CLI,俗称脚手架。全称是Command Line Interface。 vue–cli 是vue官方发布的开发vue项目的脚手架。
vue脚手架用于自动生成vue和webpack的项目模板,是一个快速构建vue项目的工具,可以自动安装vue所需要的插件,避免手动安装各种插件、逐个引入的麻烦。以及自动配置webpack,之前我们都是手动配置webpack。首先是特别的繁琐,而且有一个很明显的问题是版本问题。版本不对可能就报错。以后这些事儿都交给我们的cli,他会自动帮助我们配置webpack。
1、安装Node.js及配置环境
1.1 下载Node.js
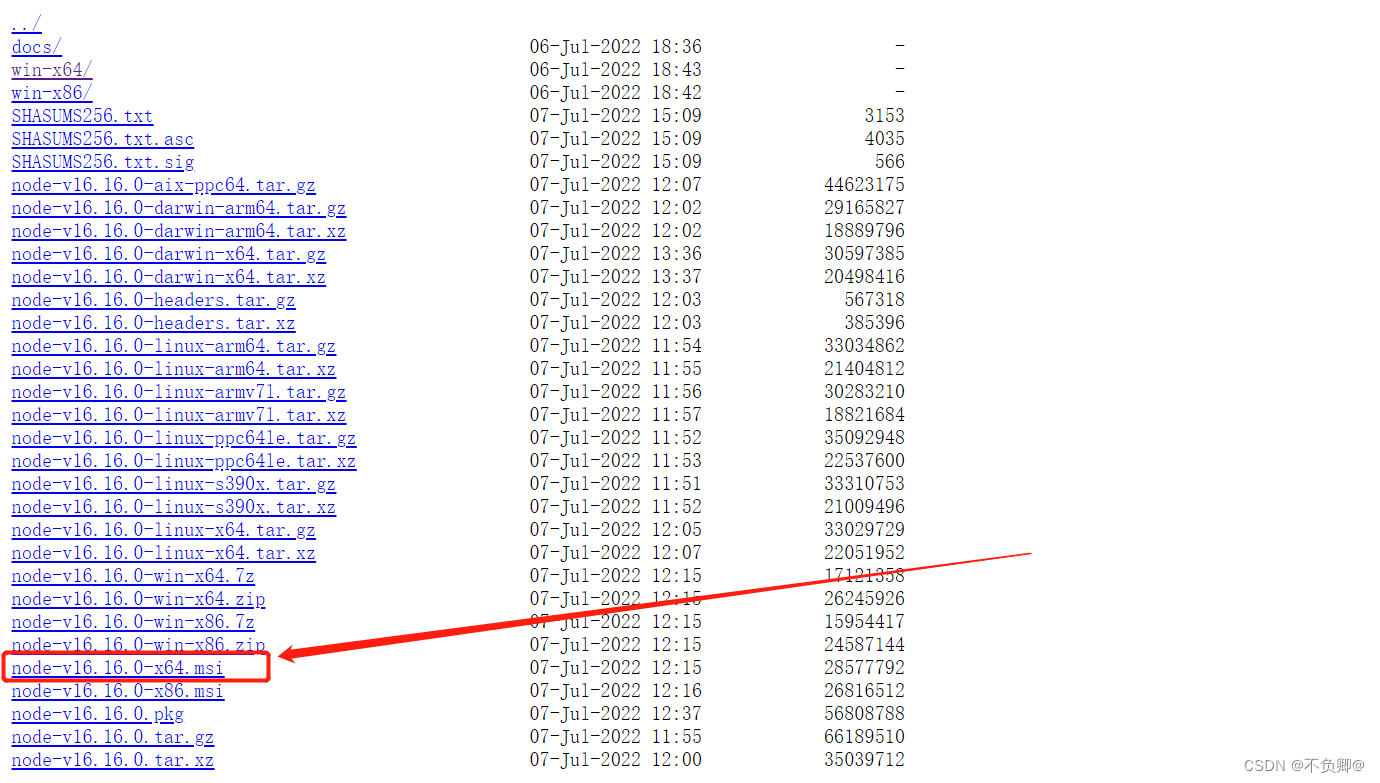
官网:https://nodejs.org/zh–cn/

选择自己系统对应版本下载

双击下载好的安装文件,一路下一步安装

记住你的安装路径,后面配置会用到

安装完毕后,命令行输入:node -v
显示nodejs版本号,安装成功

命令行输入:npm -v ,查看npm是否安装成功

发现,虽然返回了版本号,但也报了个错
npm WARN config global
--global,--localare deprecated. Use--location=globalinstead.
npm install -g npm-windows-upgrade
npm-windows-upgrade
解决:

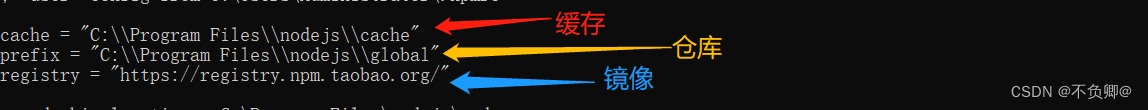
1.2 配置npm仓储和缓存
npm config set registry https://registry.npm.taobao.org

配置仓储和缓存目录
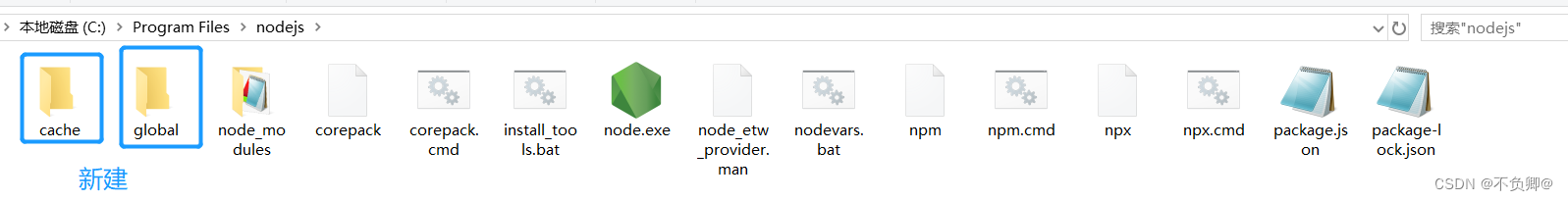
在安装目录下新建两个文件夹 cache 和 global

执行:(后面替换成你的目录)
npm config set prefix “C:Program Filesnodejsglobal”
npm config set cache “C:Program Filesnodejscache”
配置环境变量
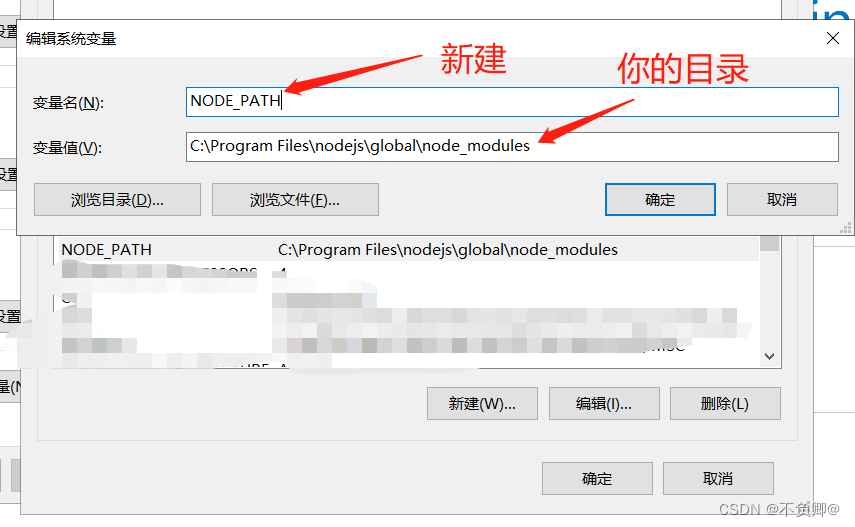
a、新建系统变量:NODE_PATH 值:C:Program Filesnodejsglobalnode_modules(改为你自己安装目录下)

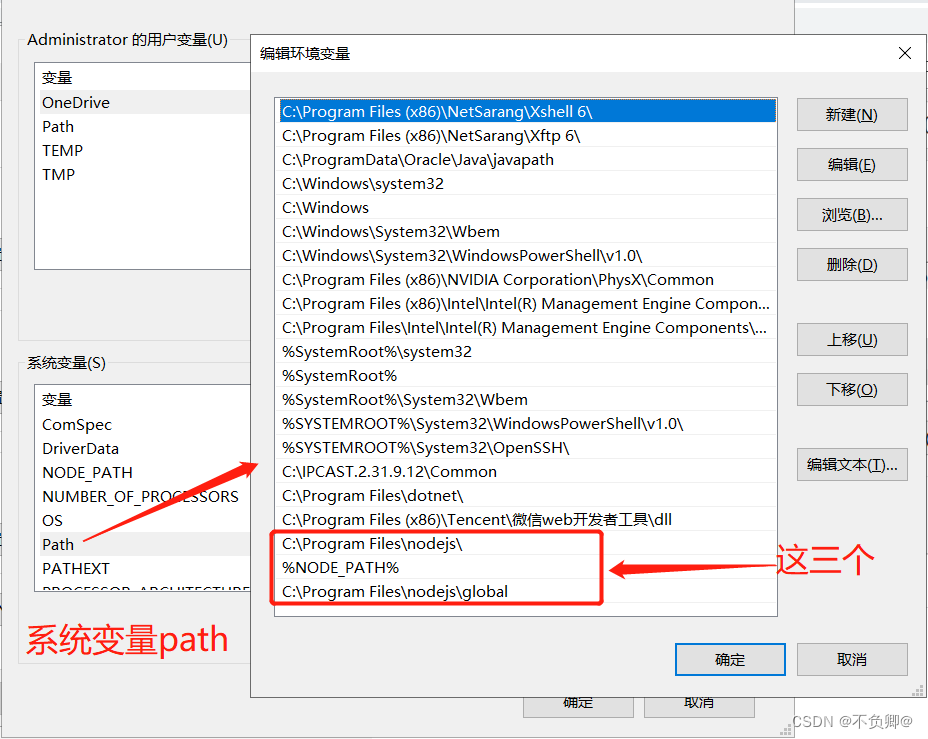
b、编辑系统变量 path

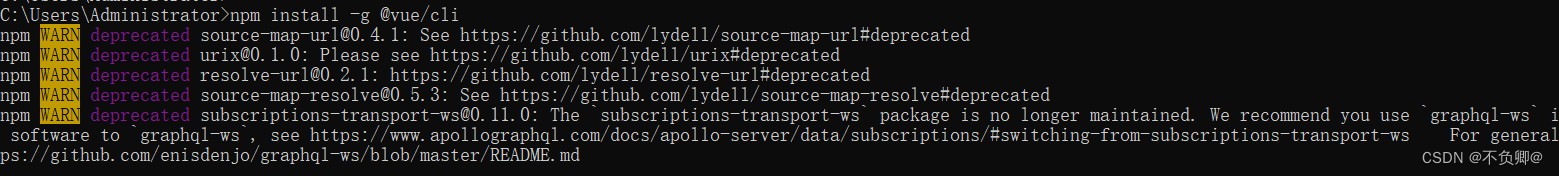
2、安装vue/cli
整个下载安装的过程还是比较快的,因为我们刚刚配置好了淘宝镜像
安装的过程中会出现一些警告,可以忽略不用管,这是因为vue脚手架内部依赖的各种模块的提示信息,不会影响我们安装和使用脚手架。
检查是否安装成功: vue -V 或者 vue --version
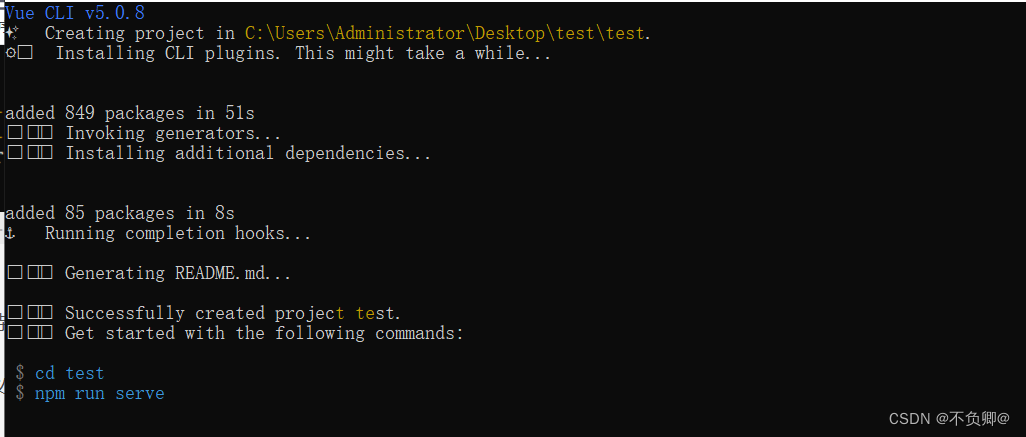
3、 用脚手架创建一个vue项目
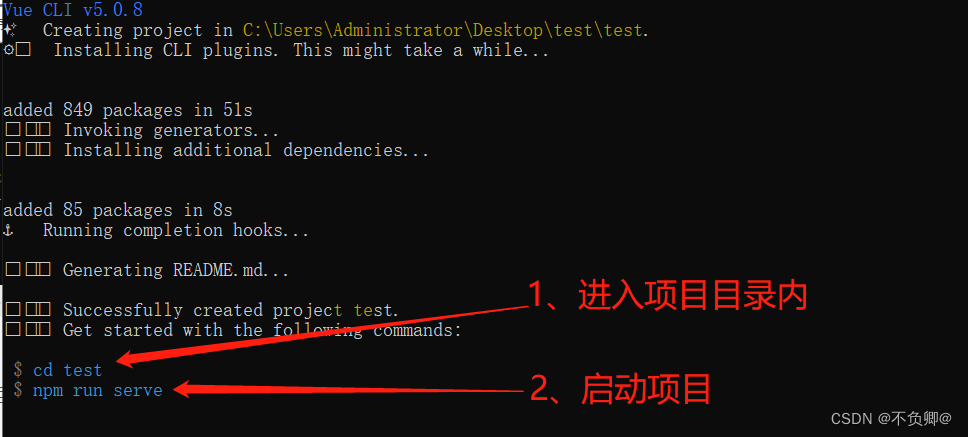
a、命令行进入新建的项目目录,执行:vue create 项目名

b、选择你项目开发时使用的vue版本(上下键选择,回车确认),这里我用vue2

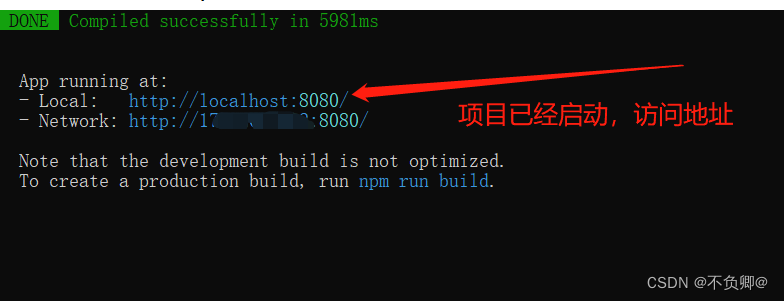
打开浏览器,访问:http://localhost:8080/

结束!
原文地址:https://blog.csdn.net/m0_48300767/article/details/126368035
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_7881.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!