在mian.js中做如下配置,可将axios挂载到vue实例上:
//配置代理
devServer:{
proxy:{
'/wanshi':{
target:"http://localhost:8081",
ws:true,
changeOrigin:true
pathRewrite:{
'^/wanshi':""
}
}
}
}‘/wanshi’:路径的作用是告知代理服务器,如果请求中包含”、wanshi“则将请求通过代理服务器发送给真正的服务器(自己可以随便起名字) /wanshi写在浏览器端口号的后面(下面会用到)
后台服务器的端口号跟前台端口后不可以一样,否则会占用端口号,打开是同一个页面,所以要提前看一下是否一样 target这里是后台端口号
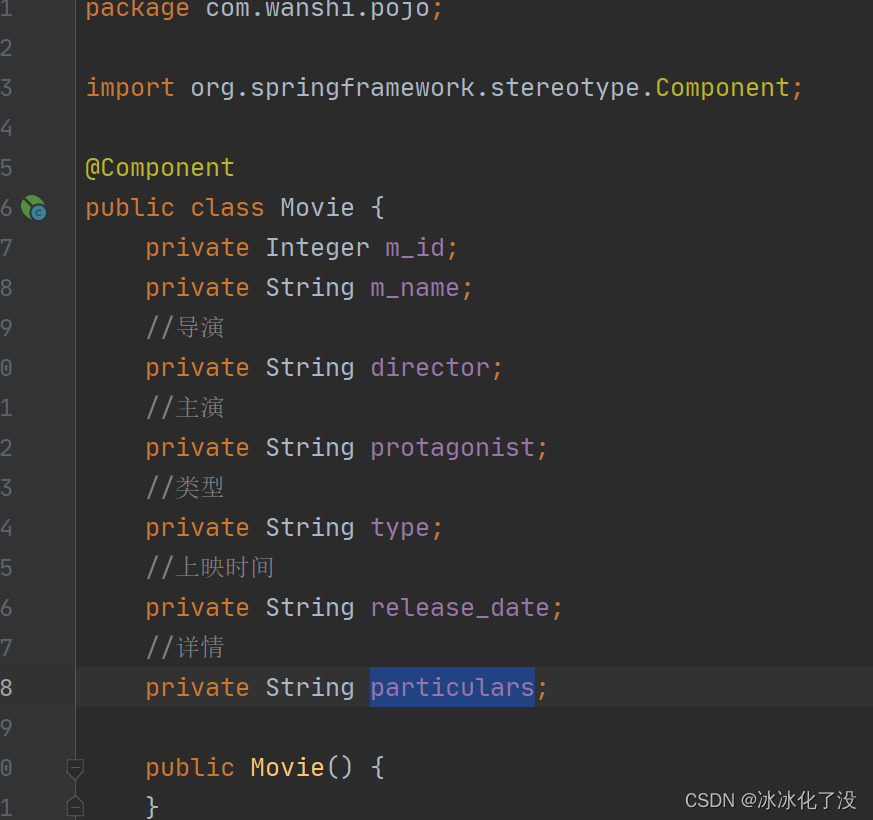
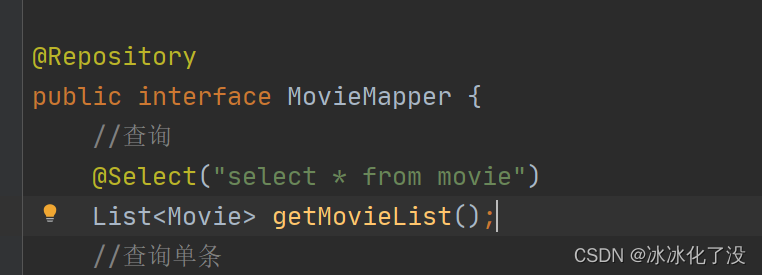
4.写后台代码
首先数据库里面要有数据 在idea里面写数据的增删改查这里我就不写了 毕竟学到这里了 前面的应该都是小问题 咱们这主要讲的是前后交互

重点来啦
@ResponseBody注解:转为json格式这个必须要有
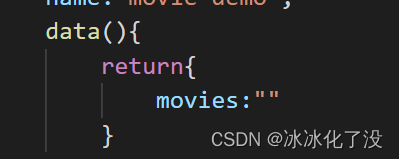
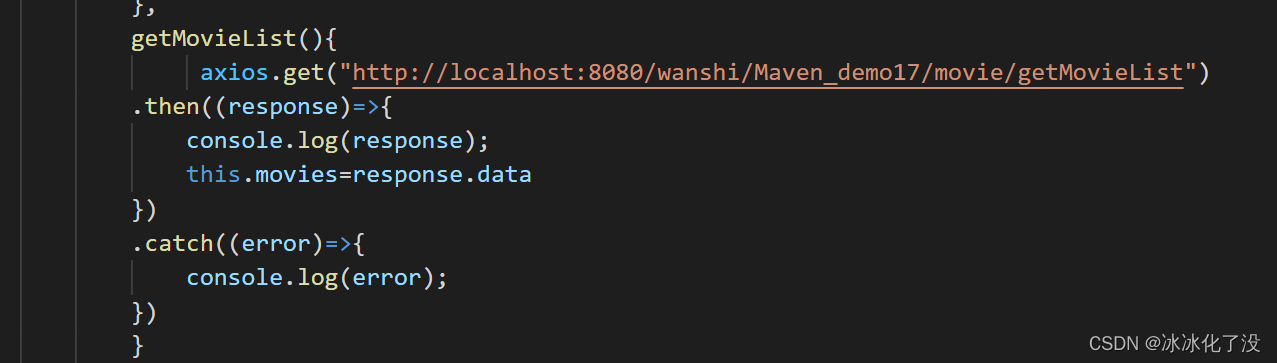
5.前台接收




this.movies=response.data 意思是我自定义一个空的数组,把后台传过来的数据给空数组
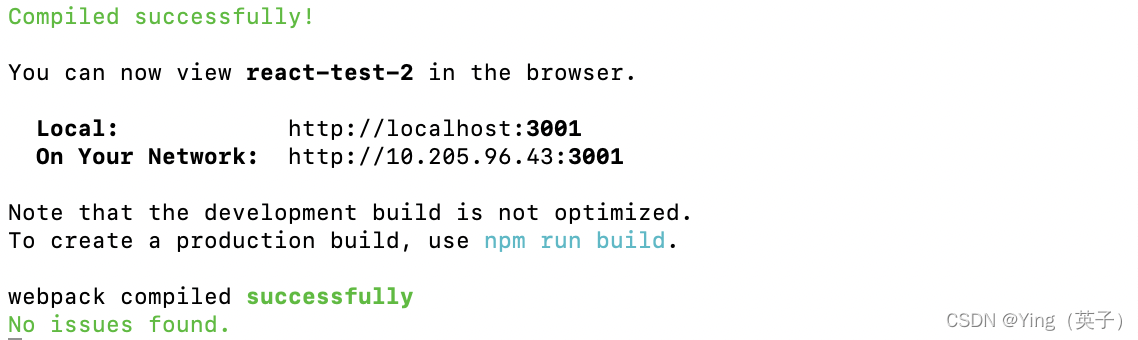
到现在基本的写完了 测试时需要前后端同时开启 才可以获取数据
原文地址:https://blog.csdn.net/qq_45310795/article/details/128237473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_10965.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。