本文介绍: 当需要将一个字符串输出到Web网页时,同时又不确定这个字符串中是否包括XSS特殊字符(如 &“等),为了确保输出内容的完整性和正确性,可以使用编码(HTMLEncode) 进行处理。HTML编码在防止XSS攻击上起到很大的作用,它主要是用对应的HTML实体替代字面字符,这样做可确保浏览器安全处理可能存在的恶意字符,将其当作 HTML 文档的内容而非结构加以处理。
随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领域的重点关注对象,其危害程度不可小觑。
在此篇博客中,我将深度剖析XSS攻击,从其基本原理到实际案例,探讨其可能带来的后果以及如何有效地防范。通过对XSS攻击的全面解析,我们希望读者能够更全面地了解这一Web安全漏洞,并采取相应的措施保护自己的Web应用。
九、XSS攻击防御
1、XSS Filter
(1)、什么是XSS Filter
①、XSS Filter的作用是过滤用户(客户端) 提交的有害信息,从而达到防范XSS攻击的效果。
②、XSS Filter作为防御跨站攻击的主要手段之一,已经广泛应用在各类Web系统之中,包括现今的许多应用软件,例如 Chrome浏览器,通过加入XSSFilter功能可以有效防范所有非持久型的XSS攻击攻击。
2、服务端过滤方法
(1)、两种过滤
业内防御跨站脚本攻击的方式一般有两种: Input Filtering和OutputFiltering,即分别在输入端 (Input) 和输出端 (Output) 进行过滤。
输入过滤的所有数据都须经过XSS Filter处理,被确认安全无害后才存入数据库中,而输出过滤只是应用于写出页面的数据,换言之,如果一段恶意代码早已存入数据库中,若只有采用输出过滤才能捕获非法数据那么这两种方式在防范持久型XSS的时候会产生巨大的差异。
(2)、输入过滤
①、“永远不要相信用户的输入”是网站开发的基本常识
②、对输入数数据的过滤,具体可以从两方面着手: 输入验证和数据消毒下面对这两种方法进行讲解

3、输入端过滤方法
(1)、输入验证
(2)、输入验证
(3)、输入验证
(4)、数据消毒
4、输出编码
(1)、介绍
5、服务端过滤
(1)、输入过滤
(2)、输出过滤
(3)、优点及流程图
6、Web安全编码规范
(1)、简介
(2)、body文本
(3)、body文本
(4)、HTML标签中的内容
(5)、HTML标签中的内容
(6)、<script></script>中的内容
(7)、<script></script>中的内容
(8)、JavaScript事件考虑如下情况:
(9)、JavaScript事件
十、XSS相关工具及使用
1、DVWA Dom xss
(1)、软件
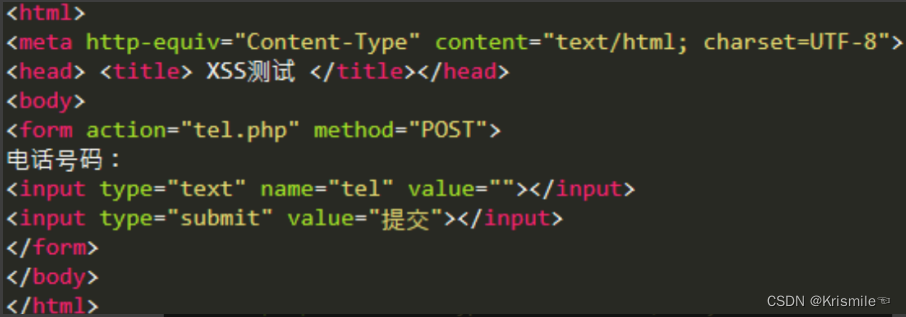
(2)、相关代码
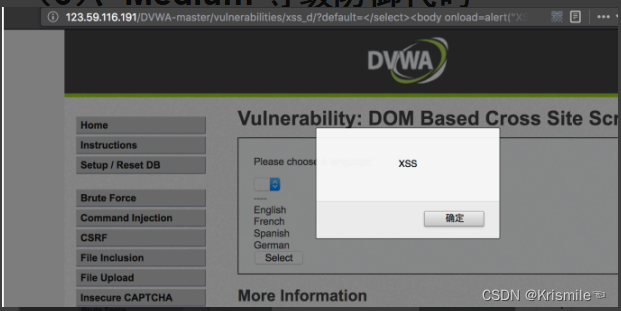
(3)、在参数中写入payload
(4)、Payload作用位置
(5)、Medium等级防御代码
(6)、Medium等级防御代码
(7)、high等级防御代码
(8)、high等级防御代码
(9)、high等级绕过
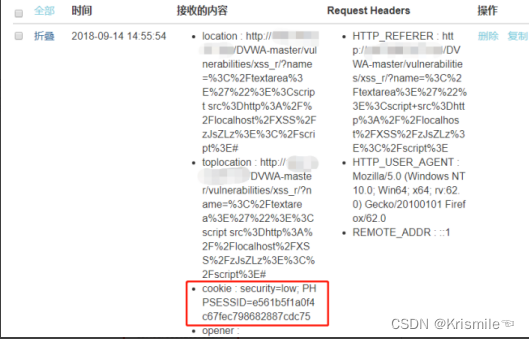
2、XSS工具
(1)、BrutexSS 简介
(2)、BruteXSS 安装
(3)、BruteXSS 使用方法
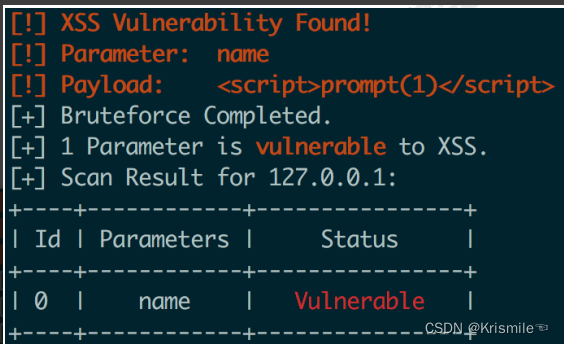
(4)、BruteXSS 检测成功
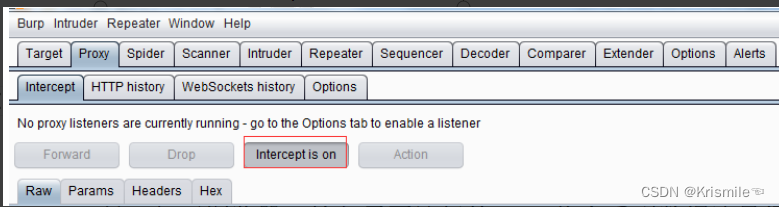
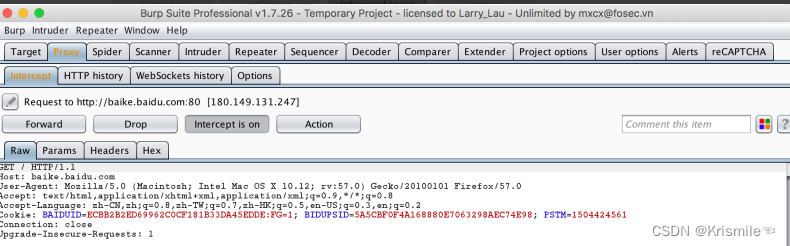
(5)、Burpsuite的xss检测功能
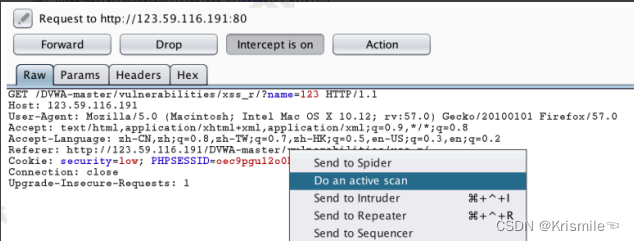
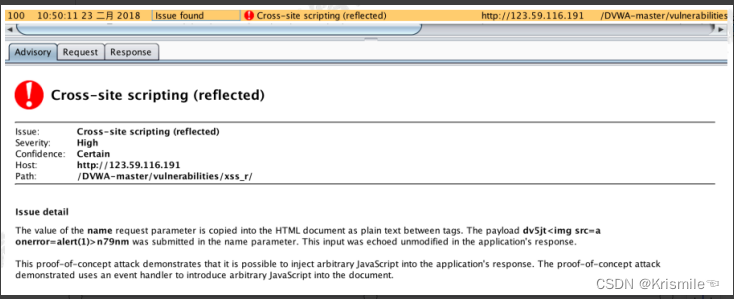
(6)、扫描功能
(7)、介绍
(8)、利用
十一、XSS挖掘思路
1、反射型XSS挖掘
(1)、HTML标签之间
(2)、HTML标签之间
(3)、HTML标签之内
(4)、HTML标签之内
(5)、输出在src/href/action等属性内
(6)、输出在on*事件内
(7)、在javascript代码中
2、HTML与JavaScript编码
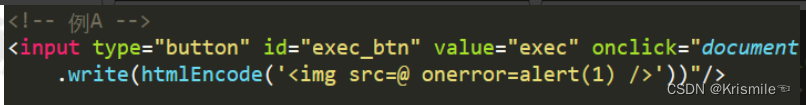
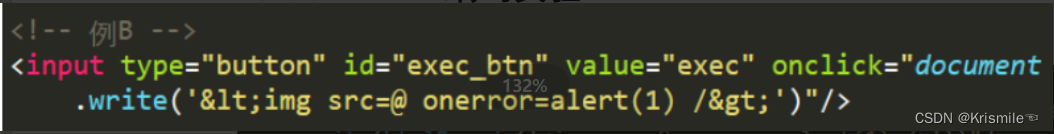
(1)、HTML编码实验
(2)、编码原因
(3)、JavaScript编码实验
(4)、编码原因
(5)、具备htmlEncode功能的标签
3、浏览器解码顺序
(1)、解码顺序(https://xssor.io/)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。