博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
项目介绍:
本系统为原创项目,采用前后端分离,项目代码工整,结构清晰,适合选题:在线考试、考试、试题、学习、前后端分离类其他考试等。系统采用springboot+vue整合开发,前端主要使用了element–ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:
1.权限控制
本系统存在三个不同的角色,教师,管理员,学生三种用户,此系统是基于vue+springboot实现的前后端分离,用户权限校验通过JWT生成token令牌发放到用户,并根据令牌对用户的身份合法性进行校验。
2.在线考试
学生用户在注册登录之后,可以在本系统进行在线的考试,考试可由教师和管理员进行布置并设置考试权限(公开,密码),考试题型分为 单选、多选、判断、简答题,并支持题目附带配图。考试过程中需开启摄像头进行考试,系统会自动抓拍考生实时考试状态。
3.成绩模块
参加考试后的学生用户,在提交试卷后进入考试结果页面,页面会自动核对学生用户的逻辑题的对错,对于简答题需要老师或者超级管理员进行批阅。对于学生用户参与的考试,学生用户可以查看到考试的详情并可以查看到自己所错的逻辑题。
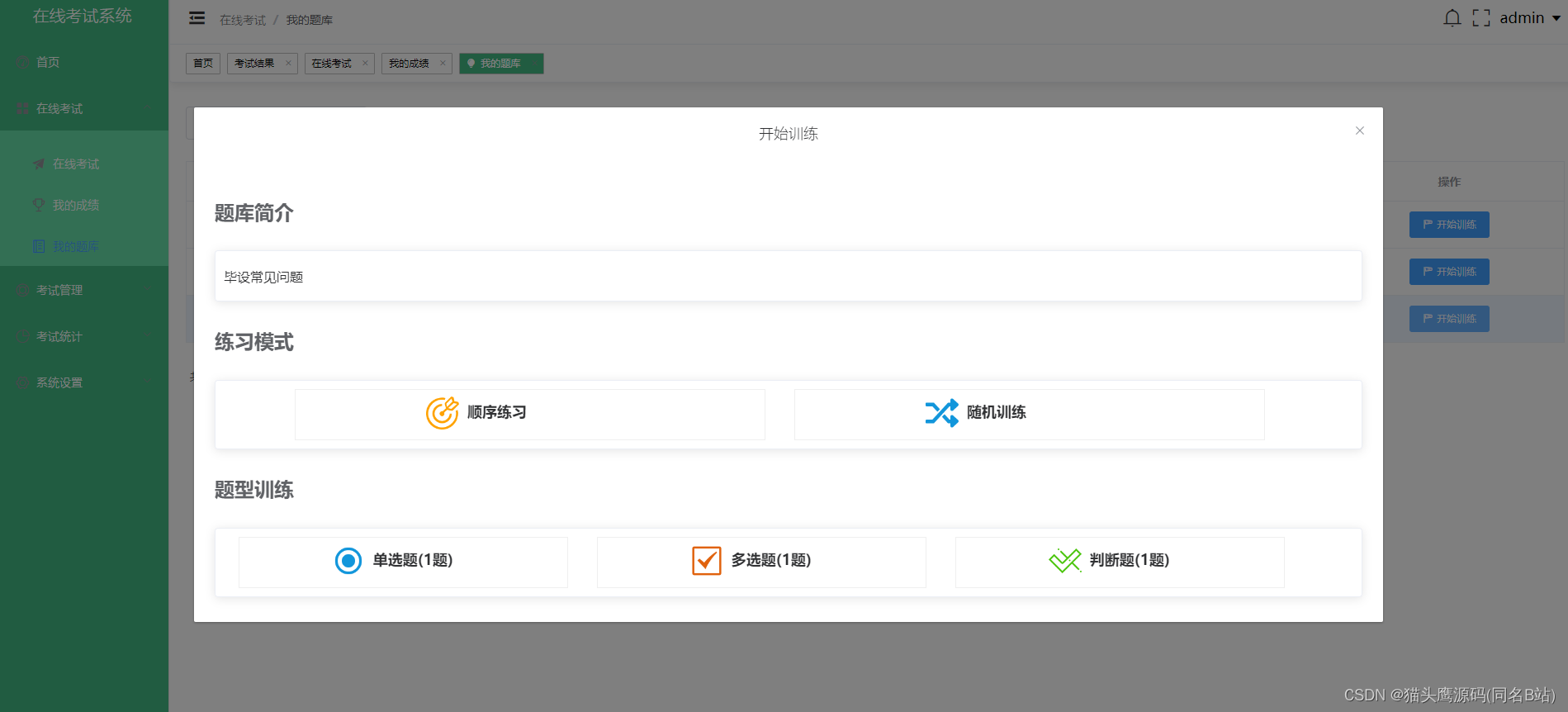
4.题库模块
学生用户在题库模块中可以进行题目的功能训练,训练模式分为,顺序练习,随机练习,也可以根据题型练习(单选,多选,判断)。用户答题时会实时判断正确与否,并有错题解析功能。
5.题库管理
超级管理员和教师可以对本考试系统已有的题库进行管理,实现对题库信息的CRUD操作
6.试题管理
教师和系统管理员用户有权限对本系统的所有试题进行操作,本系统试题支持复杂类型的题目,考试题目支持多插图,选项答案支持单插图功能。
7.考试管理
教师和系统管理员用户有权限对系统存在的考试进行操作,本系统考试支持公开考试和密码口令考试,并可以对考试进行禁用也可以在设置考试时间段,对于考试可以进行很便利的进行组卷,系统内置两种组卷模式,题库组卷和自由选题组卷。
8.考卷批阅
对于本系统中存在的复杂考试的题目,可以又对应的老师进行批阅,此系统的逻辑题无需老师用户进行批阅,老师的工作仅仅是批阅简答题这种无准确答案类型的题目,极大地减轻了老师用户的工作量
9.考试统计
本系统针对每一次考试进行数据统计和报表,让使用本系统的老师用户能够直观的了解到每一次考试人员的进步。
10.用户管理
超级管理员可以对注册本系统用户的进行授权,并拥有操作一切用户的权限。系统包含技术:
后端:springboot,mybatis
前端:element–ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录

首页

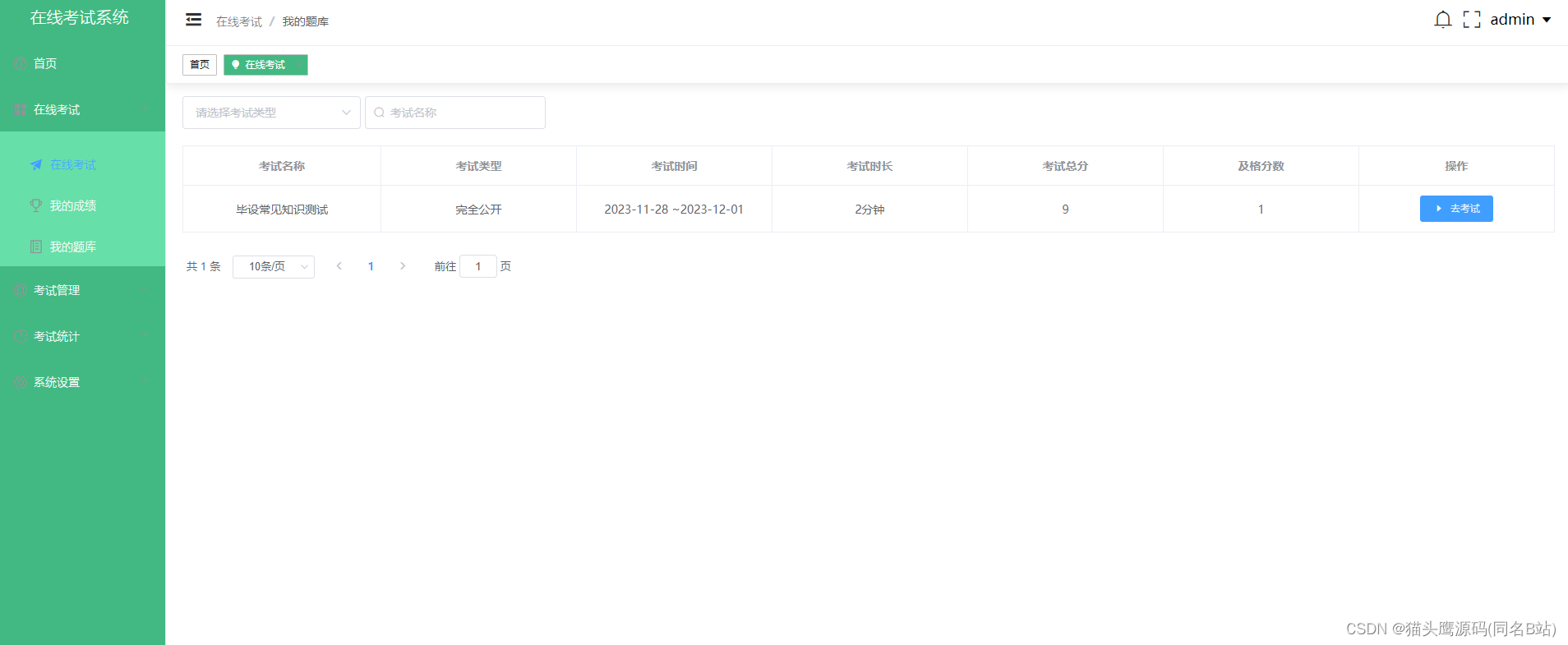
查看考试

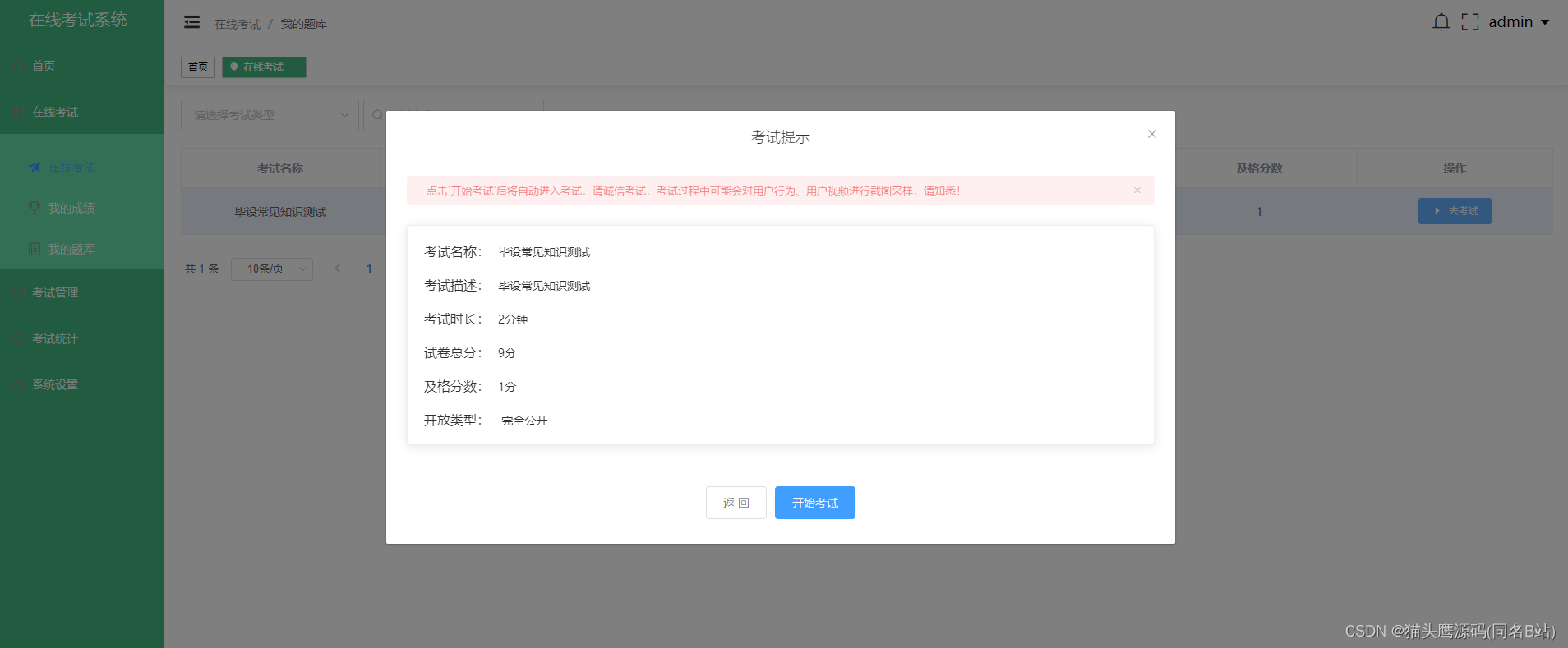
点击考试,确认

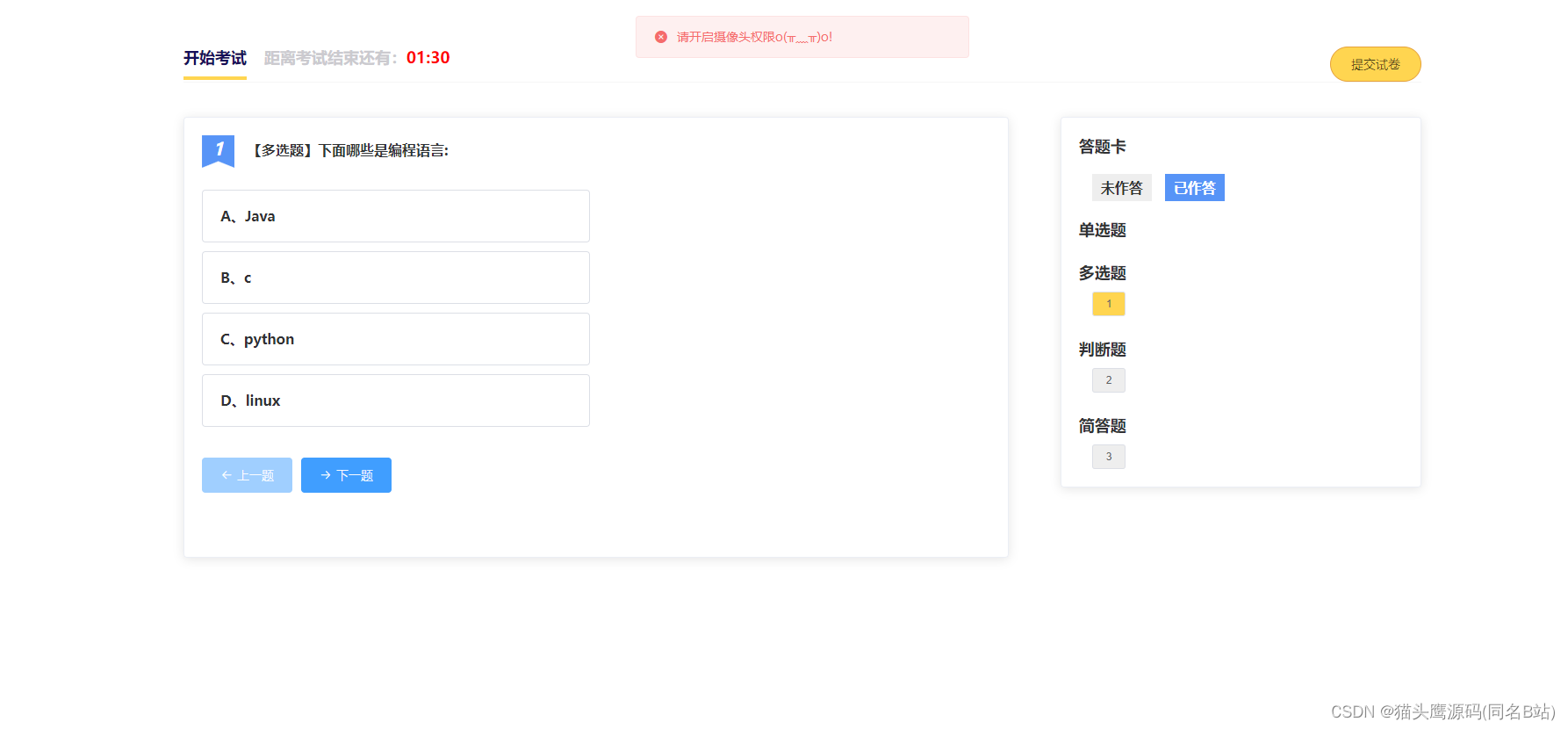
开始考试

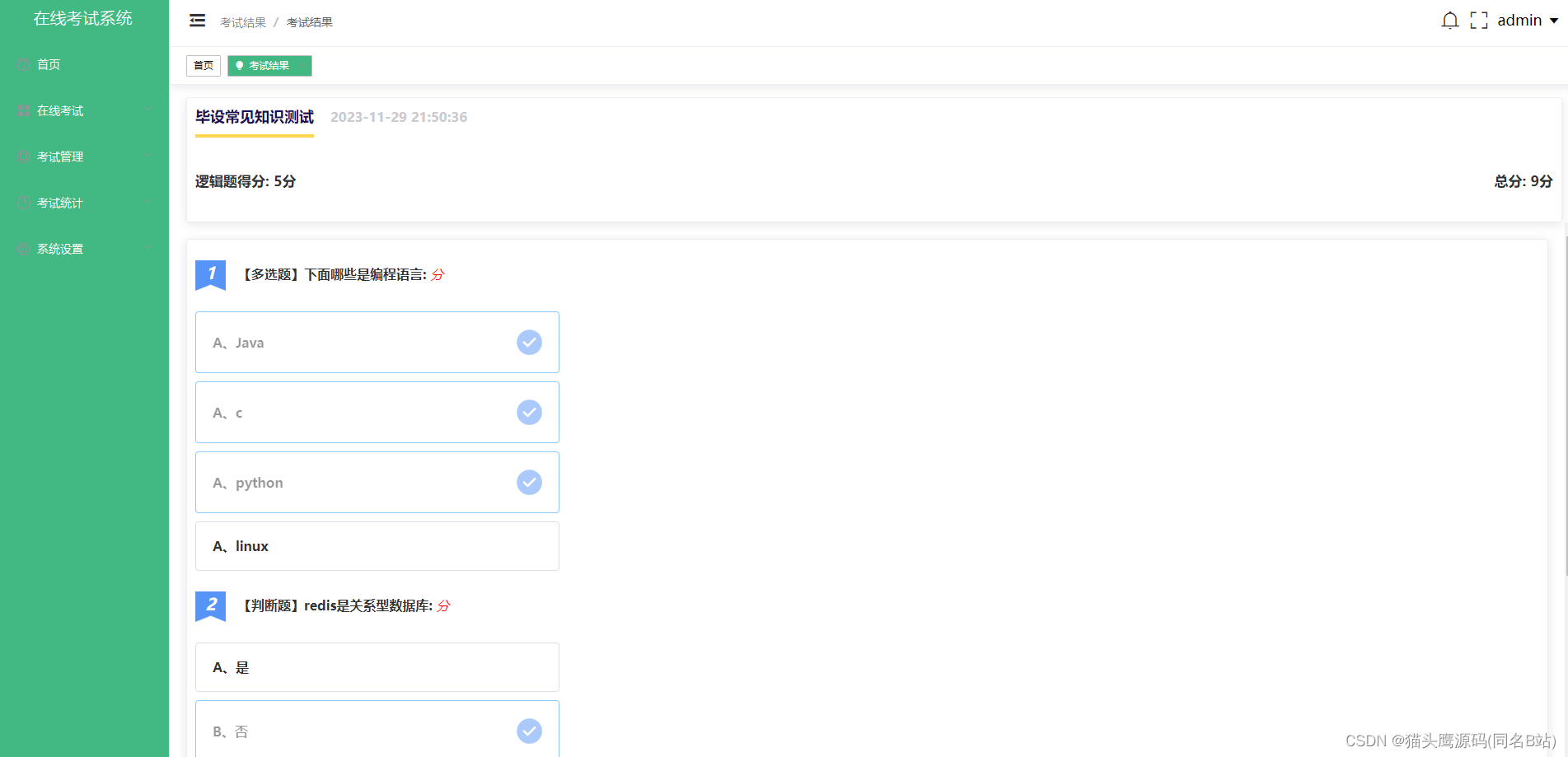
考试结果

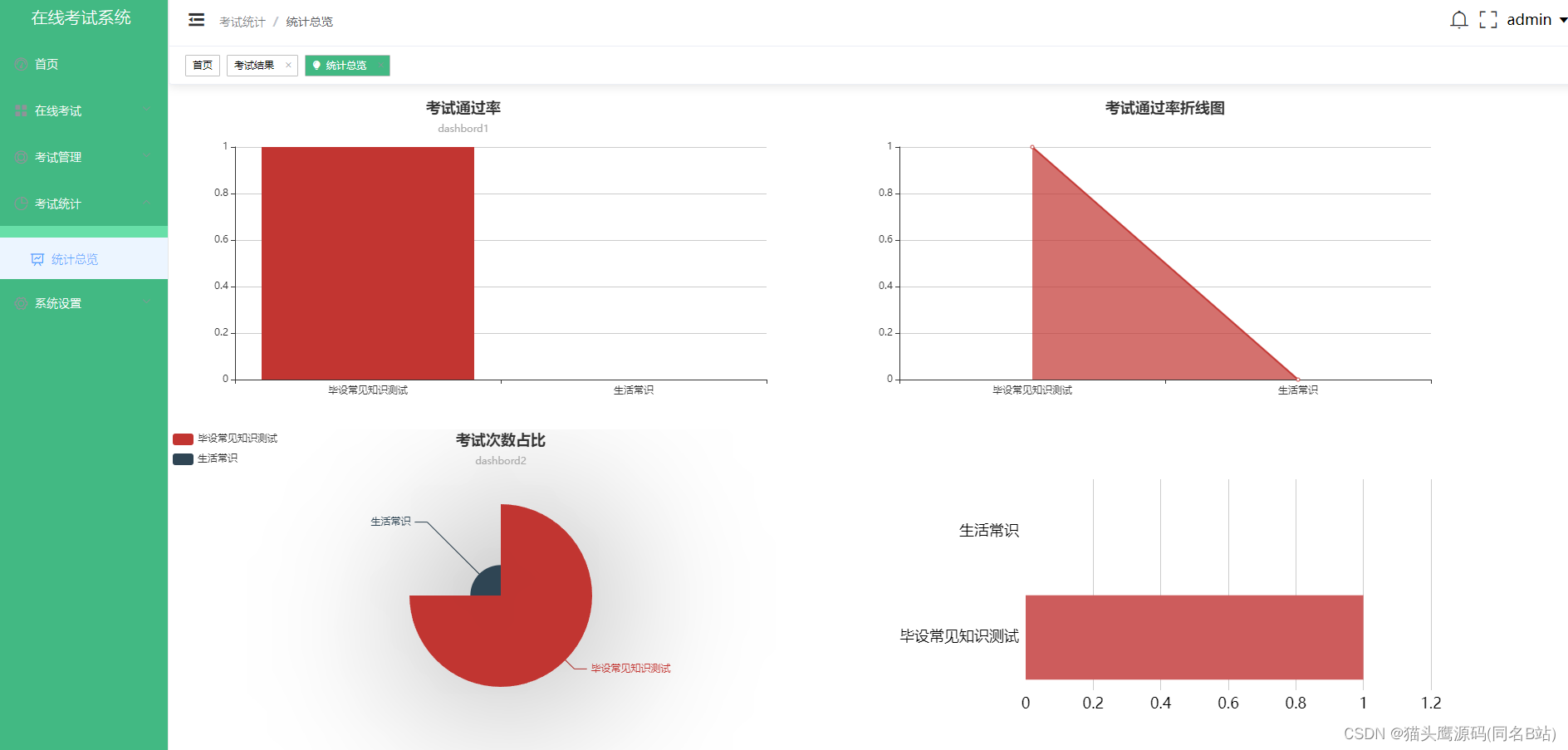
考试统计

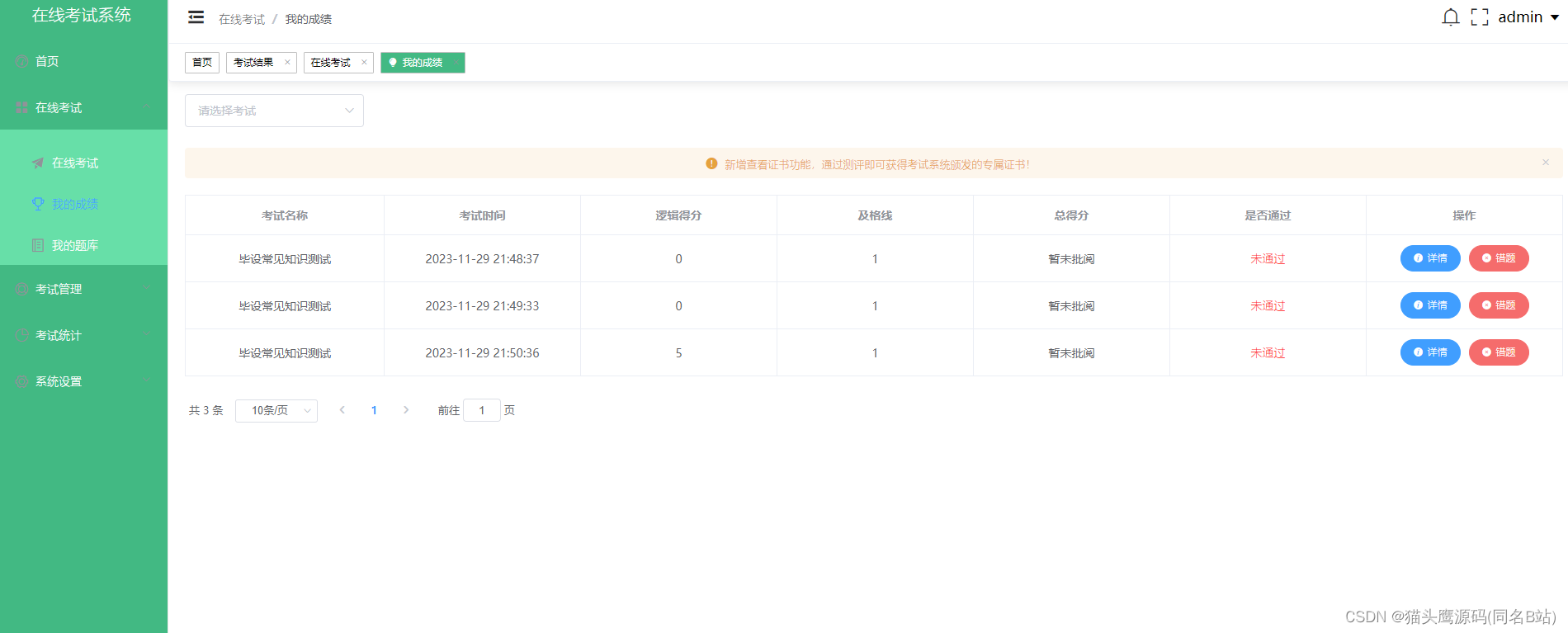
我的成绩


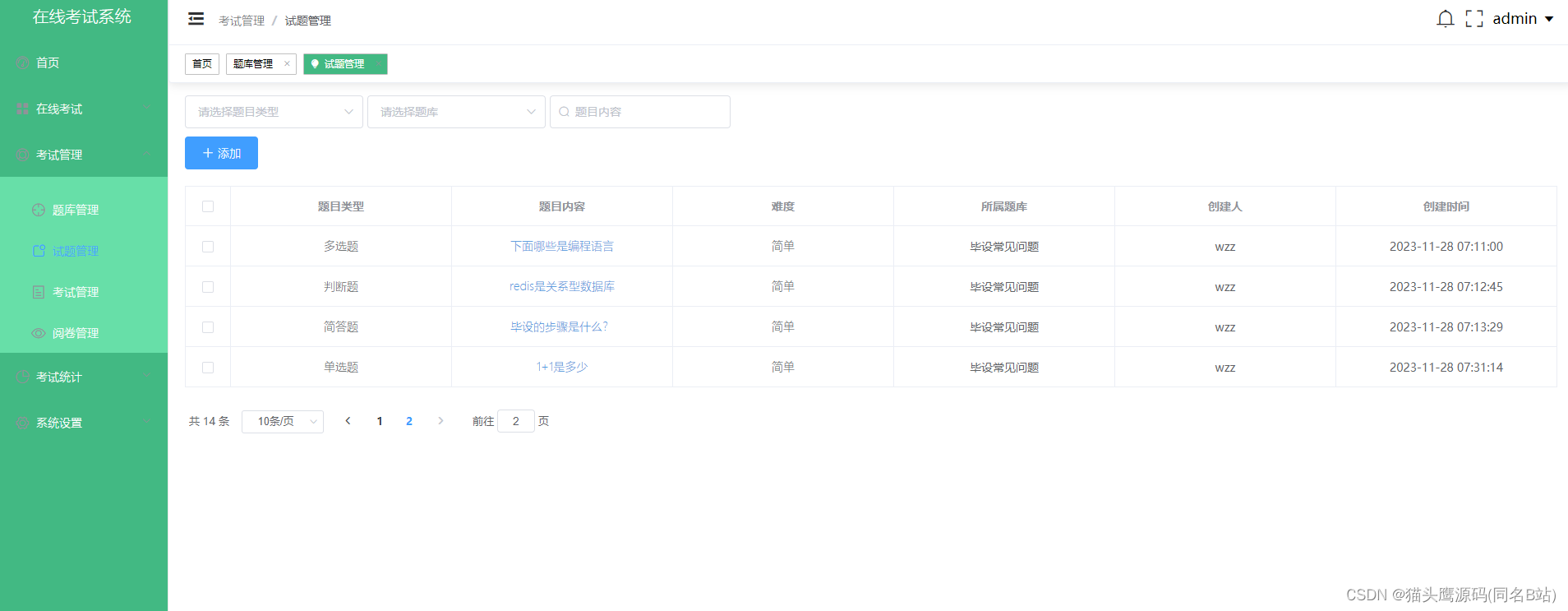
试题管理

部分代码:
@PostMapping("/getExamInfo")
@ApiOperation("根据信息查询考试的信息")
@ApiImplicitParams({
@ApiImplicitParam(name = "examQueryVo", value = "考试信息查询vo对象", required = true, dataType = "examQueryVo", paramType = "body")
})
public CommonResult<PageResponse<Exam>> getExamInfo(@RequestBody ExamQueryVo examQueryVo) {
return CommonResult.<PageResponse<Exam>>builder()
.data(examService.getExamPage(examQueryVo))
.build();
}
@GetMapping("/getExamInfoById")
@ApiOperation("根据考试id查询考试的信息和题目列表")
@ApiImplicitParams({
@ApiImplicitParam(name = "examId", value = "考试id", required = true, dataType = "int", paramType = "query")
})
public CommonResult<AddExamByQuestionVo> getExamInfoById(@RequestParam Integer examId) {
return CommonResult.<AddExamByQuestionVo>builder()
.data(examService.getExamInfoById(examId))
.build();
}
@GetMapping("/allExamInfo")
@ApiOperation("查询考试所有信息")
public CommonResult<List<Exam>> allExamInfo() {
return CommonResult.<List<Exam>>builder()
.data(examService.list(null))
.build();
}
@GetMapping("/getBankHaveQuestionSumByType")
@ApiOperation("获取题库中所有题目类型的数量")
@ApiImplicitParams({
@ApiImplicitParam(name = "bankName", value = "题库名称", dataType = "string", paramType = "query"),
@ApiImplicitParam(name = "pageNo", value = "页面数", required = true, dataType = "int", paramType = "query"),
@ApiImplicitParam(name = "pageSize", value = "页面大小", required = true, dataType = "int", paramType = "query"),
})
public CommonResult<PageResponse<BankHaveQuestionSum>> getBankHaveQuestionSumByType(@RequestParam(required = false) String bankName,
Integer pageNo, Integer pageSize) {
return CommonResult.<PageResponse<BankHaveQuestionSum>>builder()
.data(questionBankService.getBankHaveQuestionSumByType(bankName, pageNo, pageSize))
.build();
}
@GetMapping("/getQuestionByBankIdAndType")
@ApiOperation("根据题库id和题目类型获取题目信息 type(1单选 2多选 3判断)")
@ApiImplicitParams({
@ApiImplicitParam(name = "bankId", value = "题库id", required = true, dataType = "int", paramType = "query"),
@ApiImplicitParam(name = "type", value = "题目类型", required = true, dataType = "int", paramType = "query"),
})
public CommonResult<List<QuestionVo>> getQuestionByBankIdAndType(Integer bankId, Integer type) {
return CommonResult.<List<QuestionVo>>builder()
.data(questionBankService.getQuestionByBankIdAndType(bankId, type))
.build();
}
@GetMapping("/getQuestionByBank")
@ApiOperation("根据题库获取所有的题目信息(单选,多选,判断题)")
@ApiImplicitParams({
@ApiImplicitParam(name = "bankId", value = "题库id", required = true, dataType = "int", paramType = "query")
})
public CommonResult<List<QuestionVo>> getQuestionByBank(Integer bankId) {
return CommonResult.<List<QuestionVo>>builder()
.data(questionBankService.getQuestionsByBankId(bankId))
.build();
}
@GetMapping("/getCurrentNewNotice")
@ApiOperation("获取当前系统最新的公告")
public CommonResult<String> getCurrentNewNotice() {
return CommonResult.<String>builder()
.data(noticeService.getCurrentNotice())
.build();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~
原文地址:https://blog.csdn.net/mtyedu/article/details/134700708
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10379.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








