本文介绍: 1、百度网盘自提链接:链接:https://pan.baidu.com/s/1Bbw895MtUgjlfZylPHCCxw提取码:x89v2、进入官网下载选择对应版本,我这里选的windows64位版本。
一、下载安装包
链接:https://pan.baidu.com/s/1Bbw895MtUgjlfZylPHCCxw
提取码:x89v
https://nodejs.org/zh-cn/download/
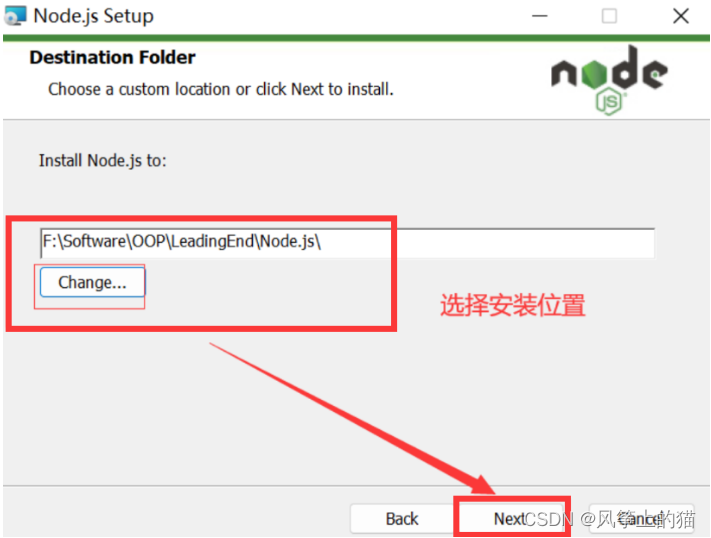
二、安装程序
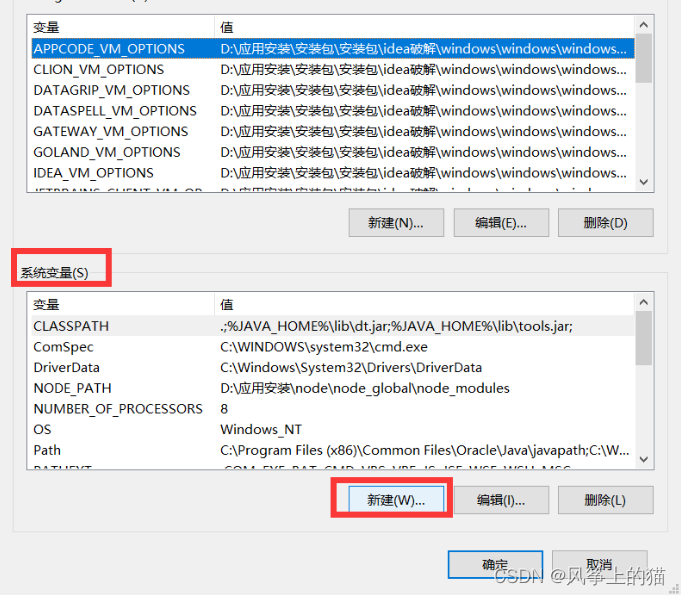
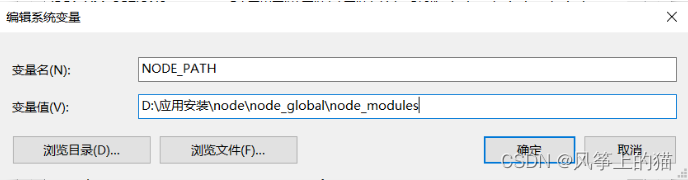
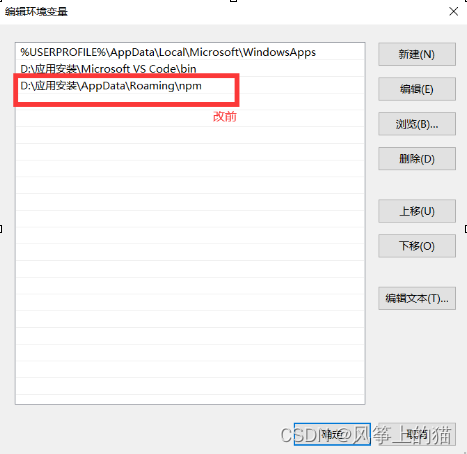
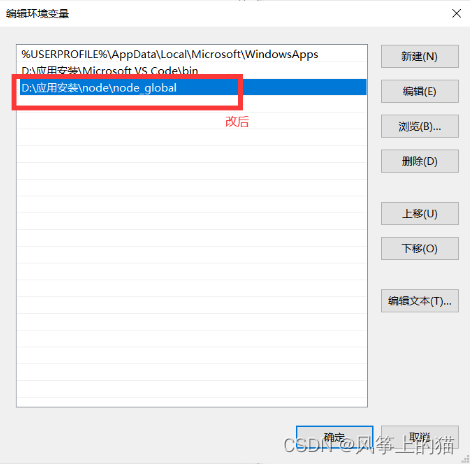
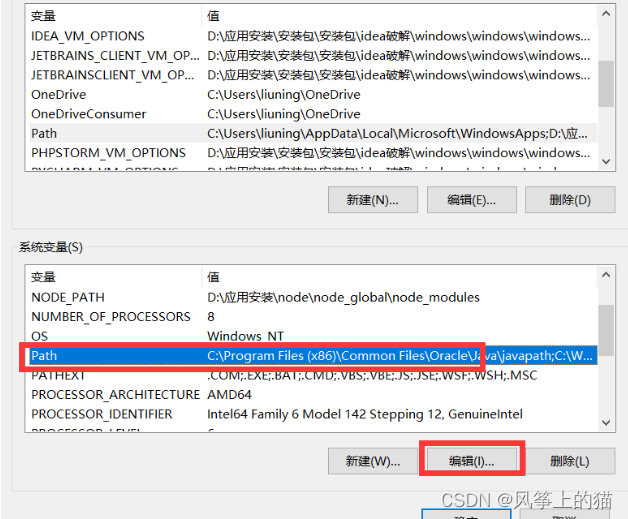
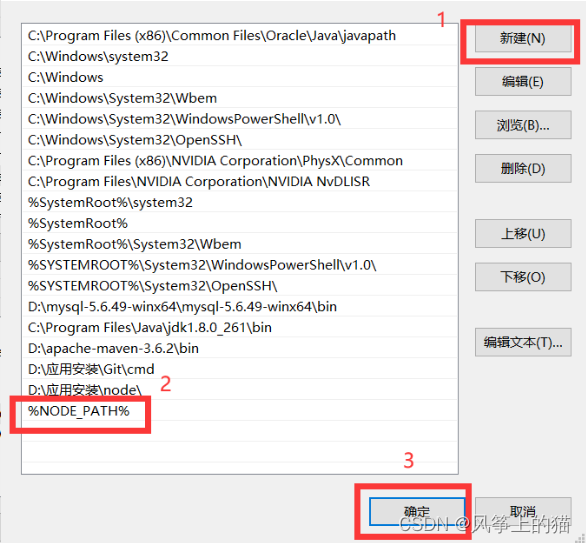
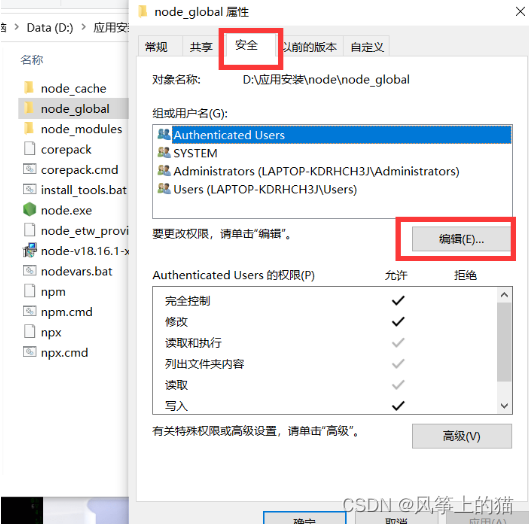
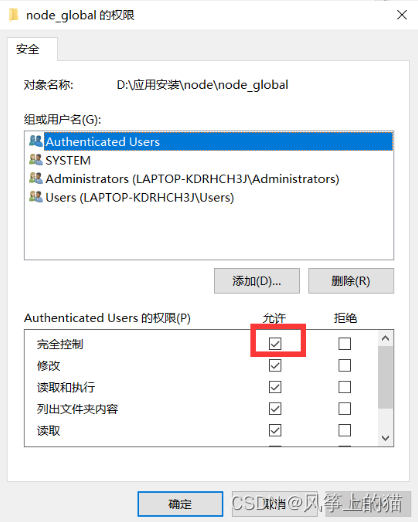
三、配置环境变量
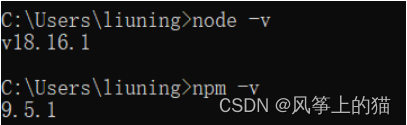
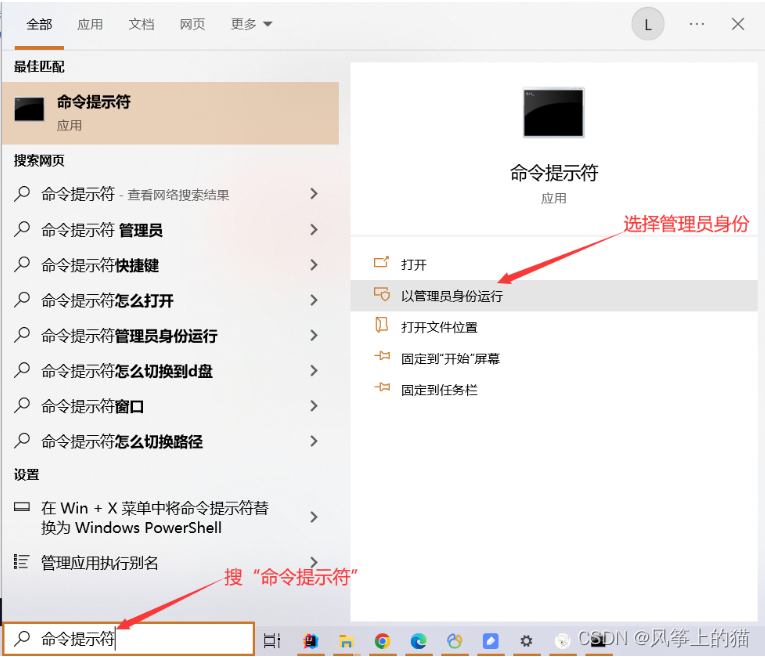
四、测试
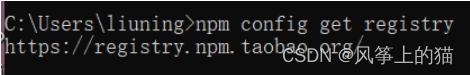
五、安装淘宝镜像
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。