本文介绍: 可以使用 app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行// 第1个全局中间件req.one = “这里是第1个全局中间件”onsole.log(“调用了第1个全局中间件”)next()})// 第2个全局中间件req.two = “这里是第2个全局中间件”console.log(“调用了第2个全局中间件 “)next()})// 请求这个路由,会依次触发上述两个全局中间件。
1.中间件的格式
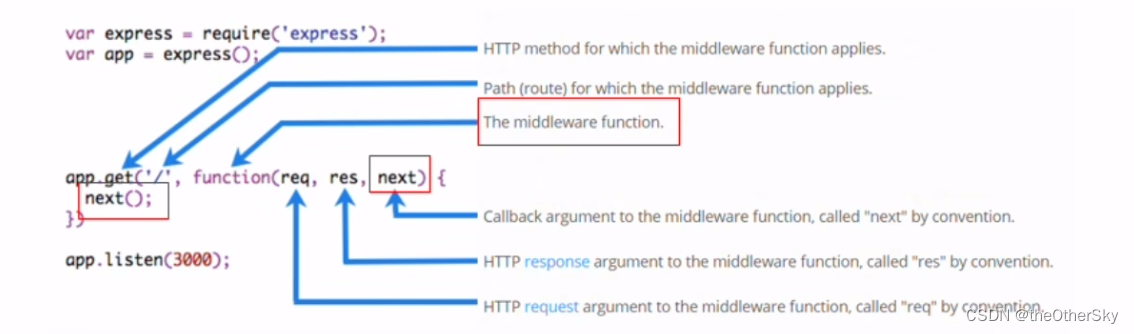
Express的中间件,本质上就是一个 function 处理函数,Express中间件的格式如下:

注意:中间件函数的形参列表中,必须包合 next 参数。而路由处理函数中只包含 req 和 res。
// 常量 mw 所指向的,就是一个中间件函数
const mw = function (req, res, next) {
console.log("这是一个最简单的中间件函数")
// 注意: 在当前中间件的业务处理完毕后,必须调用 next()函数
//表示把流转关系转交给下一个中间件或路由
next()
}
//客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
//通过调用 app.use(中间件函数),即可定义一个全局生效的中间件
app.use(mw)
//------定义全局中间件的简化形式------
app.use(function(req, res, next) {
console.log('这是一个简化过的中间件函数')
next()
}2.next函数的作用
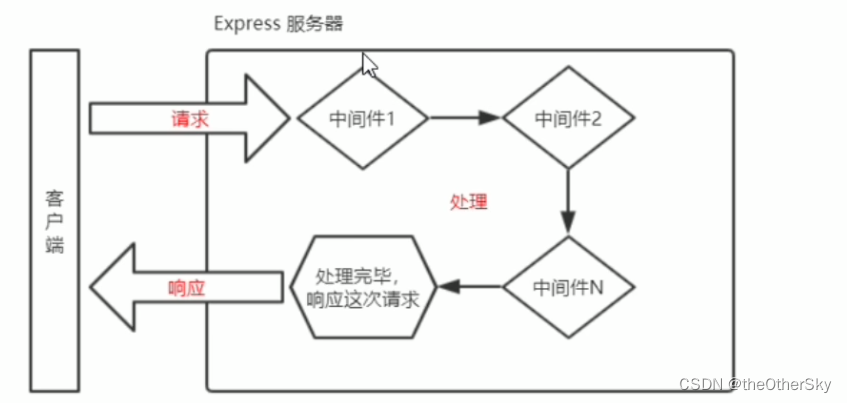
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

4.定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行
app.use(function(req,res,next){
// 第1个全局中间件
req.one = "这里是第1个全局中间件"
onsole.log("调用了第1个全局中间件")
next()
})
app.use(function(req,res,next){
// 第2个全局中间件
req.two = "这里是第2个全局中间件"
console.log("调用了第2个全局中间件 ")
next()
})
app.get('/user', (req,res) => {
// 请求这个路由,会依次触发上述两个全局中间件
res . send( req.one + "——" + req.two + "——" + " Home page . " )
//这里是第1个全局中间件——这里是第2个全局中间件——Home page .
})5.局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件
//定义中间件函数 mw1
const mw1 = function(req, res, next) {
console.log("这是中间件函数")
next()
)}
// m1 这个中间件只在”当前路由中生效”,这种用法属于"局部生效的中间件"
app.get("/", mw1, function(req, res) {
res.send( "Home page ." )
)}
/ mw1 这个中间件不会影响下面这个路由
app.get("/user", function(req, res) (
res.send( "user page.")
)}6.定义多个局部中间件
//以下两种写法是"完全等价"的,可根据自己的喜好,选择任意一种方式进行使用
app.get("/", mw1, mw2, (req, res) => { res.send( "Home page." ) })
app.get("/", [mw1,mw2], (req, res) => { res.send( "Home page." ) })7.了解中间件的5个使用注意事项
1)一定要在路由之前注册中间件
3)执行完中间件的业务代码之后,不要忘记调用 next()函数
4)为了防止代码逻辑混乱,调用 next()函数后不要再写额外的代码
55)连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
原文地址:https://blog.csdn.net/qq_35181466/article/details/134601401
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7235.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。