本文介绍: 可以使用 app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行// 第1个全局中间件req.one = “这里是第1个全局中间件”onsole.log(“调用了第1个全局中间件”)next()})// 第2个全局中间件req.two = “这里是第2个全局中间件”console.log(“调用了第2个全局中间件 “)next()})// 请求这个路由,会依次触发上述两个全局中间件。
1.中间件的格式
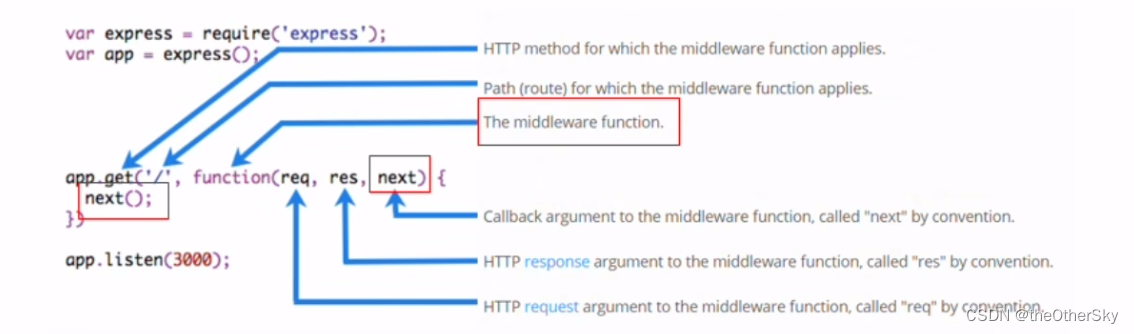
Express的中间件,本质上就是一个 function 处理函数,Express中间件的格式如下:

注意:中间件函数的形参列表中,必须包合 next 参数。而路由处理函数中只包含 req 和 res。
2.next函数的作用
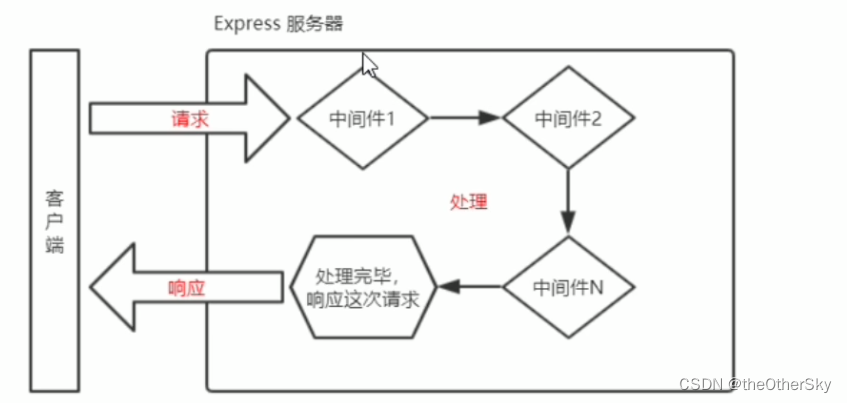
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
3.中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

4.定义多个全局中间件
5.局部生效的中间件
6.定义多个局部中间件
7.了解中间件的5个使用注意事项
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。