本文介绍: 伪类选择器;伪元素选择器;伪类和伪元素选择器的区别;本篇,介绍 CSS 变量 var;CSS 变量,由 CSS 作者定义,也被称作“CSS 自定义属性”或“CSS 级联变量”;通过声明 CSS 变量,抽取重复的 CSS 属性值,能够统一的进行维护和管理;和其他变量相似,CSS 变量也可以具有全局作用域和局部作用域;使用 CSS 变量,能够增强代码的可读性,也使变量值具备语义化标识;
一,前言
上一篇,介绍了 CSS 选择器伪类和伪元素,主要涉及以下几个点:
一,CSS 变量简介
二,CSS 变量的使用
注意:
三,CSS 变量的作用域
声明两个全局变量(–blue 和 –white),使用 var() 函数在样式表中插入变量的值:
四,CSS 变量的继承特性
如果在元素上没有为 CSS 变量设置值,那么将使用父元素上的值:
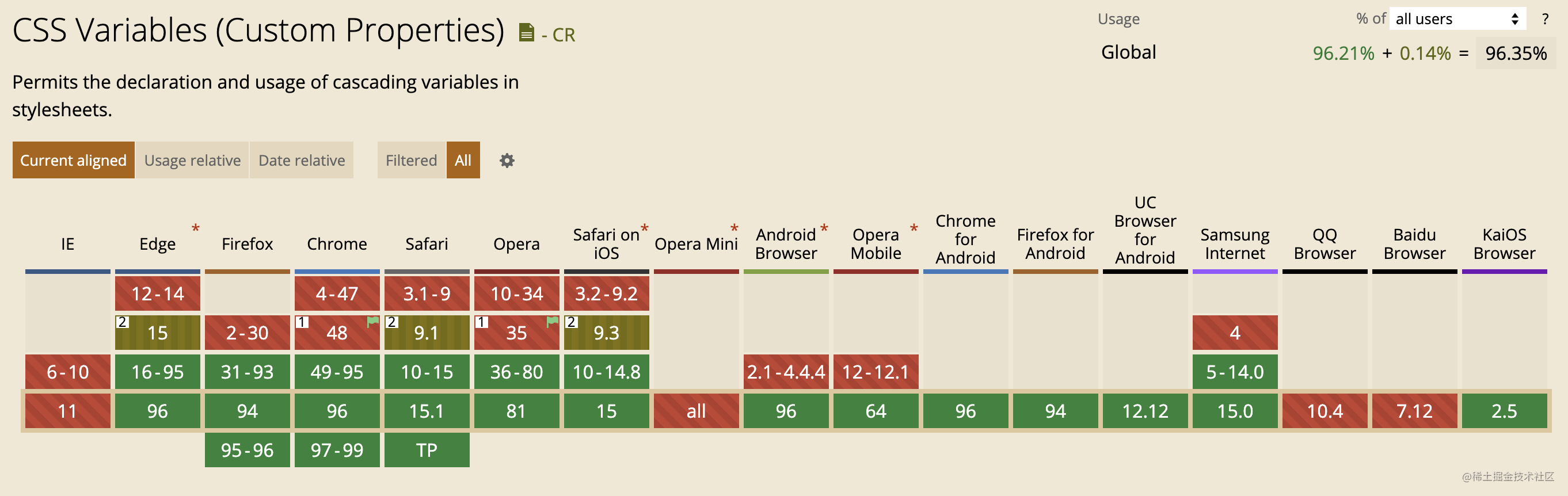
五,CSS 变量的兼容性
六,结尾
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。