三种方式分别是:opacity、rgba、transparent
那么pacity、rgba、transparent都可以设置透明的时候,几者的区别是什么?
一、
opacity是样式名,通过样式值的不同设置透明效果
rgba、transparent是样式值,必须跟在特定的样式名后,才可以设置透明效果
二、
opacity可以给任何元素设置透明效果,就像在元素前面加一个模糊镜子一样
三、
3、opacity具有继承性,rgba、transparent不具有继承
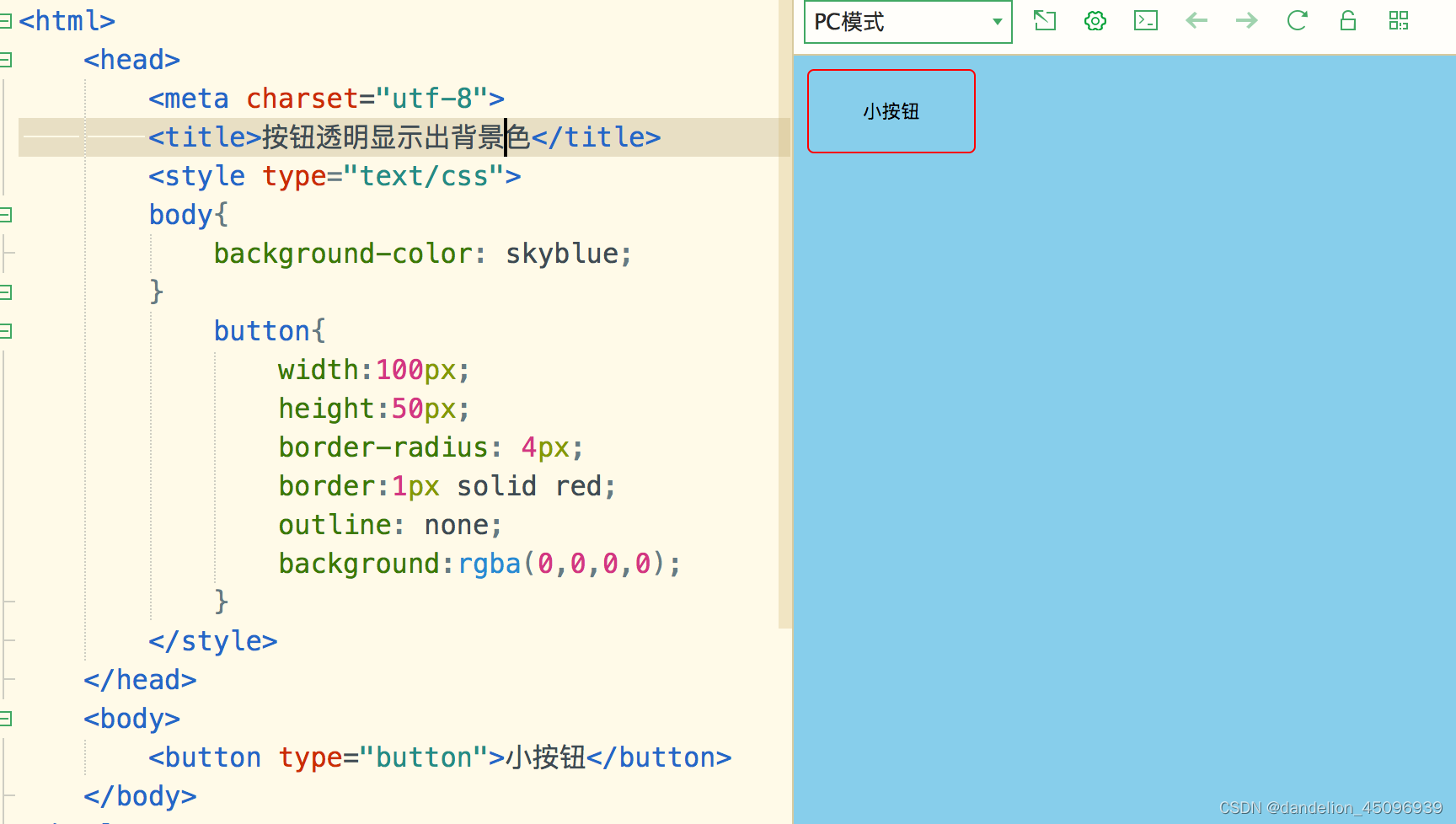
代码如下:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。