readonly 让一个响应式数据变为 **深层次的只读数据**。
<template>
<h1>reactive数据</h1>
<p>姓名:{{ info.name }}</p>
<p>年龄:{{ info.age }}</p>
<button @click="editInfo">修改reactive数据</button>
<hr />
<h1>readonly数据</h1>
<p>姓名:{{ readInfo.name }}</p>
<p>年龄:{{ readInfo.age }}</p>
<button @click="editReadInfo">修改readonly数据</button>
</template>
<script>
// 引入 readonly 与 reactive 函数
import { readonly, reactive } from 'vue'
export default {
name: "Home",
setup() {
// 使用 reactive 创建数据
const info = reactive({
name: "张三",
age: 20
});
// 使用 readonly 创建只读数据
const readInfo = readonly(info);
// 修改 reactive 数据
const editInfo = () => {
info.name = "李四";
info.age = 22;
console.log(info);
console.log(readInfo);
}
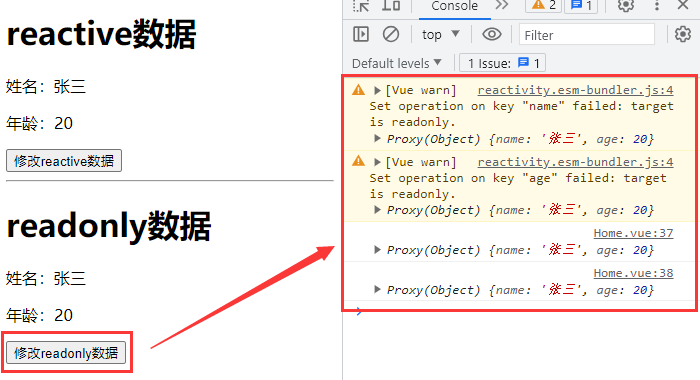
// 修改 readonly 数据(警告,不会被修改)
const editReadInfo = () => {
readInfo.name = "李四";
readInfo.age = 22;
console.log(info);
console.log(readInfo);
}
// 返回数据
return {
info,
readInfo,
editInfo,
editReadInfo
}
}
}
</script>注:修改原数据时,只读的数据也会发生改变。


注:readonly 返回的数据是不允许被修改的,但是可以修改原来的数据。并且原来的数据发生改变时,readonly 返回的数据也会发生改变。
原创作者:吴小糖
原文地址:https://blog.csdn.net/xiaowude_boke/article/details/134563701
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10955.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!