HTML/CSS知识速查
网页的组成
- 网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
- 网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
- HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
浏览器
常用的浏览器 + IE + 火狐 + 谷歌 + 苹果 + 欧朋 – 浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。

浏览器内核(渲染引擎) + 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
+ 目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。三、web标准:
为什么需要Web标准:
-
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点: 1.让 Web 的发展前景更广阔。 2.内容能被更广泛的设备访问。 3.更容易被搜寻引擎搜索。 4.降低网站流量费用。 5.使网站更易于维护。 6.提高页面浏览速度。
web标准的构成:
主要包括 《结构Structure》 、《表现(Presentation)》和《行为(Behavior)》三个方面。
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中
HTML
HTML语法导读
1.1 HTML语法规则:
HTML 标签是由尖括号包围的关键词,例如 <html>。HTML标签关系可以是嵌套关系,也可以是并列关系
HTML中单标签和双标签的分类
-
单标签:只有一个标签。
常见的单标签
-
双标签:有开始和结束标签
- 文档结构标签:
<html></html>: HTML文档的根元素,所有其他元素都嵌套在其中。<head></head>: 包含文档的元信息,如元数据、链接到CSS文件和JavaScript文件。<title></title>: 定义文档的标题,显示在浏览器的标题栏中。<body></body>: 包含文档的所有内容,如文本、图像、视频等。
- 标题标签:
<p></p>: 定义段落。<pre></pre>: 定义预格式化文本,保留文本中的空格和换行。<code></code>: 定义单行代码。<em></em>: 强调文本。<strong></strong>: 强烈强调文本,通常显示为加粗。<i></i>: 斜体文本。<b></b>: 粗体文本。<u></u>: 下划线文本。<mark></mark>: 高亮文本。
<a></a>: 定义超链接。<ul></ul>: 定义无序列表。<ol></ol>: 定义有序列表。<li></li>: 定义列表项。<dl></dl>: 定义描述列表。<dt></dt>: 定义描述术语。<dd></dd>: 定义描述定义。
- 表格:
<table></table>: 定义表格。<thead></thead>: 定义表头。<tbody></tbody>: 定义表体。<th></th>: 定义表头单元格。<tr></tr>: 定义表格行。<td></td>: 定义表格数据。
- 表单:
<form></form>: 定义表单。<label></label>: 定义输入标签。<input></input>: 定义输入字段。<select></select>: 定义下拉列表。<option></option>: 定义下拉列表中的选项。<button></button>: 定义按钮。<textarea></textarea>: 定义多行文本输入字段。
- 媒体和脚本:
1.2 基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
每个HTML文档通常都遵循一个基本的结构,包括以下几个主要的标签组成,通常被称为HTML的骨架。下面是一个简单的示例来展示这些基本结构标签的用法:
<!DOCTYPE html> <!-- 声明文档类型,告诉浏览器这是一个HTML5文档 -->
<html lang="zh-CN"> <!-- 根元素,所有其他HTML元素都嵌套在这里 -->
<head> <!-- 包含页面的元信息,如元数据、CSS链接和JavaScript链接 -->
<meta charset="UTF-8"> <!-- 定义文档字符集 -->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 使页面具有响应式特点 -->
<title>我的第一个网页</title> <!-- 定义页面标题 -->
<link rel="stylesheet" href="styles.css"> <!-- 链接外部CSS样式表 -->
<script src="script.js"></script> <!-- 链接外部JavaScript文件 -->
</head>
<body> <!-- 包含页面的所有可见内容 -->
</body>
</html>
在上述代码中:
-
<html>标签是所有其他HTML元素的根元素。 -
<body>标签包含了页面的所有可见内容,如头部、导航菜单、主要内容区和底部。在这个例子中,我们还使用了一些其他的结构和内容标签,如<header>,<nav>,<main>,<section>, 和<footer>,来组织页面的不同部分。 -
lang 语言种类
- 用来定义当前文档显示的语言。
- en定义语言为英语 zh-CN定义语言为中文 简单来说,定义为en 就是英文网页, 定义为
- zh-CN 就是中文
- 简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
- 其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
- 这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
字符集:
- 1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 2.在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
charset属性是用于指定文档字符集的。它应该被设置在<meta>标签内,通常放置在<head>区域的顶部。- 3.<meta charset=” UTF-8″/>charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
- 5.注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
这个基本结构为你创建的每个页面提供了一个清晰、组织良好的框架,你可以在此基础上添加更多内容和样式,以完成你的网页设计。
1.3 标签的关系:
在HTML中,标签之间的关系通常可以归纳为包含关系和并列关系。下面是对这两种关系的解释和示例:
1. 包含关系(Parent-Child Relationship):
包含关系也被称为父子关系。在这种关系中,一个标签(父标签)包含另一个或多个标签(子标签)。子标签被嵌套在父标签中。例如,在您提供的代码中,<head> 标签是 <title> 标签的父标签,而 <title> 标签是 <head> 标签的子标签。其他的包含关系示例如下:
<html>
<body>
<div>
<p></p>
<p></p>
</div>
<div>
<img />
</div>
</body>
</html>
在上面的示例中,<html> 是 <body> 的父标签,<body> 是两个 <div> 标签的父标签,第一个 <div> 是两个 <p> 标签的父标签,而第二个 <div> 是 <img> 标签的父标签。
2. 并列关系(Sibling Relationship):
并列关系是指在同一级别上的标签,它们共享同一个父标签。这些标签被称为兄弟标签(或同级标签)。例如:
<body>
<div></div>
<div></div>
<img />
</body>
在上面的示例中,两个 <div> 标签和一个 <img> 标签是兄弟标签,因为它们都是 <body> 标签的直接子标签。
这两种关系是理解和组织HTML文档结构的基础,它们帮助开发人员清楚地理解标签之间的层级和关联,也便于通过CSS和JavaScript对页面元素进行样式设计和交互处理。
HTML常用语法
2.1 标题标签
标题标签 <h1> – <h6>(重要)
- 具体实现:
<h1> 我是一级标题 </h1>
特点:
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
2.2 段落标签:
- 具体实现:
<p> 我是一个段落标签 </p>
特点:
2.3 换行标签
- 具体实现:
<br />
2.4 文本格式化标签:
- 粗体:
<b></b>,斜体:<i></i>,下划线:<u></u>
2.5 div和span标签
- 具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>
2.6 图片标签:
- 具体实现:
<img src="图像URL" />
图像标签的其他属性:
| 属性名 | 属性值 | 描述 |
|---|---|---|
| src | 图片路径 | 图片路径,是必须属性 |
| alt | 文本 | 提供图像不可见时的文本 |
| width | 像素 | 指定图像的宽度 |
| height | 像素 | 指定图像的高度 |
| broder | 像素 | 设置图像边框的粗细 |
| title | 文本 | 提示文本,鼠标放到图片上弹出的文本提示 |
图像标签注意点:
2.7 路径:
- 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。例如,“D:webimglogo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”
2.8 链接标签:
- 链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
链接分类:
2.9 注释
- 具体实现:
<!-- 这是一个注释 -->
- 解释:
2.10 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| < | 空格符 | &nbsp; |
| < | 小于号 | &lt; |
| > | 大鱼号 | &gt; |
| & | 和号 | &amp; |
| ¥ | 人民币 | &yen; |
| © | 版权 | &copy; |
| ® | 注册商标 | &reg; |
| ° | 摄氏度 | &deg; |
| ± | 正负号 | &plusmn; |
| × | 乘号 | &times; |
| ÷ | 除号 | &divide; |
| ² | 平方2 | &sup2; |
| ³ | 立方3 | &sup3; |
重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少。
2.11 表格(重点)
HTML表格用于显示行和列数据。表格由<table>元素创建,其中包括若干行(由<tr>元素创建),每行包括若干列(由<td>元素创建)。另外,还可以使用<th>元素创建表头单元格,这些单元格通常用于显示列的标题。下面是HTML表格中使用的主要标签和属性的详细介绍及示例:
-
<table>标签:用于创建表格。<table border="1"> <!-- 表格内容 --> </table> -
<tr>标签:用于创建表格行。<tr> <!-- 表格列内容 --> </tr> -
<td>数据</td> -
<th>标签:用于创建表格头单元格。<th>标题</th> -
<td colspan="2">数据</td> -
<td rowspan="2">数据</td> -
<thead> <!-- 表头行和列 --> </thead> -
<tbody>标签:用于组合表格主体内容。<tbody> <!-- 主体行和列 --> </tbody> -
<tfoot> <!-- 底部行和列 --> </tfoot>
下面是一个包括了跨行、跨列和合并单元格的完整HTML表格示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Example</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="3">表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">跨两行</td>
<td>数据1</td>
<td>数据2</td>
</tr>
<tr>
<td colspan="2">跨两列</td>
</tr>
<tr>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">表格底部</td>
</tr>
</tfoot>
</table>
</body>
</html>
在这个示例中,我们创建了一个表格,其中包括表头、主体和底部。我们使用colspan属性使表头和底部的单元格横跨三列,使用rowspan属性使一个单元格纵跨两行。同时,我们在主体的一行中使用colspan属性使一个单元格横跨两列。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<h1 style="text-align: center;color: red;">Test</h1>
<div>
<table border="1" style="align-items: center;margin: auto;">
<thead>
<tr>
<th colspan="8">课程表</th> <!-- 使"课程表"字样横跨所有列 -->
</tr>
<tr>
<th>节次</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期天</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr>
<tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr><tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr><tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr><tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr><tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr><tr>
<td>第一节</td>
<td>A</td>
<td>B</td>
<TD>C</TD>
<TD>D</TD>
<TD>E</TD>
<td>F</td>
<td>G</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Test
| 课程表 | |||||||
|---|---|---|---|---|---|---|---|
| 节次 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 | 星期天 |
| 第一节 | A | B | C | D | E | F | G |
| 第一节 | A | B | C | D | E | F | G |
| 第一节 | A | B | C | D | E | F | G |
| 第一节 | A | B | C | D | E | F | G |
| 第一节 | A | B | C | D | E | F | G |
| 第一节 | A | B | C | D | E | F | G |
| 第一节 | A | B | C | D | E | F | G |
2.12 标签分类
块级元素:
行内元素:
行内块元素:
| 属性 | 效果 | 使用效率 |
|---|---|---|
| display: block | 转换成块级元素 | 较多 |
| display: inline–block | 转化为行内块元素 | 较多 |
| display: inline | 转化成行内元素 | 极少 |
HTML嵌套规范注意点
- a标签不能嵌套a标签

CSS
一、CSS简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
CSS的应用方式
- 内联样式:在标签中包括一个style属性,并在其后定义CSS属性及值,例如:
<p style="color:red"> Hello world! </p>
-
文档级样式表:将一系列样式规则罗列在HTML文档开头,处于内的之间,它可以改变外部样式表中定义的一个或多个规则,创建一个个性化的文档,适用于单个HTML文件。
-
外部样式表:将样式定义放置于分离的文档中,在各个需要应用该样式表的HTML通过在内的标签引入这个分离文档,例如。每次打开页面都需要下载这个表格,所以要尽量减小样式表的容量。
- “近优先于远”——内联样式>文档级样式。
- “局部优先于整体”——定义为标签的类的属性>为标签总体进行定义的属性
- “特殊优先于一般”——上下文样式>为标签总体进行定义的属性
- “后优先于前”——后边指定的属性>前面指定的属性
1.1 CSS语法规范
1.使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
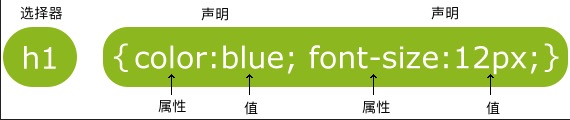
2.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 1.选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 2.属性和属性值以“键值对”的形式出现
- 3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 4.属性和属性值之间用英文“:”分开
- 5.多个“键值对”之间用英文“;”进行区分
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性:
p
{
color:red;
text-align:center;
}
1.2 CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
二、CSS选择器
CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
h1 { /*h1是选择器,选择h1标签*/
color: red; /* color是标签,red是值*/
font-size: 25px;
}
这里的意思是:找到所有的 h1 标签。 选择器(选对人) 设置这些标签的样式,比如颜色为红色(做对事)。
CSS基础选择器
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
/*如上*/
h1 {
color: red;
font-size: 20px;
}
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名 {
属性1: 属性值1;
...
}
结构需要用class属性来调用 class 类的意思
<div class="类名"> 变红色 </div>
1.如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
2.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
3.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
4.可以理解为给这个标签起了一个名字,来表示。
多类名选择器
多类名选择器是CSS中的一个强大功能,它允许你为HTML元素指定多个类名,并按照这些类名来应用样式。当一个元素具有多个类名时,它会继承所有相关类的样式。如果同一个样式属性在多个类中被定义,那么最后一个类的属性值会被应用。
语法:
在HTML中,你可以通过空格分隔每个类名,为元素指定多个类名:
<div class="class1 class2 class3">...</div>
在CSS中,你可以通过以下方式选择具有多个类名的元素:
/* 选择同时具有 class1 和 class2 的元素 */
.class1.class2 {
/* styles */
}
/* 或者,你可以为每个类分别定义样式 */
.class1 {
/* styles */
}
.class2 {
/* styles */
}
示例:
HTML代码
<div class="box highlighted">这是一个同时具有 box 和 highlighted 类名的元素。</div>
CSS代码
.box {
width: 200px;
height: 200px;
border: 1px solid black;
}
.highlighted {
background-color: yellow;
}
在上面的例子中,<div>元素同时具有box和highlighted两个类名。所以,它将获得box类定义的边框样式,以及highlighted类定义的背景颜色样式。
- 在标签class 属性中写 多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
id选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#” 来定义。
语法:
HTML代码
<div id="i_Test">Hello World</div>
CSS代码
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次
id选择器和类选择器的区别:
- 1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- 2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- 3.id 选择器和类选择器最大的不同在于使用次数上。
- 4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
* {
属性1: 属性值1;
...
}
* {
margin: 0;
padding: 0;
}
序号选择器(用于定位)
| 序号选择器 | 意义 | 用法 |
|---|---|---|
| :first–child | 选择其父元素的第一个子元素 | css ul > li:first-child { color: red; } |
| :last-child | 选择其父元素的最后一个子元素 | css ul > li:last-child { color: blue; } |
| :nth–child(n) | 选择其父元素的第 n 个子元素 | css ul > li:nth-child(2) { color: green; } |
| :nth-last-child(n) | 选择其父元素的倒数第 n 个子元素 | css ul > li:nth-last-child(2) { color: purple; } |
| :only–child | 选择其父元素只有一个子元素的元素 | css ul > li:only-child { font-weight: bold; } |
| :first-of-type | 选择指定类型的第一个子元素 | css p:first-of-type { text-decoration: underline; } |
| :last-of-type | 选择指定类型的最后一个子元素 | css p:last-of-type { text-decoration: overline; } |
| :nth-of-type(n) | 选择指定类型的第 n 个子元素 | css p:nth-of-type(2) { font-style: italic; } |
| :nth-last-of-type(n) | 选择指定类型的倒数第 n 个子元素 | css p:nth-last-of-type(2) { background-color: yellow; } |
| :only-of-type | 选择指定类型且父元素只有一个该类型子元素的元素 | css p:only-of-type { text-align: center; } |
序号选择器的用法通常涉及到父元素和子元素的关系。通过这些选择器,你可以非常具体地定位到某个元素,无论是基于它在父元素中的位置还是它的类型。在上述的用法示例中,你可以看到如何使用每个序号选择器来应用特定的样式。
选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如 p | 不能差异化选择 | 较多 | p{color: red;} |
| 类选择器 | 选出具有指定类的元素,比如 .intro | 可差异化选择元素 | 较多 | .intro{font-size: 20px;} |
| ID选择器 | 选出具有指定ID的元素,比如 #unique | 选择唯一的元素 | 较少 | #unique{border: 1px solid;} |
| 属性选择器 | 根据元素的属性和值来选择元素 | 灵活且具体 | 较少 | [type="text"]{background-color: blue;} |
| 通配符选择器 | 选出所有元素 | 选择范围广泛 | 较少 | *{margin: 0; padding: 0;} |
| 后代选择器 | 选出某元素的所有后代元素 | 结构化选择 | 较多 | article p{color: green;} |
| 子元素选择器 | 选出某元素的直接子元素 | 结构化且具体 | 较多 | ul>li{list-style: none;} |
| 伪类选择器 | 根据元素的特定状态来选择元素,比如:hover | 状态化选择 | 较多 | a:hover{color: purple;} |
| 伪元素选择器 | 创建元素的某个部分的样式,比如 ::before | 创建虚拟元素 | 较少 | p::before{content: "Read this: ";} |
| 分组选择器 | 将多个选择器分组,应用相同的样式 | 合并样式 | 较多 | h1, h2, h3 {color: blue;} |
| 否定选择器 | 选出不匹配指定选择器的所有元素 | 反向选择 | 较少 | :not(p){font-style: italic;} |
三、CSS 伪类选择器与伪元素
CSS 伪类和伪元素允许你根据元素的特定状态或位置应用样式,而无需添加额外的类或 ID。
1. 基本伪类选择器
| 伪类 | 意义 | 用法 |
|---|---|---|
| :link | 选择所有未被访问的链接 | css a:link { color: blue; } |
| :visited | 选择所有被访问过的链接 | css a:visited { color: purple; } |
| :hover | 选择鼠标指针浮动在上面的元素 | css a:hover { color: red; } |
| :active | 选择活动链接,鼠标点击未松开状态 | css a:active { color: green; } |
| :focus | 选择获得焦点的元素 | css input:focus { border-color: red; } |
注意书写伪类的顺序应该是::link => :visited => :hover => :active,若是单个标签使用多个伪类不按照这个熟悉写会无效。
示例
CSS代码
/* 将超链接的下划线去除,更改颜色 */
a{
text-decoration: none;
color: #000000;
}
/* :hover 触碰到效果 */
a:hover{
color: #FF0000;
}
/* :active 点击不松开效果 */
a:active{
color: #0000FF;
}
/* text-shadow 文本阴影效果
三个数字分别为:水平阴影的位置 垂直阴影的位置 模糊的距离
十六进制表示:阴影的颜色
*/
.p1{
text-shadow: 3px 3px 2px #000000 ;
}
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 将超链接的下划线去除,更改颜色 */
a{
text-decoration: none;
color: #000000;
}
/* :hover 触碰到效果 */
a:hover{
color: #FF0000;
}
/* :active 点击不松开效果 */
a:active{
color: #0000FF;
}
/* text-shadow 文本阴影效果
三个数字分别为:水平阴影的位置 垂直阴影的位置 模糊的距离
十六进制表示:阴影的颜色
*/
.p1{
text-shadow: 3px 3px 2px #000000 ;
}
</style>
</head>
<body>
<p>
<a href="https://www.example.com/">Example</a>
</p>
<p>
<a href="#">长路's宠物</a>
</p>
<p>
<a href="#">布丁布丁</a>
</p>
<p class="p1">
<a href="#">$9999.99</a>
</p>
</body>
</html>
在上述 HTML 代码中,我们在<style>标签内定义了几个基本伪类选择器的样式规则,并在<body>标签内提供了相应的 HTML 元素来演示这些伪类选择器的效果。具体来说,我们为<a>标签和<input>标签分别应用了不同的伪类选择器样式。
2. 新增伪类选择器
| 伪类选择器 | 描述 | 参考代码 |
|---|---|---|
:empty |
选择空标签(空格不算空标签) | :empty { border: 2px solid red; } |
:focus |
选择当前获得焦点的表单元素 | :focus { border-color: green; } |
:enabled |
选择当前有效的表单元素 | :enabled { background-color: lightgreen; } |
:disabled |
选择当前无效的表单元素 | :disabled { background-color: lightgray; } |
:checked |
选择当前已经勾选的单选按钮或者复选框 | :checked { border: 2px solid blue; } |
:root |
选择根元素(即可看做标签) | :root { --main-bg-color: pink; background-color: var(--main-bg-color); } |
示例
CSS代码
div {
width: 50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
/* 空元素:背景元素为蓝色 */
div:empty {
background-color: blue;
}
/* 获得焦点元素:背景颜色为橙色 */
input:focus {
background-color: orange;
}
/* 有效的表单:设置长宽 */
input[type='text']:enabled {
width: 70px;
height: 20px;
}
/* 无效的表单(disabled):背景颜色为蓝色 */
input:disabled {
background-color: blue;
}
/* 勾选选中:字体颜色为红色 */
input[type='radio']:checked+span {
color: red;
}
/* :root(选择根元素,相当于html标签):令字体为20px */
:root {
font-size: 20px;
}
完整HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 50px;
height: 50px;
border: 1px solid red;
display: inline-block;
}
/* 空元素:背景元素为蓝色 */
div:empty {
background-color: blue;
}
/* 获得焦点元素:背景颜色为橙色 */
input:focus {
background-color: orange;
}
/* 有效的表单:设置长宽 */
input[type='text']:enabled {
width: 70px;
height: 20px;
}
/* 无效的表单(disabled):背景颜色为蓝色 */
input:disabled {
background-color: blue;
}
/* 勾选选中:字体颜色为红色 */
input[type='radio']:checked+span {
color: red;
}
/* :root(选择根元素,相当于html标签):令字体为20px */
:root {
font-size: 20px;
}
</style>
</head>
<body>
<div></div>
<div><span>123</span></div>
<div></div>
<div>123</div>
<div></div>
<!-- 标签部分 -->
<p>
<input type="text">
<input type="text">
<input type="text" disabled>
<input type="text" disabled>
<input type="text">
</p>
<!-- 单选框选中 -->
<p>
<input type="radio" name="exercise"><span>跑步</span>
<input type="radio" name="exercise"><span>篮球</span>
<input type="radio" name="exercise"><span>足球</span>
<input type="radio" name="exercise"><span>音乐</span>
</p>
</body>
</html>

3. 伪元素
CSS3新增了”伪元素”特性,顾名思义就是表示虚拟动态创建的元素。
| 伪元素 | 意义 | 用法 |
|---|---|---|
| ::first–line | 选择元素的第一行 | p::first-line { font-weight: bold; } |
| ::first-letter | 选择元素的第一个字母 | p::first-letter { font-size: 2em; } |
| ::before | 在元素之前插入内容 | p::before { content: "Important: "; } |
| ::after | 在元素之后插入内容 | p::after { content: "."; } |
| ::selection | 应用被用户选中的部分(一般使用于文字,即使用鼠标圈选的部分) | ::selection {color: red;} |
伪类选择器和伪元素为开发者提供了强大的功能,使他们能够在不增加额外标记的情况下应用复杂的样式。通过理解和利用这些伪类和伪元素,可以极大地提高CSS的表现力和可维护性。
示例
CSS代码
/* 选择元素的第一行 */
p::first-line {
font-weight: bold;
}
/* 选择元素的第一个字母 */
p::first-letter {
font-size: 2em;
}
/* 在元素之前插入内容 */
p::before {
content: "Important: ";
}
/* 在元素之后插入内容 */
p::after {
content: ".";
}
完整HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择元素的第一行 */
p::first-line {
font-weight: bold;
background-color: lightblue; /* 新增背景颜色 */
color: darkblue; /* 新增文本颜色 */
}
/* 选择元素的第一个字母 */
p::first-letter {
font-size: 2em;
border: 2px solid red; /* 新增边框 */
}
/* 在元素之前插入内容 */
p::before {
content: "Important: ";
color: green; /* 新增文本颜色 */
}
/* 在元素之后插入内容 */
p::after {
content: ".";
font-size: 3em; /* 新增字体大小 */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla volutpat libero vitae velit facilisis, sit amet luctus elit vulputate. Vivamus vestibulum id magna a tincidunt.</p>
</body>
</html>
在上述代码中,我们使用了四种伪元素选择器 ::first-line, ::first-letter, ::before, 和 ::after。每种伪元素选择器都能够为元素应用特定的样式或插入新的内容。这些伪元素选择器为开发者提供了更多的样式控制选项,能够帮助创建富有创意和功能的网页设计。
示例1:::before与::after使用
<html>
<style>
/* a标签前虚拟动态创建☆ */
a::before {
content: '☆';
}
/* a标签后虚拟动态创建☆ */
a::after {
content: '❀';
}
</style>
<body>
<a href="#">点我试试</a>
<a href="#">点我试试</a>
<a href="#">点我试试</a>
<a href="#">点我试试</a>
</body>
</html>
四、CSS字体属性
字体大小
CSS 使用 font-size 属性定义字体大小。
语法:
p {
font-size: 20px;
}
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body 指定整个页面文字的大小
字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
p {
font-weight: bold;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400 等同于 normal,而700等同于bold(这两个后面不跟单位) |
字体样式
CSS 使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| italic | 浏览器会显示斜体的字体样式 |
字体的综合写法
body { font: font-style font-weight font-size/line-height font-family;}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
字体总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 通常是px像素单位,要带上单位,也可以使用 em, rem, % 等其他单位 |
| font-family | 字体 | 通常包括多个字体名称,作为备选方案。例如: “Helvetica, Arial, sans-serif” |
| font-weight | 字重 | 常用值有 normal, bold, bolder, lighter 或 100 到 900 之间的数字 |
| font-style | 字体样式 | 常用值有 normal, italic, oblique |
| line-height | 行高 | 可以是无单位的数字,也可以是具有单位的值,例如 px, em, % 等 |
| text-align | 文本对齐 | 常用值有 left, right, center, justify |
| text-decoration | 文本装饰 | 常用值有 none, underline, overline, line-through |
| text-transform | 文本转换 | 常用值有 uppercase, lowercase, capitalize |
| color | 颜色 | 可以是颜色名称、十六进制代码、rgb 值等多种表达方式 |
| letter-spacing | 字母间距 | 通常使用 px, em 等单位,也可以设置为 normal 表示默认间距 |
| word-spacing | 单词间距 | 通常使用 px, em 等单位,也可以设置为 normal 表示默认间距 |
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| italic | 浏览器会显示斜体的字体样式 |
字体的综合写法
body { font: font-style font-weight font-size/line-height font-family;}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
字体总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 通常是px像素单位,要带上单位,也可以使用 em, rem, % 等其他单位 |
| font-family | 字体 | 通常包括多个字体名称,作为备选方案。例如: “Helvetica, Arial, sans-serif” |
| font-weight | 字重 | 常用值有 normal, bold, bolder, lighter 或 100 到 900 之间的数字 |
| font-style | 字体样式 | 常用值有 normal, italic, oblique |
| line-height | 行高 | 可以是无单位的数字,也可以是具有单位的值,例如 px, em, % 等 |
| text-align | 文本对齐 | 常用值有 left, right, center, justify |
| text-decoration | 文本装饰 | 常用值有 none, underline, overline, line-through |
| text-transform | 文本转换 | 常用值有 uppercase, lowercase, capitalize |
| color | 颜色 | 可以是颜色名称、十六进制代码、rgb 值等多种表达方式 |
| letter-spacing | 字母间距 | 通常使用 px, em 等单位,也可以设置为 normal 表示默认间距 |
| word-spacing | 单词间距 | 通常使用 px, em 等单位,也可以设置为 normal 表示默认间距 |
原文地址:https://blog.csdn.net/weixin_43654363/article/details/134697180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10733.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







