当足够的了解了HarmonyOS的相关特性之后,再去介入UI,你会发现无比的轻松,特别当你有着其他的声明式UI开发的经验时,对于HarmonyOS的UI,大致一扫,也就会了。
如何把UI阐述的简单易懂,又能方便大家使用,这是自己一直想做的事情,即区别于官方又能实际的结合需求,是接下来自己对UI相关的知识点的分享。
初始化准备
无论是之前已经发表的文章还是接下来讲述的内容,Api都是基于9以及以上的版本,采用的语言生态是ArkTS语言,其模型是Stage,如果你的环境和我的有出入,建议以我的为主,进行学习和开发项目,主要原因如下:
ArkTS语言
虽然ArkUI框架也就是方舟开发框架(HarmonyOS提供了一套UI开发框架)针对不同目的和技术背景的开发者提供了两种开发范式,基于ArkTS的声明式开发范式和类Web开发范式,但是仍然建议你第一选择,一定要选择声明式开发范式的ArkTs语言。

主要原因有来自于官方的推荐,以及在开发效率和应用性能上,ArkTs语言性能更佳,开发更高效。

Stage模型
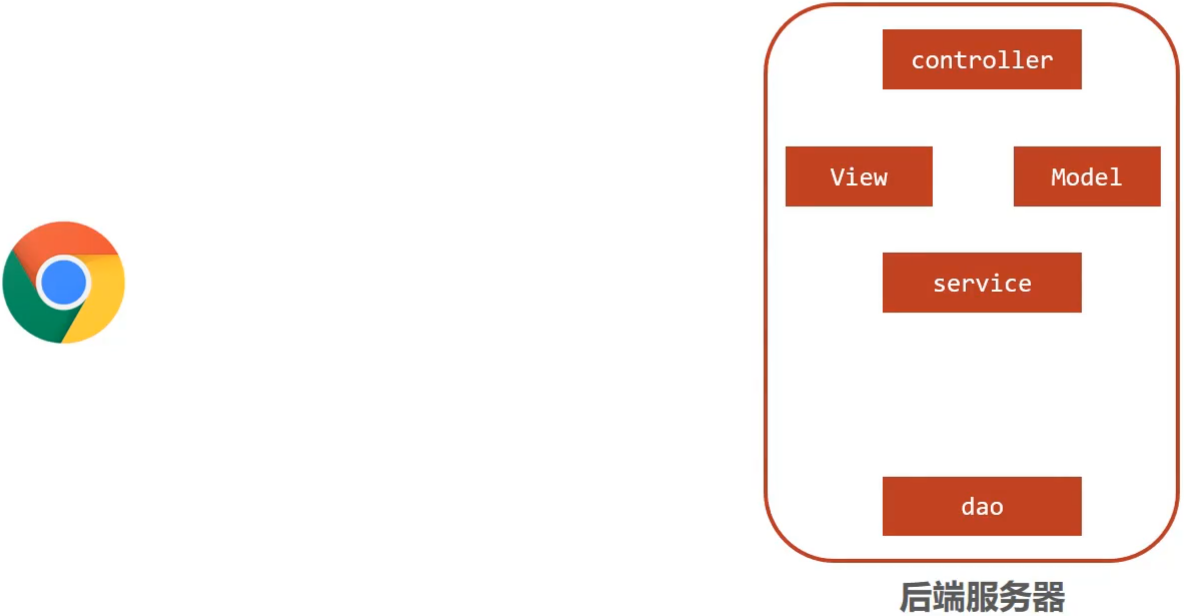
采用Stage模型,是因为以后主推且会长期演进的模型,下图来源于官方文档。

未来HarmonyOS舍弃AOSP是必然的事件,大家尽量舍弃之前Api,已全新的Api进行介入,方便后续的项目开发。
以脚手架为产出物
如何让大家在学习HarmonyOS的时候,更加的方便,遇到相关UI效果,能够第一时间的查看到代码,基于之前的Android和Flutter,便萌生了一个HarmonyOS版的脚手架。

之前的Flutter端脚手架

在移动端,也许,大家对脚手架有陌生感,说白了就是一个工具,通过工具,可以帮助我们生成代码,提高我们的开发效率,和IDE插件不同的是,它可以更加的灵活,拓展出插件所实现不了的一些功能。
那么接下来,我也会仿照着之前所做的一些工具,结合HarmonyOS语言,以UI为介入点,从0到1,开发出一个HarmonyOS版的脚手架,当然了工具只是最终的产出物,实际还是以技术要点为文章,旨在既能帮助到大家学习,又能帮助到大家以后的项目开发。
第一阶段还是以桌面程序为主,第二阶段可以拓展到DevEco Studio插件里。

虽然说,ArkUI-X进一步将ArkUI扩展到了多个OS平台,但是截至到当前,还未支持PC端,那么桌面程序只能选择其他语言了,一开始想到的是Flutter,毕竟刚开发过,但是HarmonyOS已经有了NodeJs,基于此,便改用Electron作为桌面开发工具,后续如果出了PC端,再进行移植。
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (Harmony OS)开发学习手册》

HarmonyOS 概念:https://qr21.cn/FV7h05



基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

原文地址:https://blog.csdn.net/weixin_61845324/article/details/134695384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10147.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!