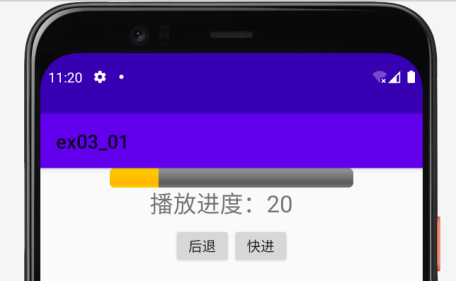
本文介绍: 以下习题需要自己设计界面内容,尽量丰富,并且突出创新和亮点,不可简单仿照例题。1.设计并实现音乐播放器的进度条界面。2.设计并实现含有多选控件的界面。3.设计并实现含有单选控件的界面。4.设计并实现含有图像显示的界面。1.activity_main.xml源代码:MainActivity.java源代码:结果图:2.activity_main.xml源代码:MainActivity.java源代码:3.activity_main.xml源代码:MainActivity.java源代码:
实验内容和步骤
以下习题需要自己设计界面内容,尽量丰富,并且突出创新和亮点,不可简单仿照例题。
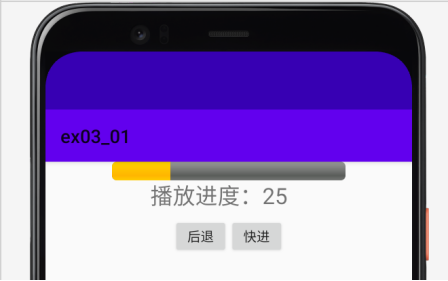
1.设计并实现音乐播放器的进度条界面。
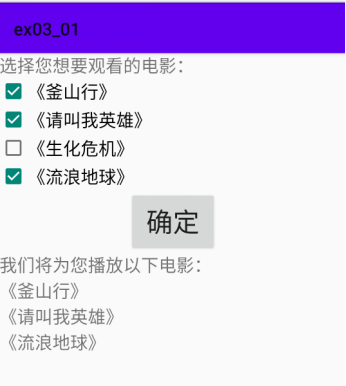
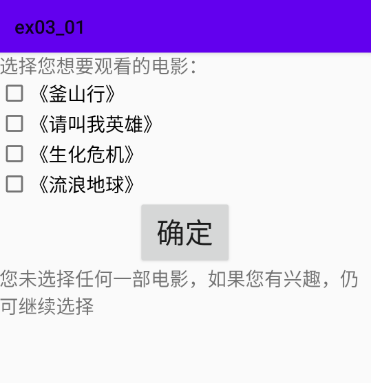
2.设计并实现含有多选控件的界面。
3.设计并实现含有单选控件的界面。
4.设计并实现含有图像显示的界面。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ProgressBar
android:id="@+id/progress1"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width='250dp'
android:layout_height="20dp"
android:max="100"
android:layout_gravity="center"
android:progress="20">
</ProgressBar>
<TextView
android:id="@+id/txt"
android:layout_width="168dp"
android:layout_height="40dp"
android:layout_x="20dp"
android:text="@string/time"
android:layout_gravity="center"
android:textSize="24sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_below="@id/progress1"
android:layout_gravity="center"
android:text="@string/btn1"
tools:ignore="TouchTargetSizeCheck" />
<Button
android:id="@+id/button2"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_below="@id/progress1"
android:layout_toRightOf="@id/button1"
android:text="@string/btn2"
tools:ignore="TouchTargetSizeCheck" />
</LinearLayout>
</LinearLayout>
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.widget.ProgressBar;
import android.widget.TextView;//文本标签
import android.widget.Button;//按钮
import android.widget.EditText;//文本编辑框
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private TextView txt1;
private Button btn1,btn2;
int time=20;//记录进度条一开始的长度
ProgressBar progress;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt1=(TextView)findViewById(R.id.txt);//显示进度的文本
progress=(ProgressBar)findViewById(R.id.progress1);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
btn1.setOnClickListener(new click1());
btn2.setOnClickListener(new click2());
}
class click1 implements OnClickListener{
public void onClick(View v){
progress.incrementProgressBy(-5);
if(time>=5)
time-=5;
txt1.setText("播放进度:"+Integer.toString(time));
}
}
class click2 implements OnClickListener{
public void onClick(View v){
progress.incrementProgressBy(5);
if(time<=95) //但是必须要将int类型转化为String类型才行,否则报错
time+=5;
txt1.setText("播放进度:"+Integer.toString(time));//这句就是会显示修改后的内容了
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie"
android:textSize="20sp" />
<CheckBox
android:id="@+id/check1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie1"
android:textSize="20sp" />
<CheckBox
android:id="@+id/check2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie2"
android:textSize="20sp" />
<CheckBox
android:id="@+id/check3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie3"
android:textSize="20sp" />
<CheckBox
android:id="@+id/check4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie4"
android:textSize="20sp" />
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:text="确定"
android:textSize="30sp" />
<TextView
android:id="@+id/txt2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"/>
</LinearLayout>
MainActivity.java源代码:
package com.example.helloworld;
import androidx.annotation.CheckResult;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.widget.CheckBox;
import android.widget.ProgressBar;
import android.widget.TextView;//文本标签
import android.widget.Button;//按钮
import android.widget.EditText;//文本编辑框
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private TextView txt1,txt2,txt3,txt4,txt5;
private Button btn1,btn2,btn;
private EditText edit1,edit2,edit3,edit4;
private CheckBox b1,b2,b3,b4;
ProgressBar progress;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt1=(TextView)findViewById(R.id.txt1);
b1=(CheckBox)findViewById(R.id.check1);
b2=(CheckBox)findViewById(R.id.check2);
b3=(CheckBox)findViewById(R.id.check3);
b4=(CheckBox)findViewById(R.id.check4);
btn=(Button)findViewById(R.id.button1);
txt2=(TextView)findViewById(R.id.txt2);
btn.setOnClickListener(new click());
}
class click implements OnClickListener{
public void onClick(View v){
String ans="";
boolean ok=false;
if(b1.isChecked()){
ans+=("n"+b1.getText());
ok=true;
}
if(b2.isChecked()){
ans+=("n"+b2.getText());
ok=true;
}
if(b3.isChecked()){
ans+=("n"+b3.getText());
ok=true;
}
if(b4.isChecked()){
ans+=("n"+b4.getText());
ok=true;
}
if(ok)
txt2.setText("我们将为您播放以下电影:"+ans);
else
txt2.setText("您未选择任何一部电影,如果您有兴趣,仍可继续选择");
}
}
}


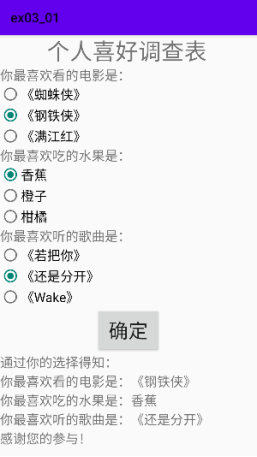
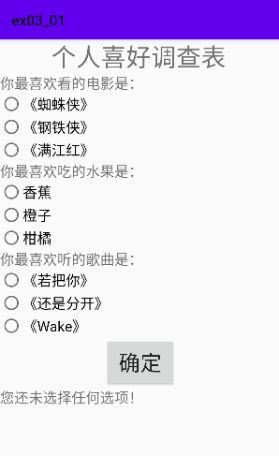
3.activity_main.xml源代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt0"
android:layout_width="249dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/survey"
android:textSize="35sp"/>
<TextView
android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/select1"
android:textSize="20sp" />
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/ra11"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie1"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
<RadioButton
android:id="@+id/ra12"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie2"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
<RadioButton
android:id="@+id/ra13"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/movie3"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
</RadioGroup>
<TextView
android:id="@+id/txt2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/select2"
android:textSize="20sp"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/ra21"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/fruit1"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
<RadioButton
android:id="@+id/ra22"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/fruit2"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
<RadioButton
android:id="@+id/ra23"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/fruit3"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
</RadioGroup>
<TextView
android:id="@+id/txt3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/select3"
android:textSize="20sp"/>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/ra31"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/music1"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck"/>
<RadioButton
android:id="@+id/ra32"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/music2"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
<RadioButton
android:id="@+id/ra33"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/music3"
android:textSize="20sp"
tools:ignore="TouchTargetSizeCheck" />
</RadioGroup>
<Button
android:id="@+id/btn1"
android:layout_width="100dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:text="确定"
android:textSize="30sp"/>
<TextView
android:id="@+id/txt4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/result"
android:textSize="20sp"/>
</LinearLayout>
MainActivity.java源代码:
package com.example.helloworld;
import androidx.annotation.CheckResult;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.widget.CheckBox;
import android.widget.ProgressBar;
import android.widget.RadioButton;
import android.widget.TextView;//文本标签
import android.widget.Button;//按钮
import android.widget.EditText;//文本编辑框
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private TextView txt,txt1,txt2,txt3,txt4,txt5;
private Button btn1,btn2,btn;
private RadioButton rb11,rb12,rb13,rb21,rb22,rb23,rb31,rb32,rb33;
private CheckBox b1,b2,b3,b4;
ProgressBar progress;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt=(TextView)findViewById(R.id.txt0);
txt1=(TextView)findViewById(R.id.txt1);
rb11=(RadioButton)findViewById(R.id.ra11);
rb12=(RadioButton)findViewById(R.id.ra12);
rb13=(RadioButton)findViewById(R.id.ra13);
txt2=(TextView)findViewById(R.id.txt2);
rb21=(RadioButton)findViewById(R.id.ra21);
rb22=(RadioButton)findViewById(R.id.ra22);
rb23=(RadioButton)findViewById(R.id.ra23);
txt3=(TextView)findViewById(R.id.txt3);
rb31=(RadioButton)findViewById(R.id.ra31);
rb32=(RadioButton)findViewById(R.id.ra32);
rb33=(RadioButton)findViewById(R.id.ra33);
btn=(Button)findViewById(R.id.btn1);
btn.setOnClickListener(new click());
txt4=(TextView)findViewById(R.id.txt4);
}
class click implements OnClickListener{
public void onClick(View v){
String ans="";
boolean ok=false;
if(rb11.isChecked())
{ans+=("n你最喜欢看的电影是:"+rb11.getText()); ok=true;}
else if(rb12.isChecked())
{ans+=("n你最喜欢看的电影是:"+rb12.getText()); ok=true;}
else if(rb13.isChecked())
{ans+=("n你最喜欢看的电影是:"+rb13.getText()); ok=true;}
if(rb21.isChecked())
{ans+=("n你最喜欢吃的水果是:"+rb21.getText()); ok=true;}
else if(rb22.isChecked())
{ans+=("n你最喜欢吃的水果是:"+rb22.getText()); ok=true;}
else if(rb23.isChecked())
{ans+=("n你最喜欢吃的水果是:"+rb23.getText()); ok=true;}
if(rb31.isChecked())
{ans+=("n你最喜欢听的歌曲是:"+rb31.getText()); ok=true;}
else if(rb32.isChecked())
{ans+=("n你最喜欢听的歌曲是:"+rb32.getText()); ok=true;}
else if(rb33.isChecked())
{ans+=("n你最喜欢听的歌曲是:"+rb33.getText()); ok=true;}
if(ok)
txt4.setText("通过你的选择得知:"+ans+"n感谢您的参与!");
else
txt4.setText("您还未选择任何选项!");
}
}
}
结果图:


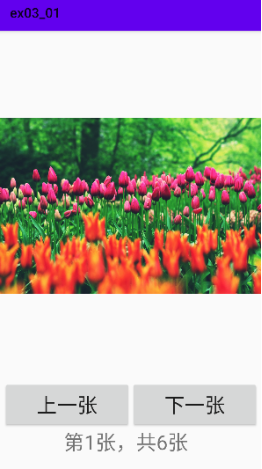
4.activity_main.xml源代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|fill"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="520dp"
android:src="@drawable/pic1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn1"
android:layout_width="190dp"
android:layout_height="70dp"
android:text="上一张"
android:textSize="30sp"/>
<Button
android:id="@+id/btn2"
android:layout_width="190dp"
android:layout_height="70dp"
android:text="下一张"
android:textSize="30sp"/>
</LinearLayout>
<TextView
android:id="@+id/txt0"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="第1张,共6张"
android:textSize="30sp"/>
</LinearLayout>
MainActivity.java源代码:
package com.example.helloworld;
import androidx.annotation.CheckResult;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.widget.CheckBox;
import android.widget.ProgressBar;
import android.widget.RadioButton;
import android.widget.TextView;//文本标签
import android.widget.Button;//按钮
import android.widget.EditText;//文本编辑框
import android.widget.ImageView;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private TextView txt,txt1,txt2,txt3,txt4,txt5;
private Button button1,button2,btn;
ImageView img;
private int[] imgs={R.drawable.pic1,R.drawable.pic2,R.drawable.pic3,
R.drawable.pic4,R.drawable.pic5,R.drawable.pic6};
int index=0;
ProgressBar progress;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img=(ImageView)findViewById(R.id.image);
button1=(Button)findViewById(R.id.btn1);
button2=(Button)findViewById(R.id.btn2);
txt=(TextView)findViewById(R.id.txt0);
button1.setOnClickListener(new click());
button2.setOnClickListener(new click());
}
class click implements OnClickListener{
public void onClick(View v){
if(v==button1){//查看上一张图片
if(index>0&&index<imgs.length)
img.setImageResource(imgs[index--]);
else{
index=imgs.length-1;
img.setImageResource(imgs[index]);
}
}
if(v==button2){//查看下一张图片
if(index>=0&&index<imgs.length-1)
img.setImageResource(imgs[++index]);
else{
index=0;
img.setImageResource(imgs[index]);
}
}
txt.setText("第"+(index+1)+"张,共"+imgs.length+"张");
}
}
}
结果图:
这些图片需要先保存到drawable下面,命名分别为pic1,pic2,pic3,pic4,pic5,pic6


原文地址:https://blog.csdn.net/xiatutut/article/details/130815977
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10113.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


 2.
2.