本文介绍: CLI,俗称脚手架。全称是。vue–cli 是vue官方发布的开发vue项目的脚手架。vue脚手架用于自动生成vue和webpack的项目模板,是一个快速构建vue项目的工具,可以自动安装vue所需要的插件,避免手动安装各种插件、逐个引入的麻烦。以及自动配置webpack,之前我们都是手动配置webpack。首先是特别的繁琐,而且有一个很明显的问题是版本问题。版本不对可能就报错。以后这些事儿都交给我们的cli,他会自动帮助我们配置webpack。…
CLI,俗称脚手架。全称是Command Line Interface。 vue–cli 是vue官方发布的开发vue项目的脚手架。
1、安装Node.js及配置环境
1.1 下载Node.js
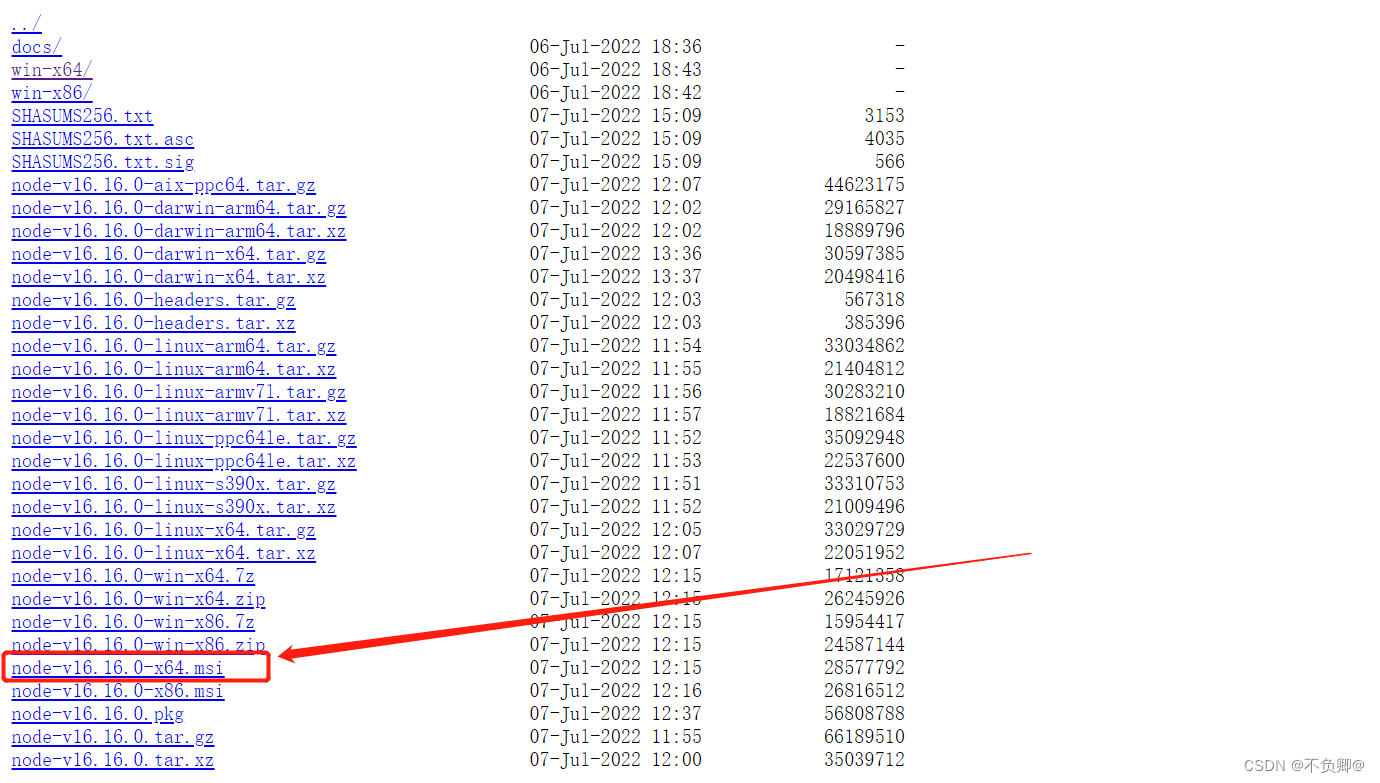
官网:https://nodejs.org/zh–cn/

选择自己系统对应版本下载

双击下载好的安装文件,一路下一步安装

记住你的安装路径,后面配置会用到

安装完毕后,命令行输入:node -v
显示nodejs版本号,安装成功

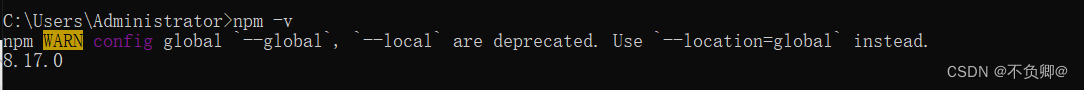
命令行输入:npm -v ,查看npm是否安装成功

发现,虽然返回了版本号,但也报了个错
解决:

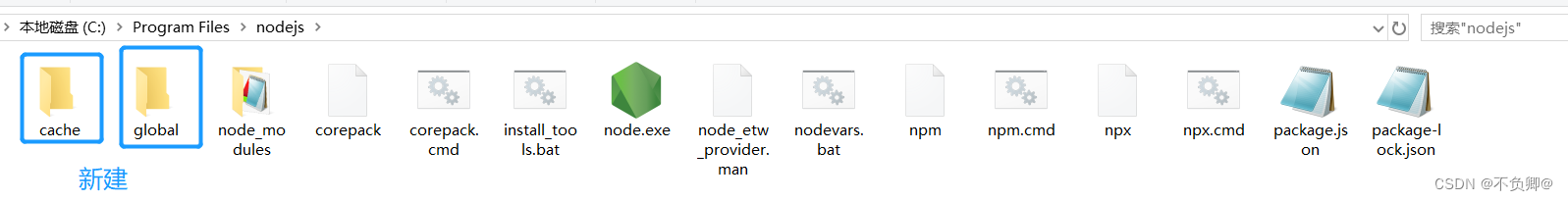
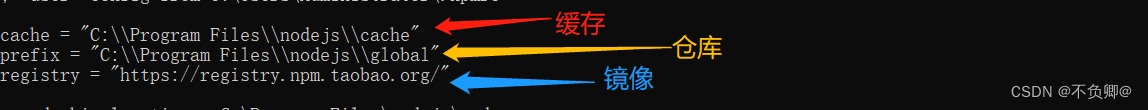
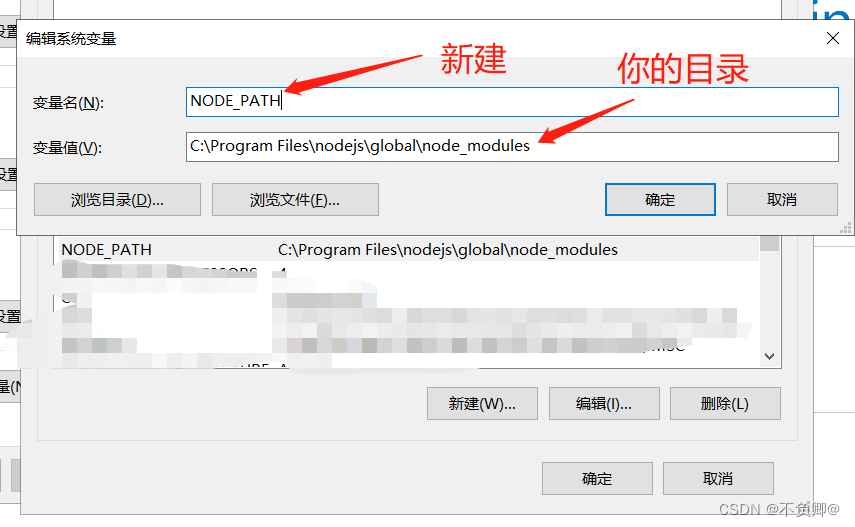
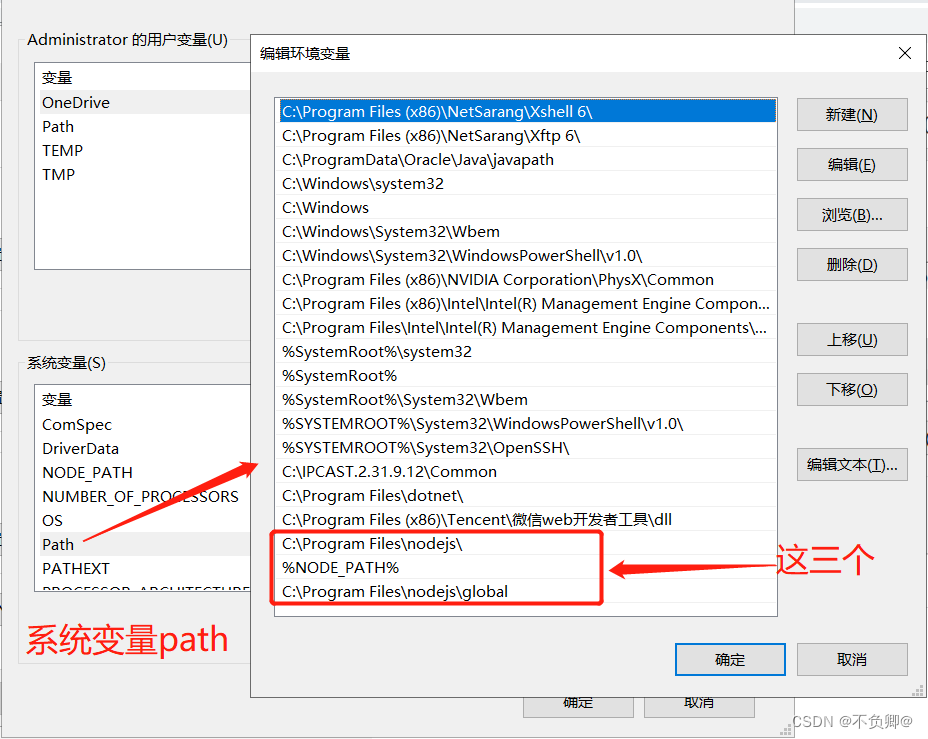
1.2 配置npm仓储和缓存
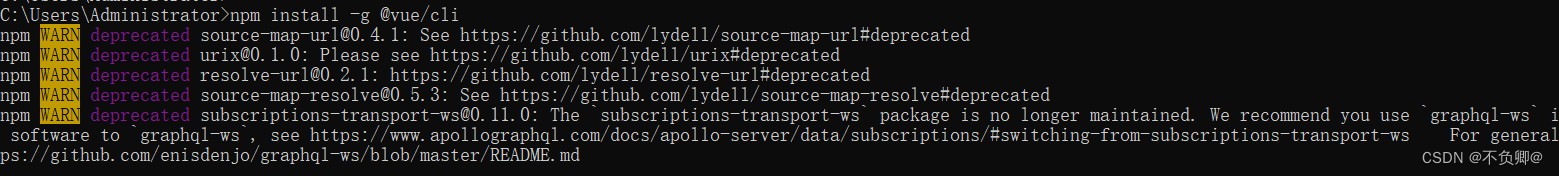
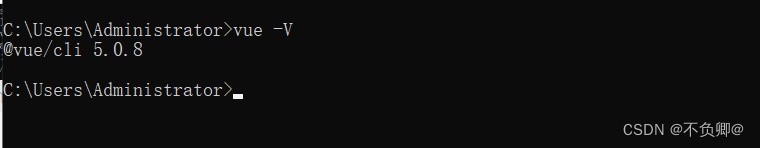
2、安装vue/cli
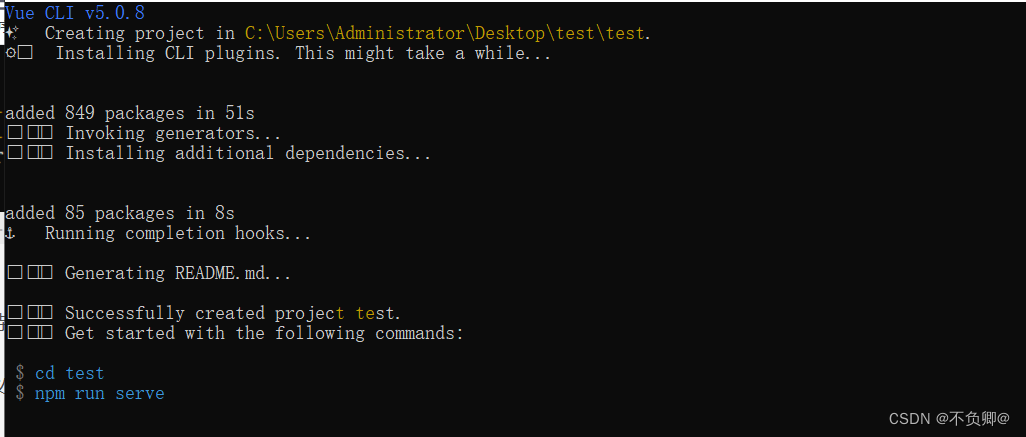
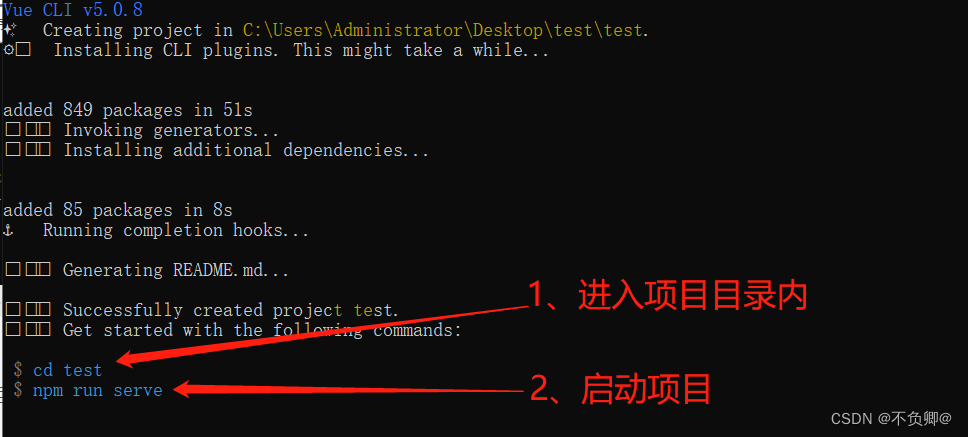
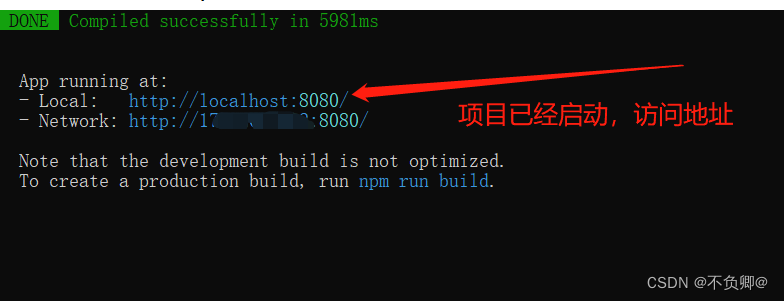
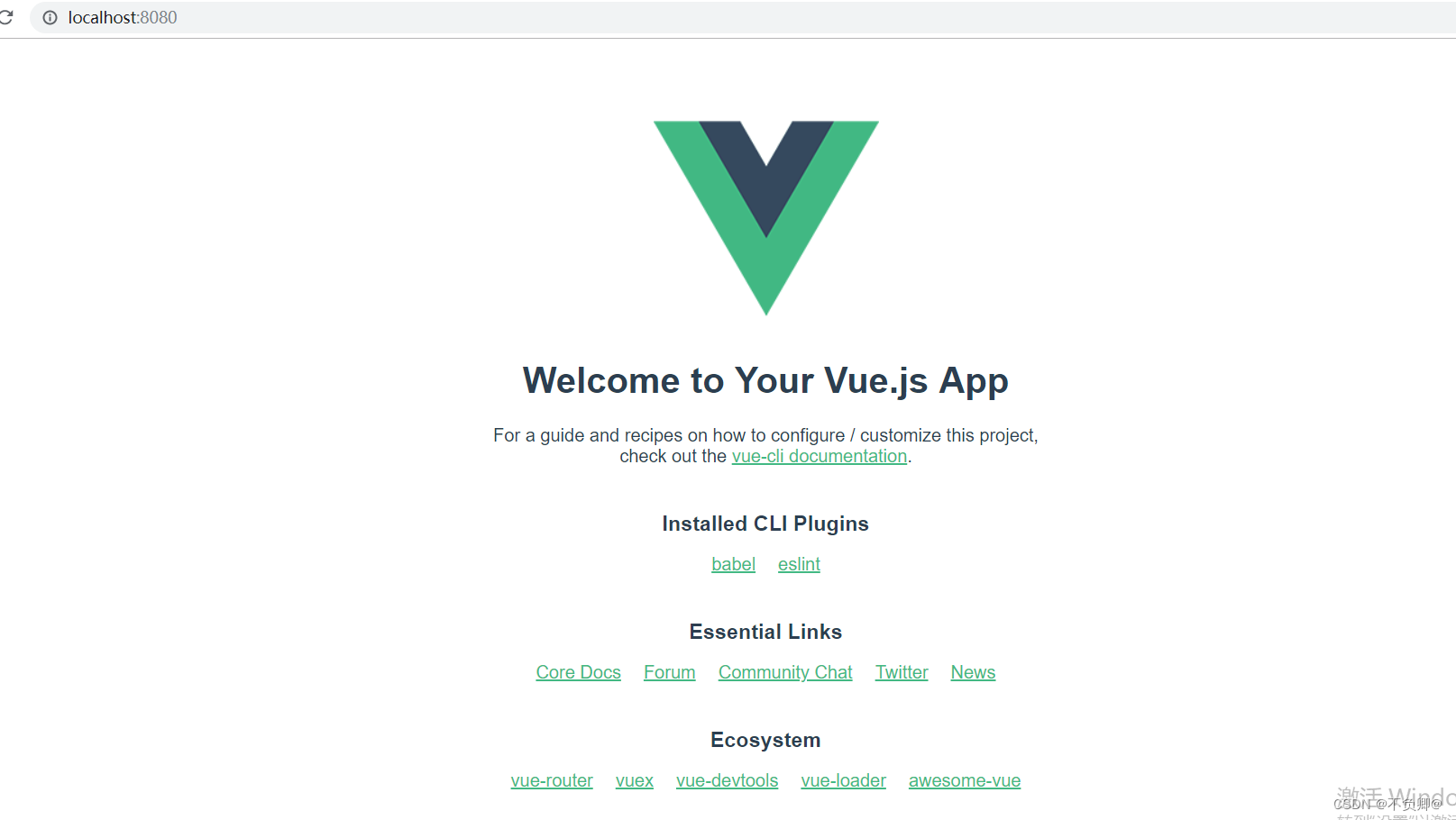
3、 用脚手架创建一个vue项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。