primary" @click=closDialog(keyItem.name)>确 定</el-button>
</span>
</el-dialog>
原文地址:https://blog.csdn.net/liudongyang123/article/details/132773274
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7099.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






