本文介绍: 根据后端返回的数据,动态生成表单,返回的数据中会有表单字段的类型,如果单选、多选、富文本,其它的属性还好说,重点说在富文本,因为我想通过 dialog 弹窗的方式,进行富文本编辑。1.在获取后台数据之后,定义一个对象,dialogObject:{},然后通过数据,在 dialogObject 中设置字段false,因为是动态生成的,可能多个字段是富文本,那么当按钮点击的时候,dialog 要展示对应字段的富文本。2.在渲染 form 时,通过字段名称在 dialogObject 中找到对应的值,并设置到。
根据后端返回的数据,动态生成表单,返回的数据中会有表单字段的类型,如果单选、多选、富文本,其它的属性还好说,重点说在富文本,因为我想通过 dialog 弹窗的方式,进行富文本编辑。
因为是动态生成的,可能多个字段是富文本,那么当按钮点击的时候,dialog 要展示对应字段的富文本。
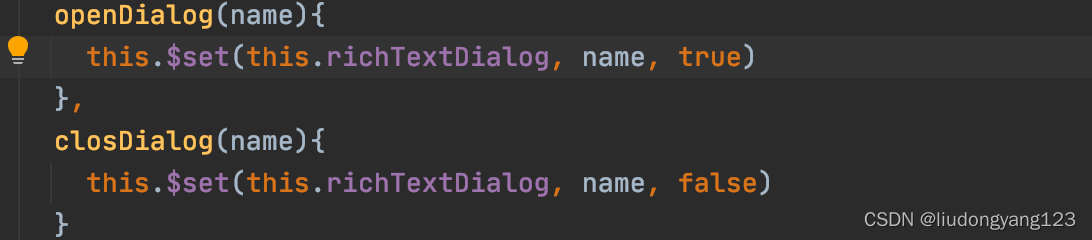
如果按照官网的 demo 设置 visible.sync=”dialogVisible”,就会导致点击一个会打开所有的 dialog,可以通过 f12 查看元素,确实都开了,这肯定是不对的。
解决思路:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。