本文介绍: 这句话表示这个参数的位置不对,设置的header头必须要放到open()后面。应该先打开服务器的连接,再设置传参格式(下面的传参格式为pplication/x–www–form–urlencoded)。xhr.open(“POST”, “https://********”);xhr.setRequestHeader(“Content–type“, “application/x–www–form–urlencoded; charset=utf-8″);xhr.send(‘a=1&b=2′);
1、项目场景:
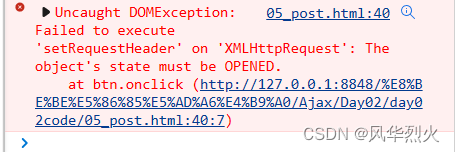
初学Ajax时,在发送请求设置请求头中的传参格式中,我遇到这样的错误: Failed to execute ‘setRequestHeader’ on ‘XMLHttpRequest’: The object‘s state must be OPENED
2、问题描述

3、解决方案:
补充:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。