1 下载
nvm for windows download – github
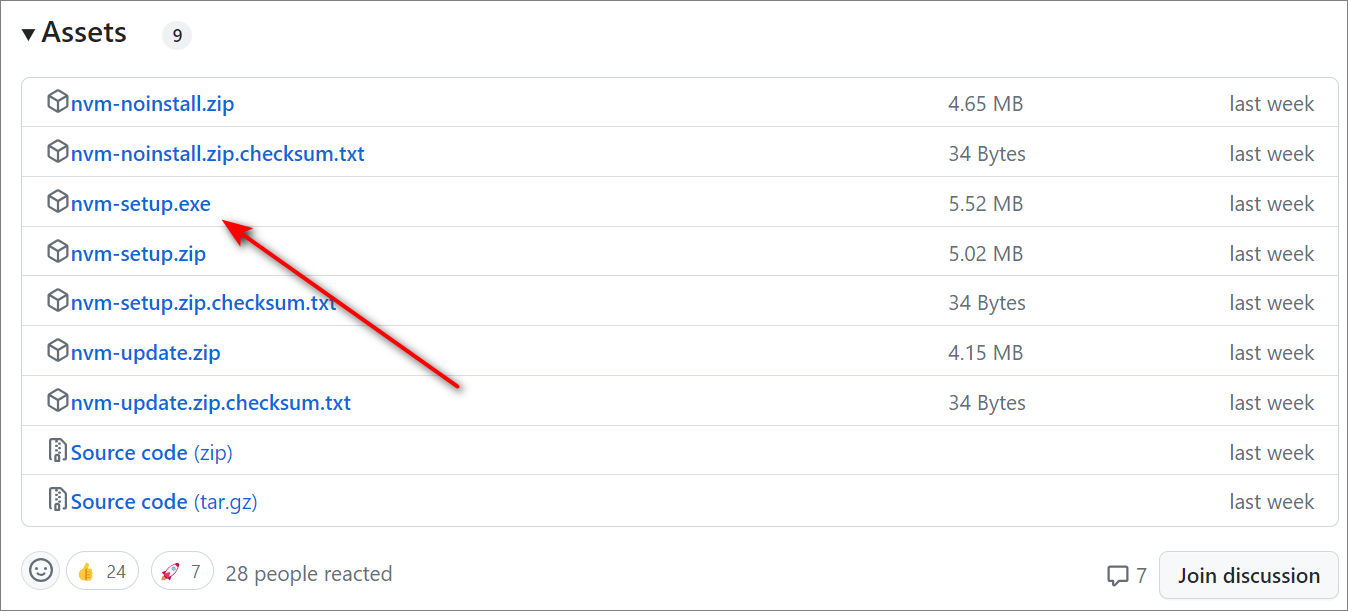
下拉到Assets, 下载.exe文件

2 安装
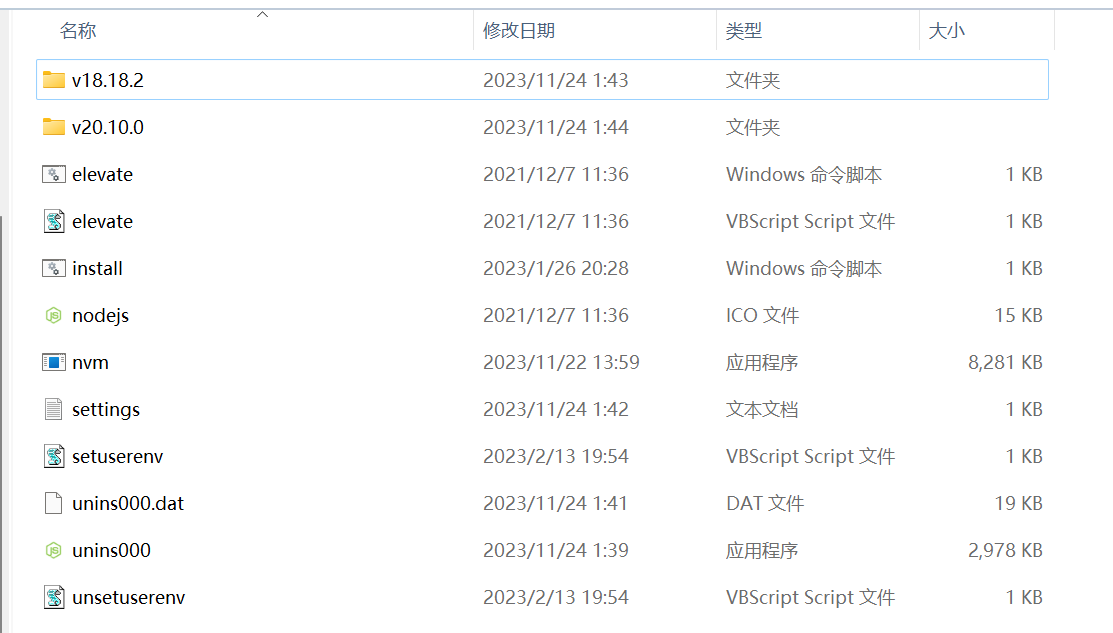
安装到如下文件夹中
目录可以自己选, 可以换别的名字, 自己记住即可
新手建议全部看完再进行个人配置, 或者使用与博主一致的路径
D:DevelopEnvironmentnvm
3 配置nvm使用的镜像
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
4 是否安装成功

5 安装nodejs
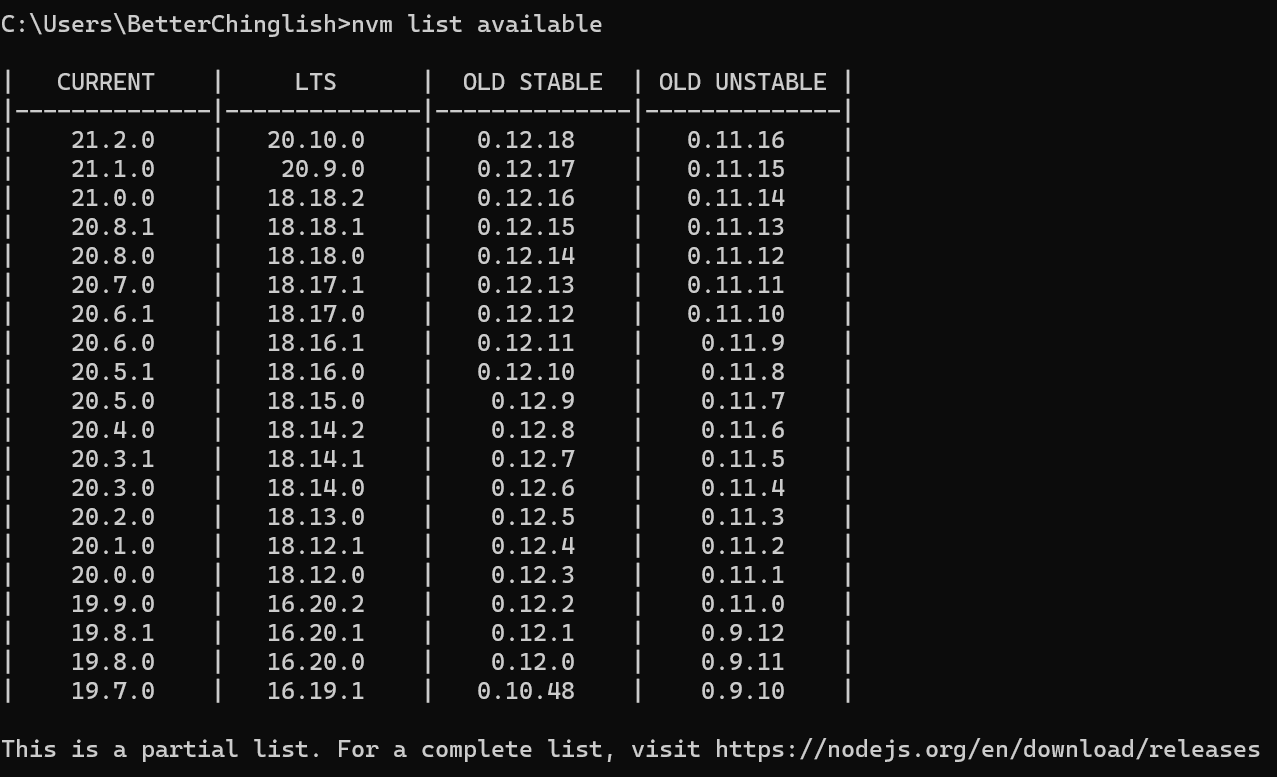
nvm list available

nvm install 20.10.0

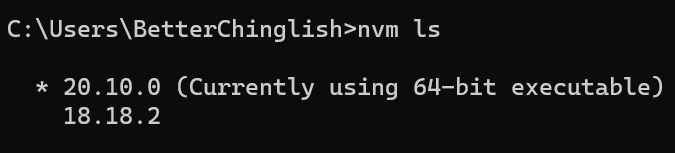
nvm ls

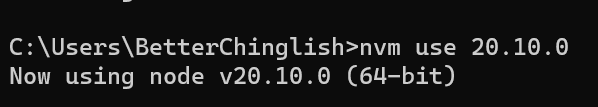
nvm use 20.10.0

6 配置node环境
D:DevelopEnvironmentnodeTemp
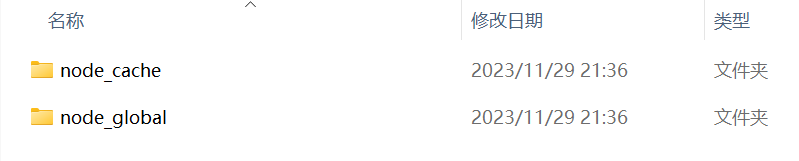
再在nodeTemp中新建如下两个文件夹

一般约定俗成, node_global存放全局安装的包, node_cache存放缓存
npm config set prefix "D:DevelopEnvironmentnodeTempnode_global"
npm config set cache "D:DevelopEnvironmentnodeTempnode_cache"
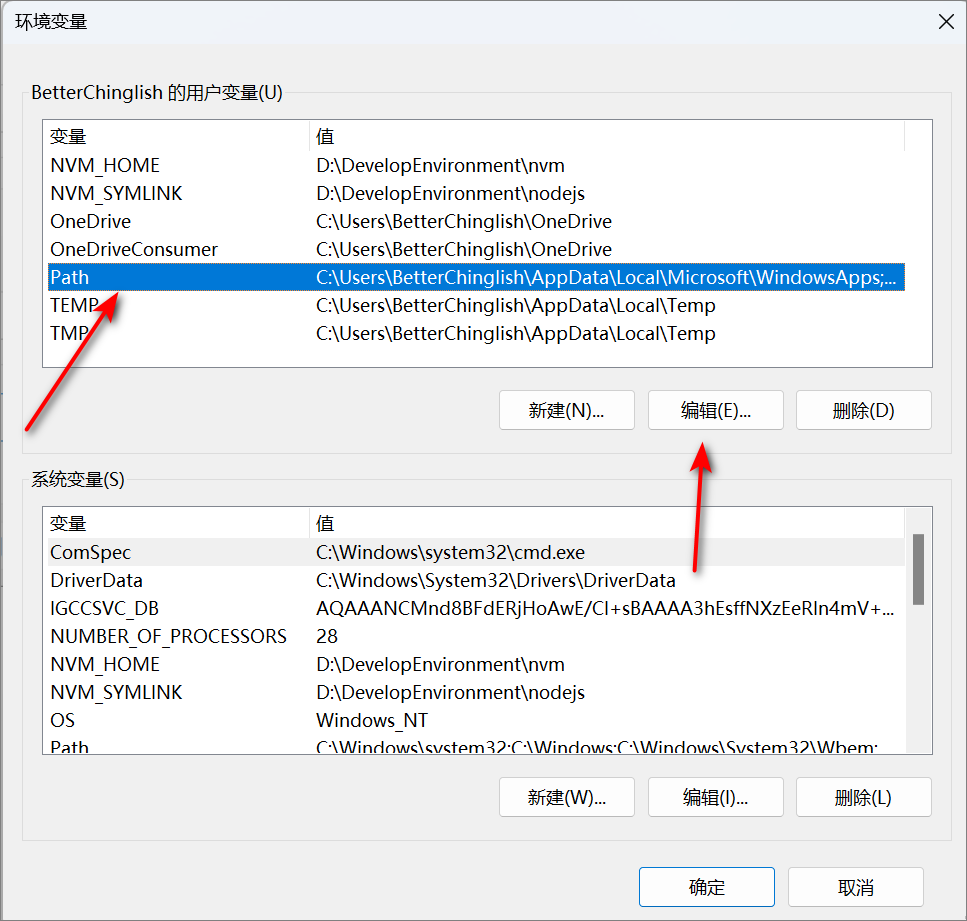
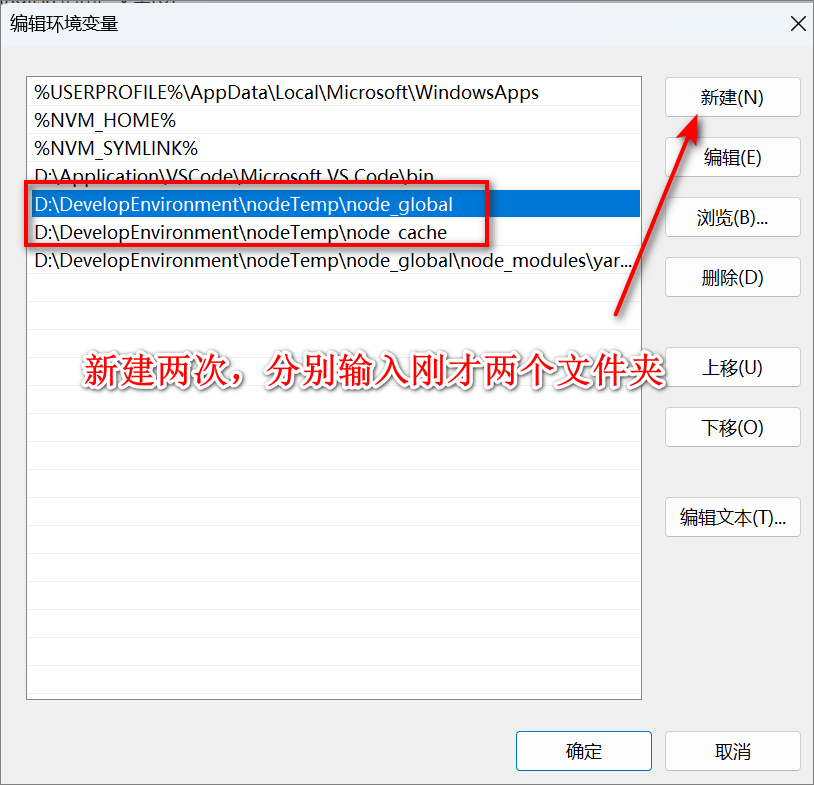
将这两个文件夹node_global与node_cache的路径放入用户环境变量path中

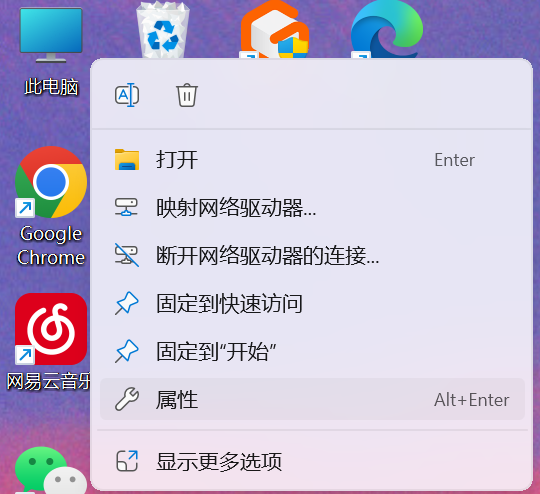
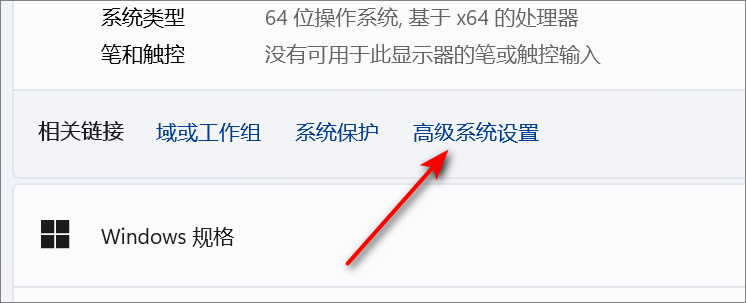
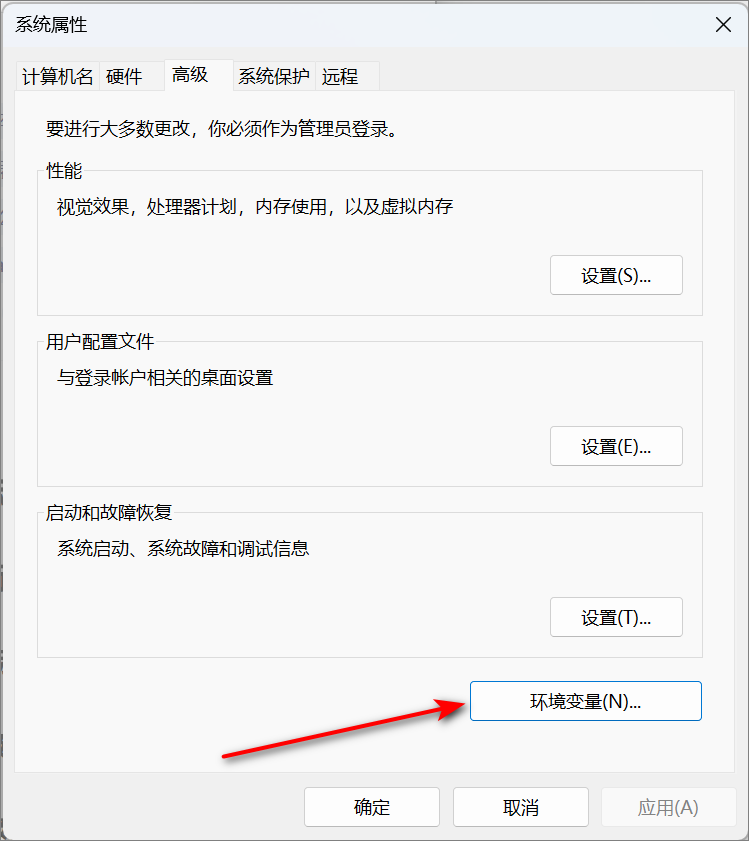
右键此电脑->属性->高级系统设置->环境变量->xxx(你的windows用户名)的用户变量->
Path行->双击->新建





确定即可
7 yarn的配置
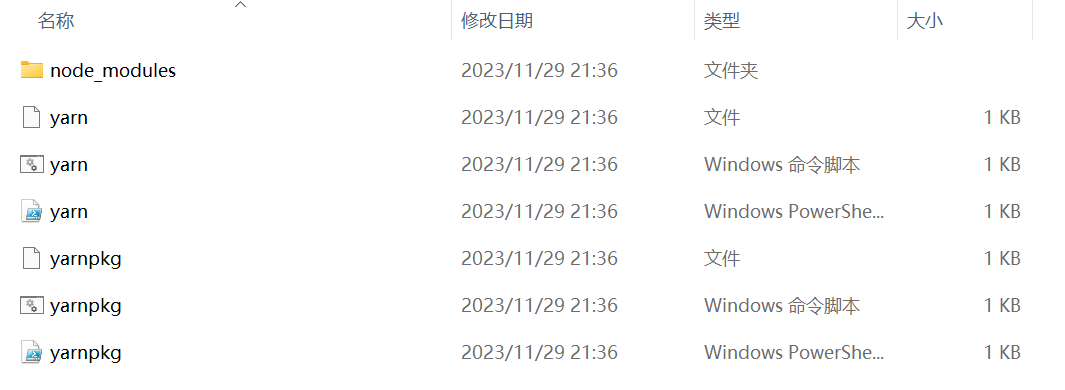
安装yarn后去刚才的node_global中会多出如下文件, 则说明刚才node_global配置成功

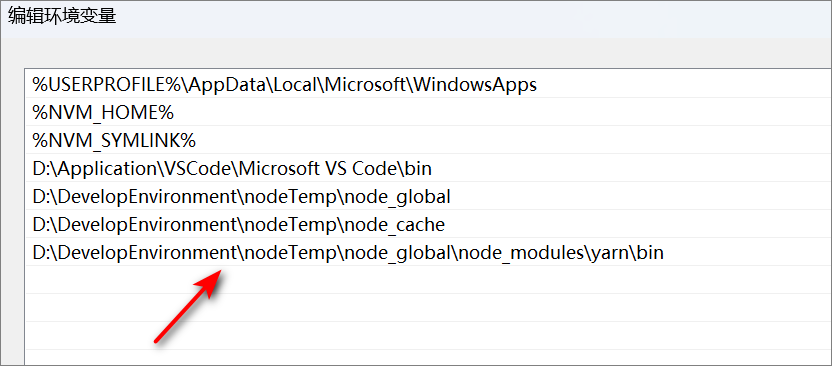
进入node_modules->yarn->bin, 复制路径, 放入用户变量的path中
D:DevelopEnvironmentnodeTempnode_globalnode_modulesyarnbin

yarn -v
8 注意事项
另附
如果要使用yarn进行全局安装, emm不清楚是不是需要再重新进行配置yarn的全局安装目录
我个人一般都使用npm, 用那啥或者没有那啥就用镜像地址都挺快的, 此教程主要是为了记录一下如何配置nvm(换新电脑了, 顺便重新搞一下)
最后还是添上了yarn, 因为公司项目用的yarn, 顺便写了一下. 但确实没怎么用过yarn进行全局安装, 配置的话估计也和刚刚npm的配置大同小异, 后续有用到再来补坑
原文地址:https://blog.csdn.net/weixin_45575944/article/details/134700530
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10423.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!