前言:
0、如何确认h5 app
以狗东为例:


1、调试
1.1、进入调试页面
科学上网前提下,chrome输入chrome://inspect/进入调试页面。如果app打开了调试权限,那么可以看到出现了调试选项。
1.2、开启app调试
WebView.setWebContentsDebuggingEnabled(true); //开启调试
使用frida hook android.webkit.WebView类下的setWebContentsDebuggingEnabled 方法,始终设置为true即可。(当然frida检测,root检测另说)。
Java.perform(function () {
//实例化一个对象
var WebView = Java.use('android.webkit.WebView');
//重写WebView类的重载方法,因为setWebContentsDebuggingEnabled不是静态方法,所以需要一个对象来调用这个方法
WebView.$init.overload('android.content.Context').implementation = function (a) {
console.log("WebView.$init is called!1");
var retval = this.$init(a);
this.setWebContentsDebuggingEnabled(true);
return retval;
}
WebView.$init.overload('android.content.Context', 'android.util.AttributeSet').implementation = function (a, b) {
console.log("WebView.$init is called!2");
var retval = this.$init(a, b);
this.setWebContentsDebuggingEnabled(true);
return retval;
}
WebView.$init.overload('android.content.Context', 'android.util.AttributeSet', 'int').implementation = function (a, b, c) {
console.log("WebView.$init is called!3");
var retval = this.$init(a, b, c);
this.setWebContentsDebuggingEnabled(true);
return retval;
}
//始终设置为true,打开调试
WebView.setWebContentsDebuggingEnabled.implementation = function () {
this.setWebContentsDebuggingEnabled(true);
console.log("setWebContentsDebuggingEnabled is called!");
}
});
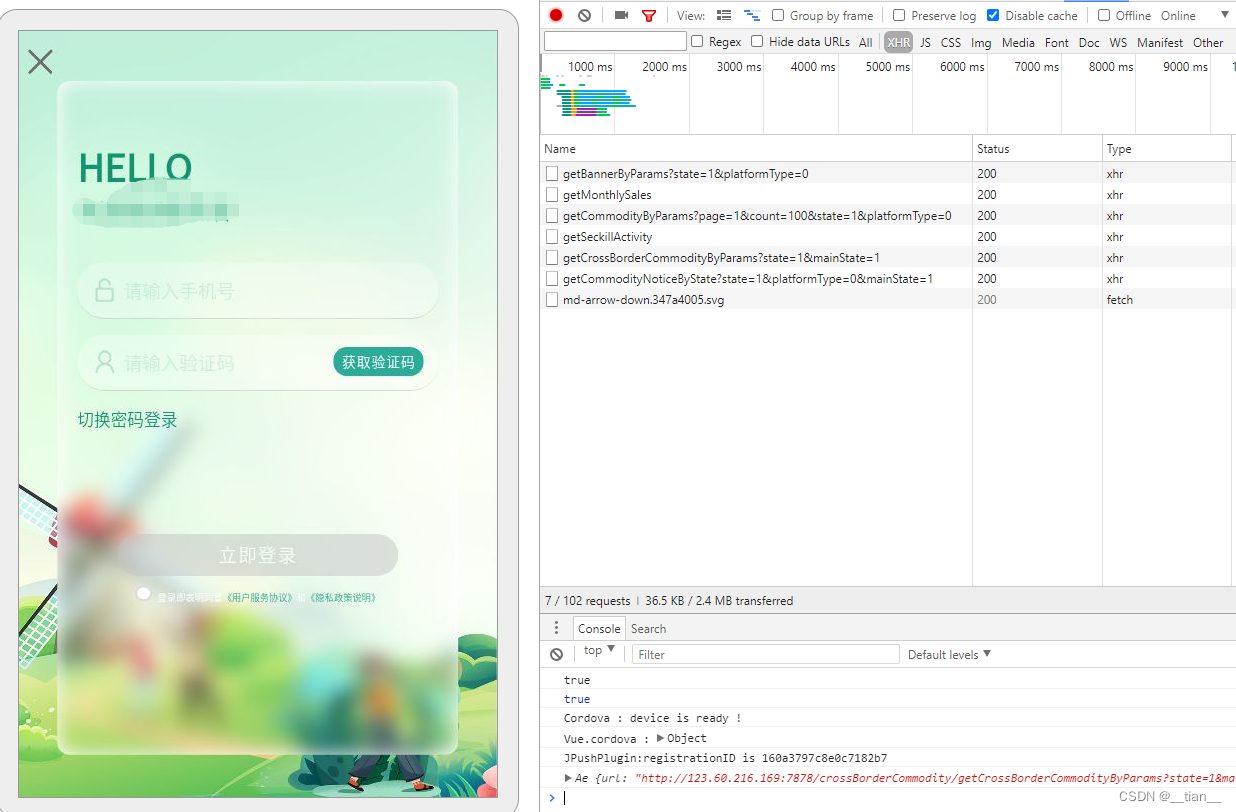
// frida -U -f package_name -l .hook.js --no-pause以spawn方式打开app,然后再进入调试页面,点解inspect即可进入调试。

原文地址:https://blog.csdn.net/T_I_A_N_/article/details/127942293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10611.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。