本文介绍: 问题描述:页面中有一容器div,有宽高属性。在div中嵌入一个iframe页面,呈现这种效果:可以看到嵌入的页面只露出了一部分。而我们希望:嵌入的页面能够完全展示在容器中。思路:利用CSS的 transform,进行页面缩放。1、我开发用的电脑屏幕分辨率是 1920 x 1080,以此为基准,设置iframe的宽高。2、iframe 的父元素 div 的宽高是屏幕宽高的50%,所以 transform: scale(0.5)这个数值是0.5。(其余的三个属性没啥可说的,不明白的搜一下W3C吧
问题描述:
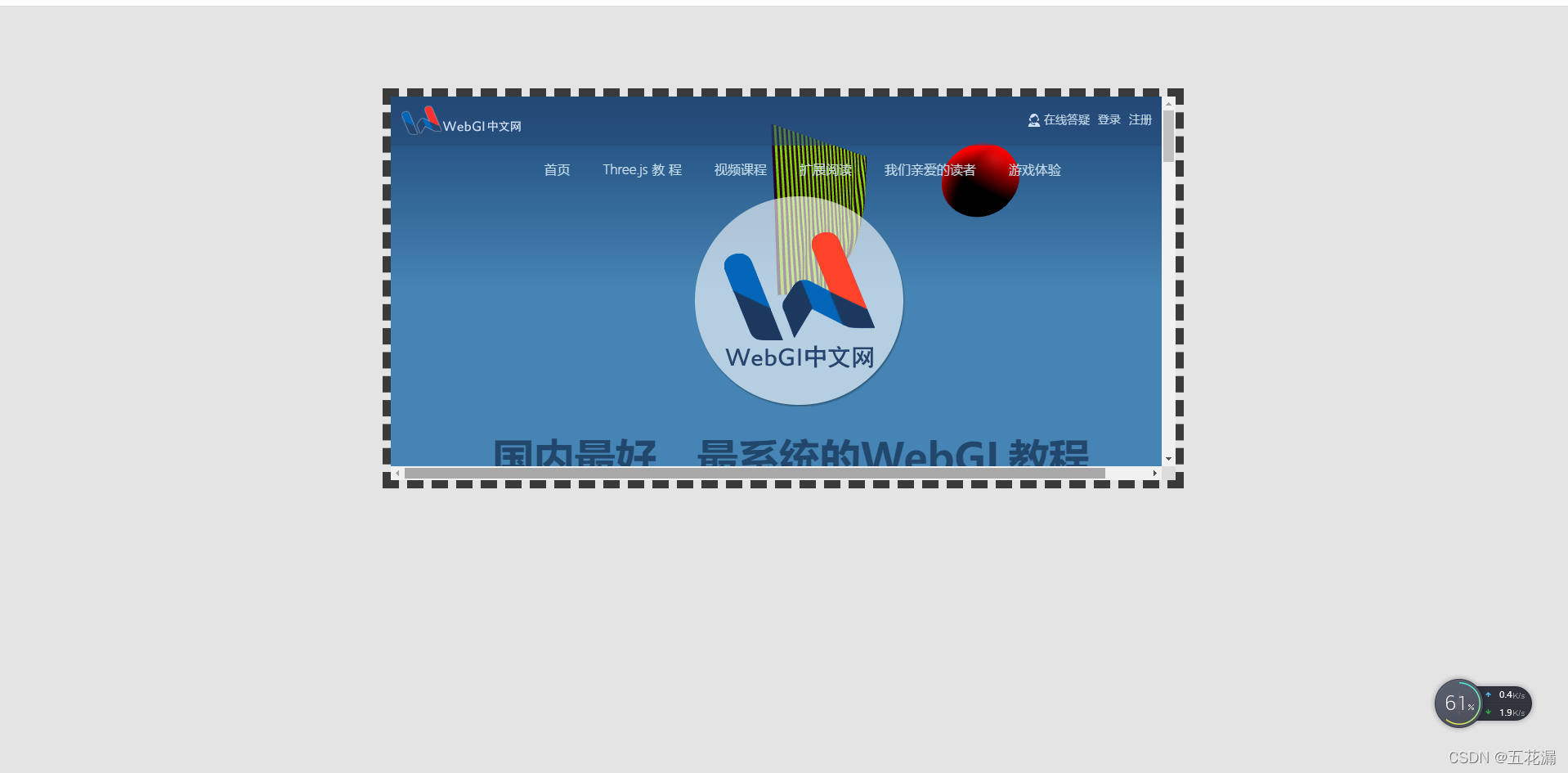
页面中有一容器div,有宽高属性。在div中嵌入一个iframe页面,呈现这种效果:

可以看到嵌入的页面只露出了一部分。
而我们希望:嵌入的页面能够完整无遮挡的展示在容器中。
整体思路:利用CSS的 transform,进行页面缩放。
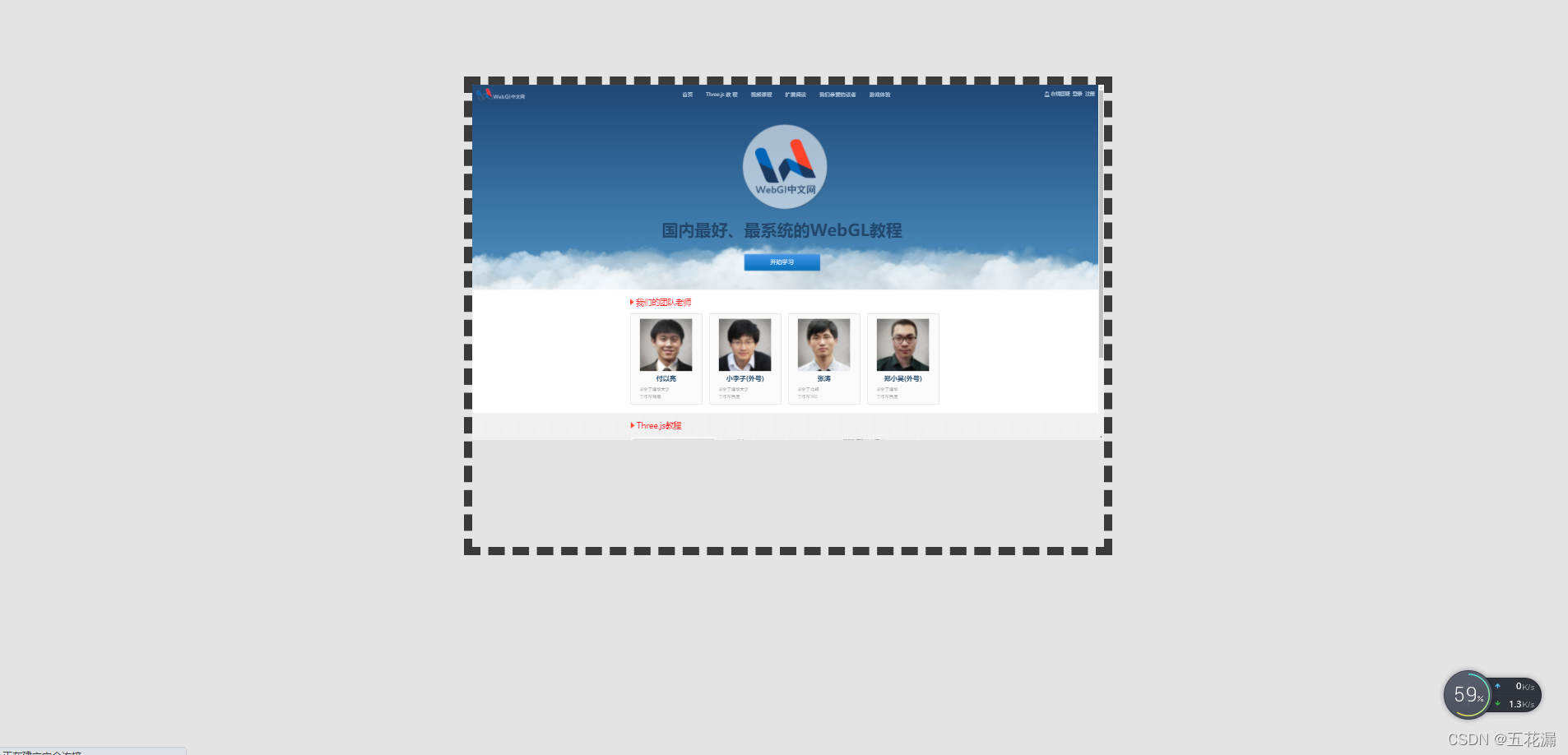
效果:

我的容器div 宽高都是50%的情况,transform: scale(0.5) 是 0.5,效果如上图。
那如果容器div 宽40%,高60%,容器和iframe页面宽高比例不一致呢?
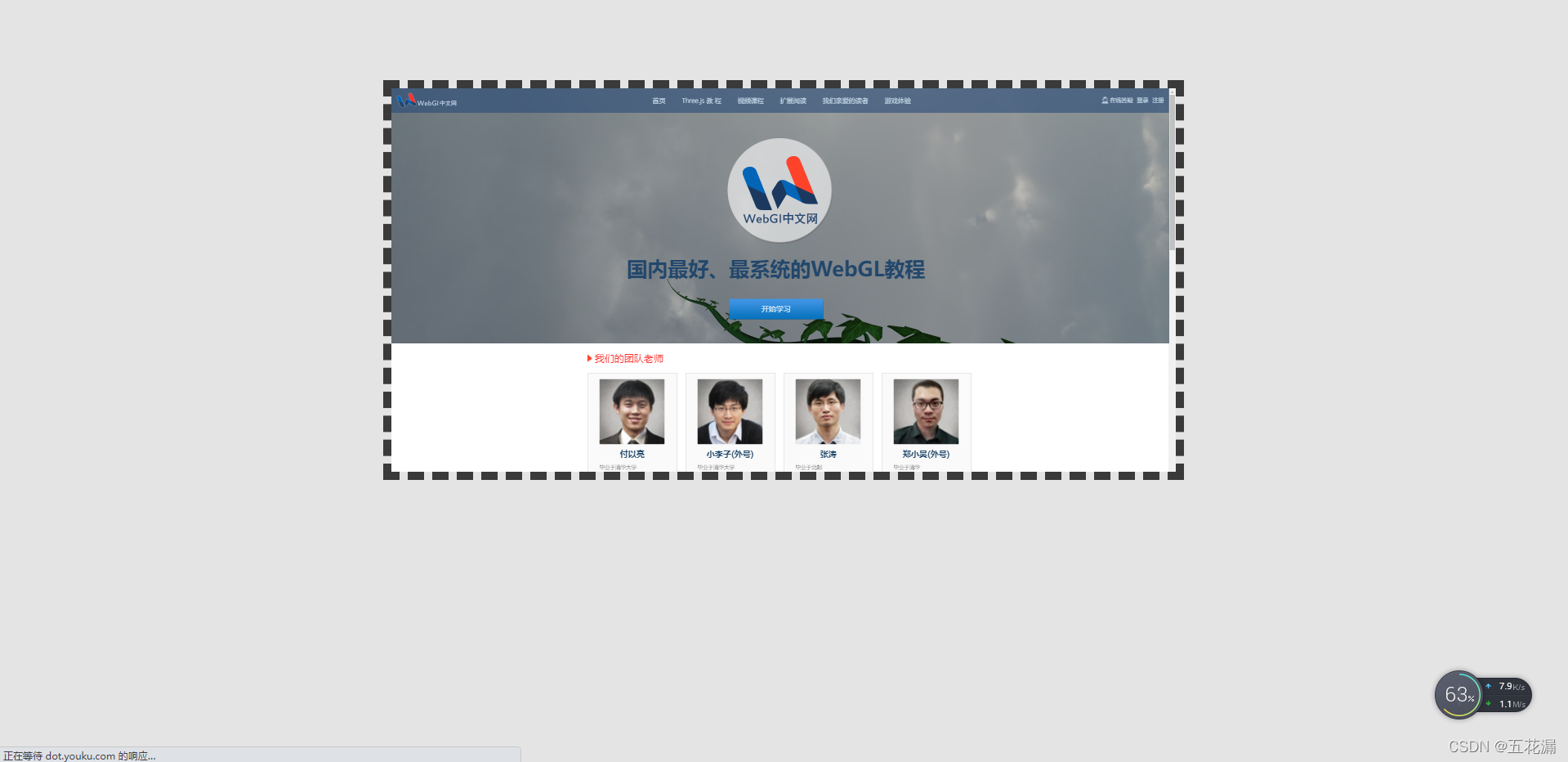
方式一:transform: scale(0.4, 0.6)
完全按照父元素的容器比例来缩放,这样iframe会撑满整个父元素,但是页面会变形。这种方式适用于容器的宽高比例和iframe的宽高比差别不是很大的情况。

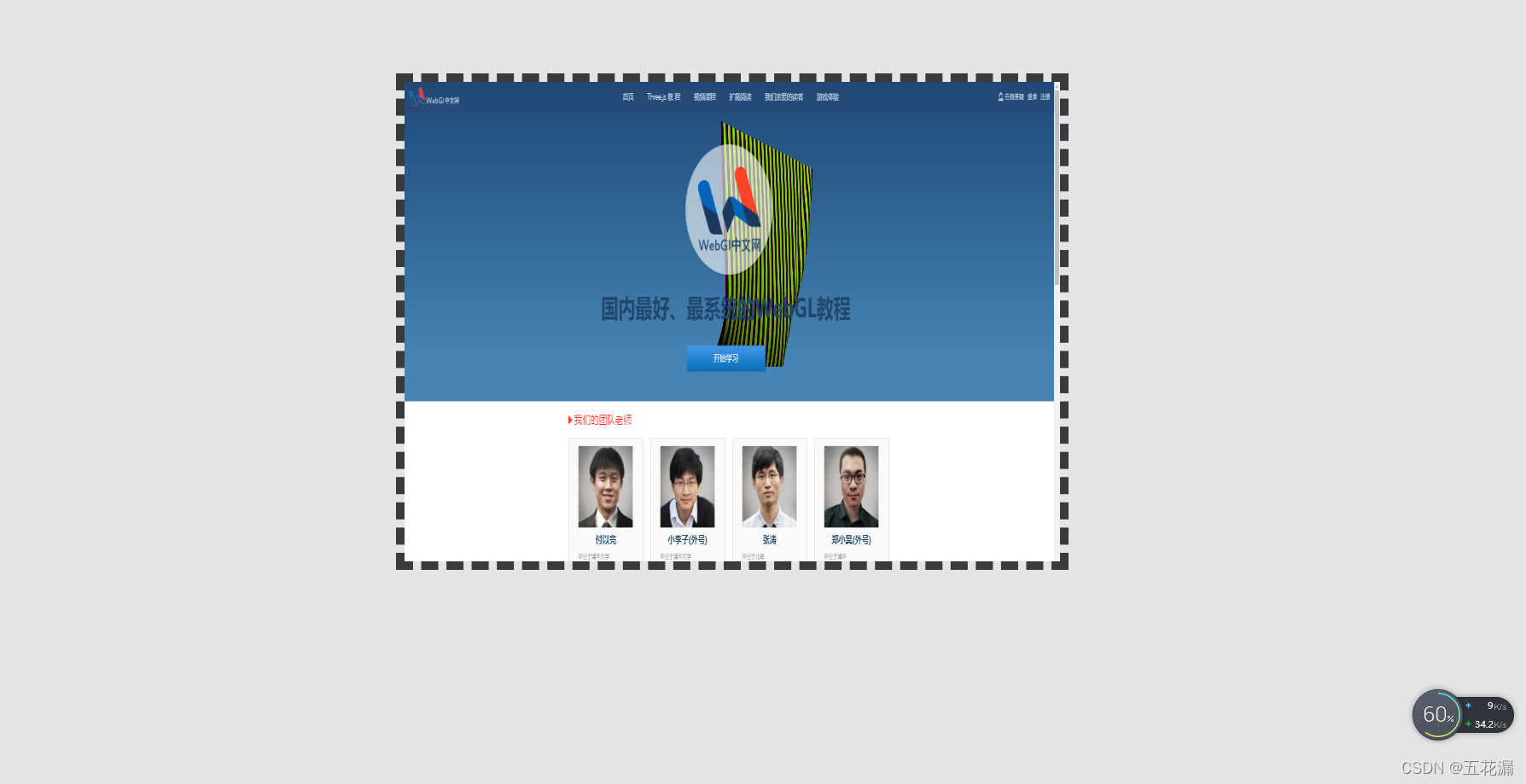
方式二:transform: scale(0.4)
此处容器的宽40%,高60%,宽是X轴方向,高是Y轴方向。
按照比例较小的那个轴缩放,这样可以保证iframe页面不变形,但是比例较大的那个轴不会被撑满。
拓展
1、父子iframe通信
父HTML
子页面调用父页面方法:
父页面调用子页面方法:
子页面调用父页面方法:
2、判断当前窗口是否在一个框架中
3、使用 jQuery 获取当前的iframe对象
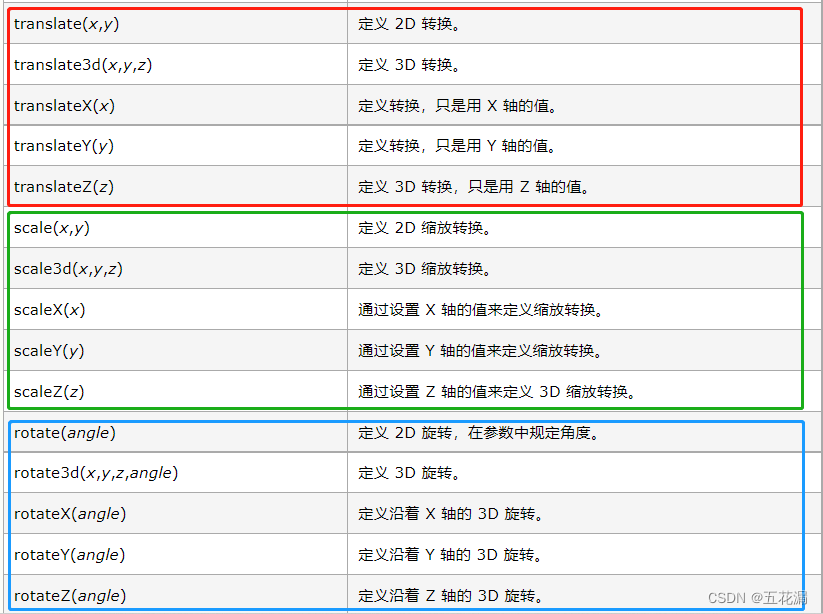
4、transform
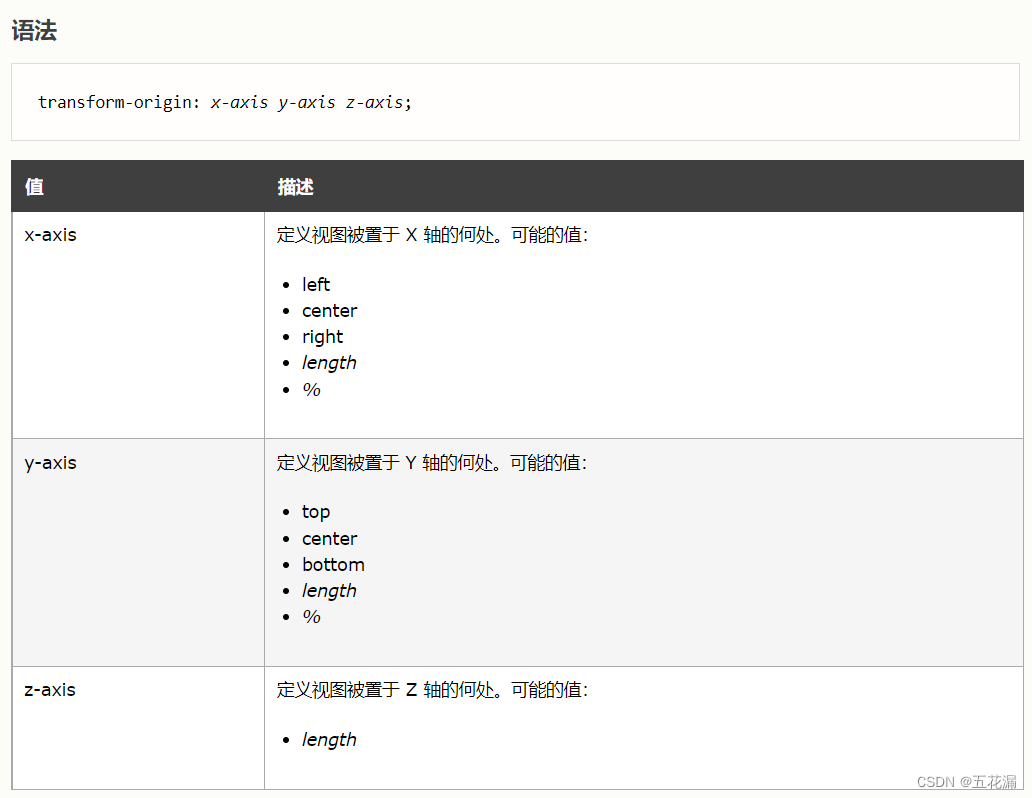
5、transform-origin
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。