【相关文章】
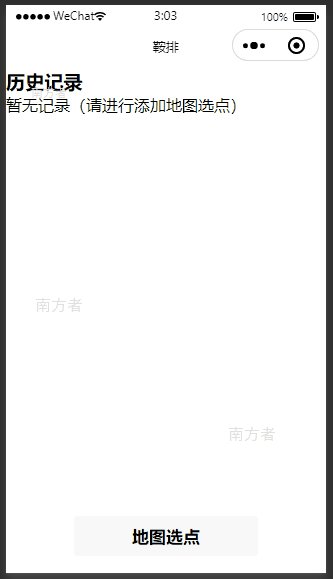
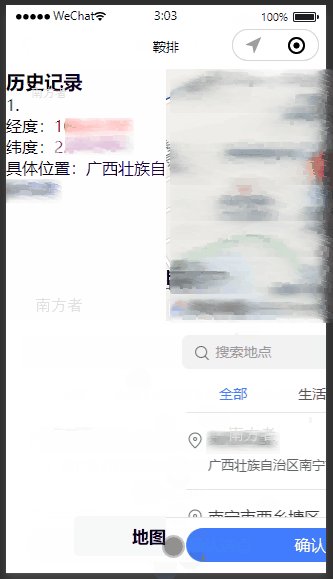
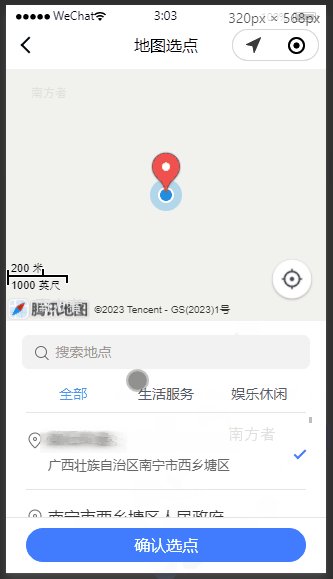
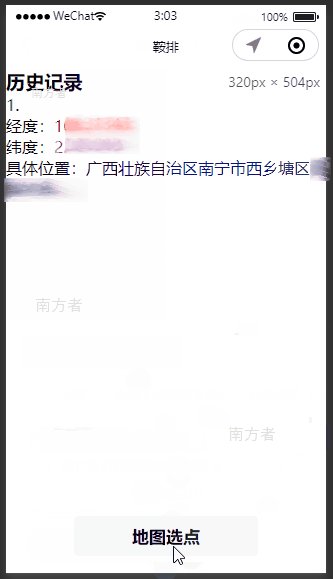
【效果展示】

【官方文档】
【完善流程】
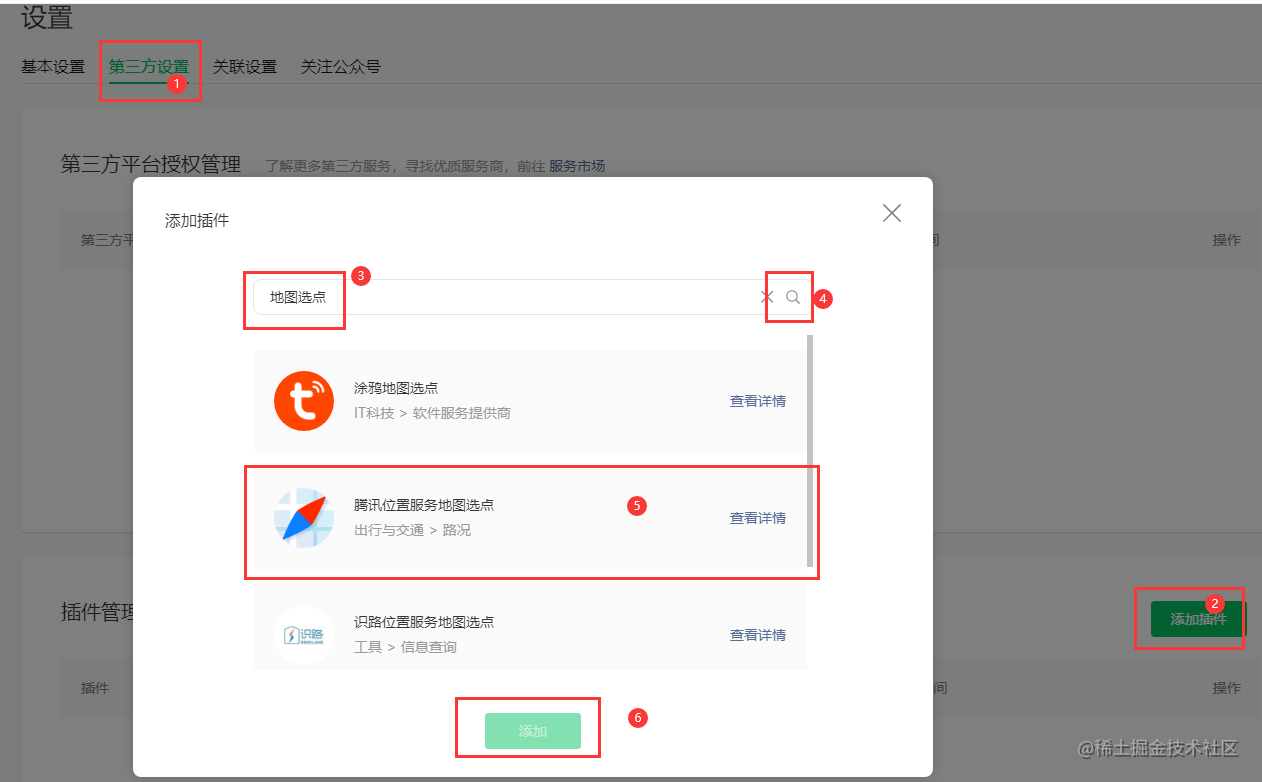
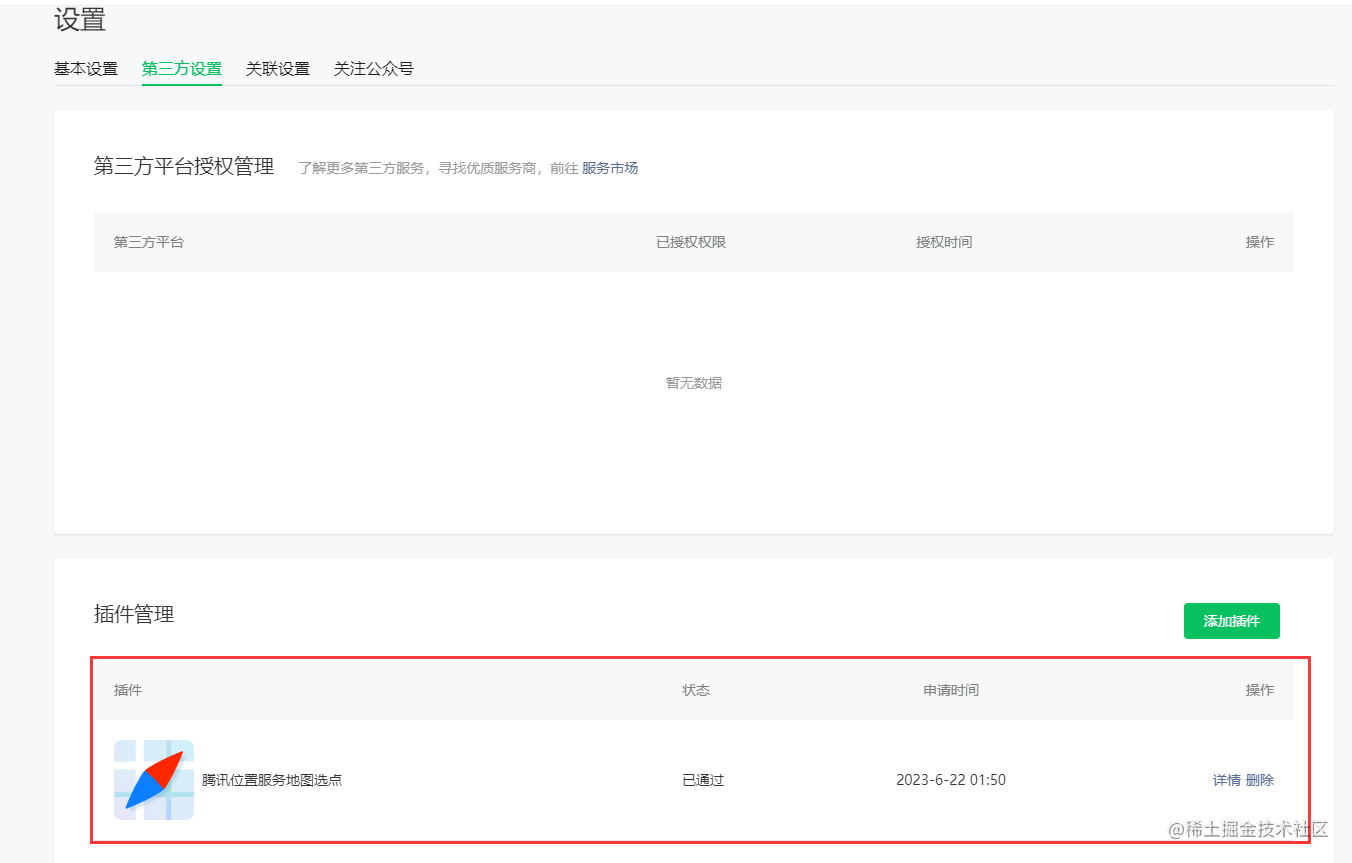
1. 插件申请(微信公众号申请插件使用)


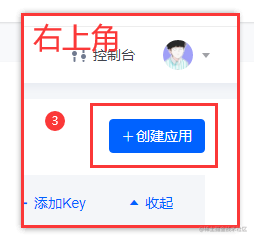
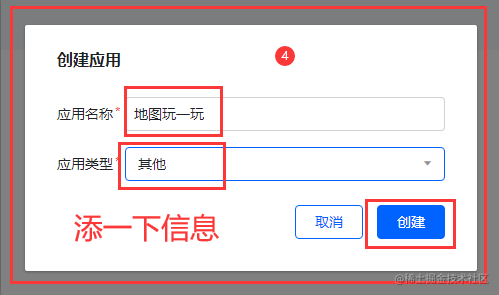
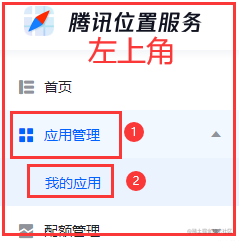
2. 腾讯地图-申请应用
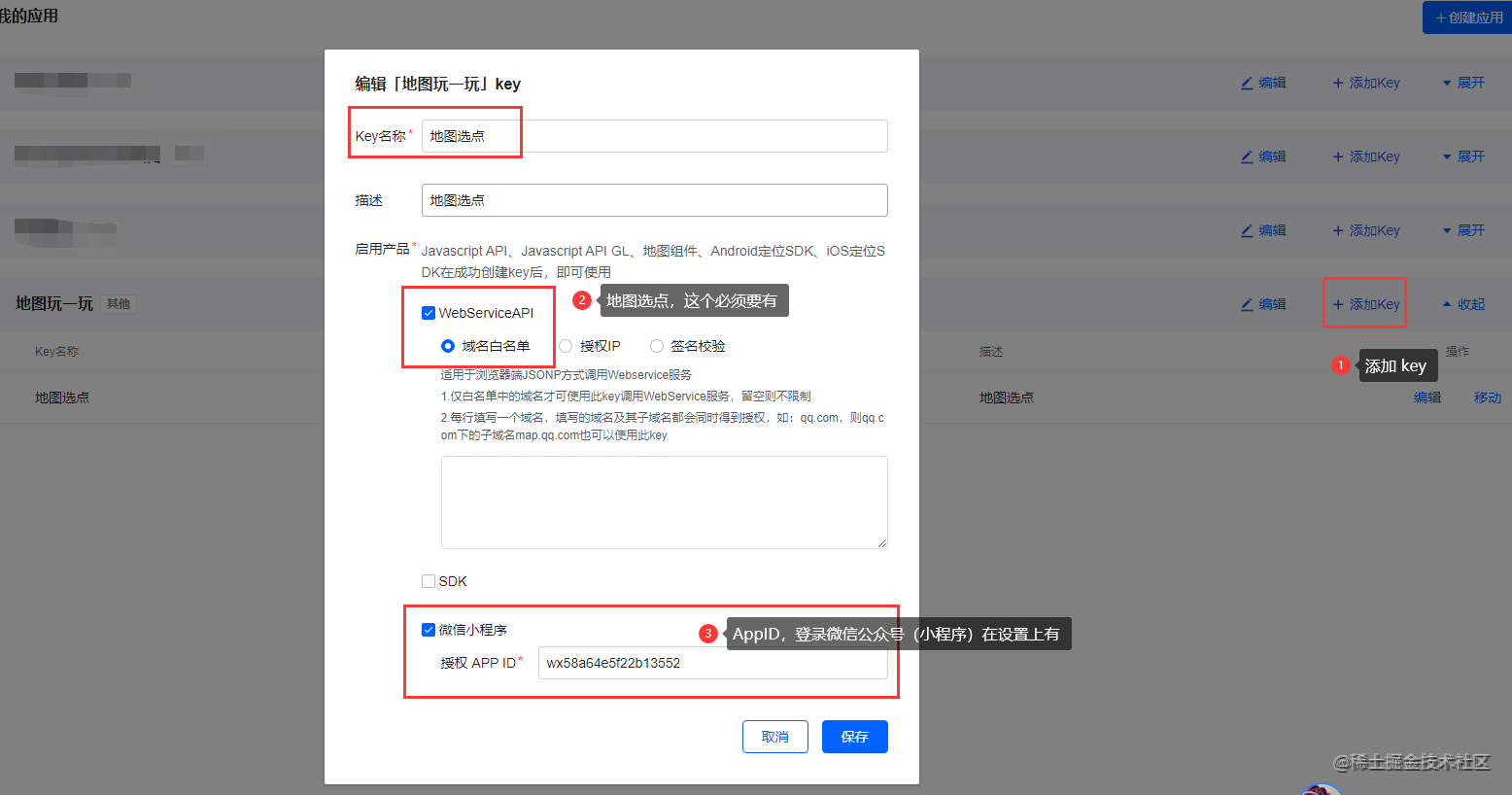
3. 申请 key 到应用中
完成 步骤2 申请应用后,需要新增 key 进行绑定微信小程序
添加 Key ——》 填写 Key 名称 ——》 勾选WebServiceAPI ——》输入微信小程序授权APP ID——》 添加

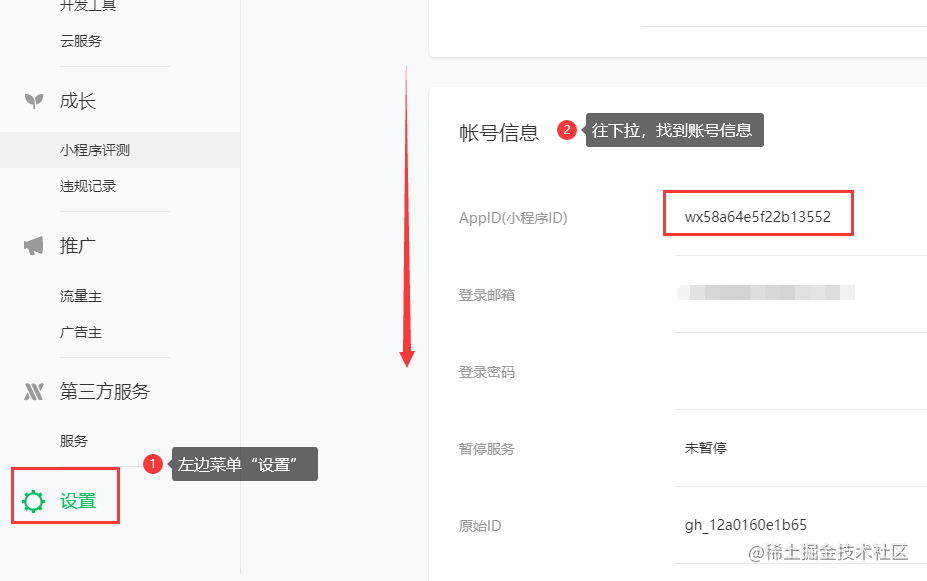
查看(获取)微信小程序 AppID 流程(点击展开) (前提:已有微信小程序,也就是申请微信公众号中的小程序。)
登录微信小程序(微信公众号)后,左边菜单找到 “设置”——》往下拉,找到“帐号信息”。
第一个显示的就是 AppID(小程序ID) :wx58a64e5f22b13552 。

4. 引入插件 – 地图选点和设置定位授权(app.json文件)
往 app.json 文件中添加对应授权。( getLocation 是请求当前地理位置);注意,
chooseLocation插件如果有更新,有可能是需要更新到最新的才能使用。
"plugins": {
"chooseLocation": {
"version": "1.0.10",
"provider": "wx76a9a06e5b4e693e"
}
},
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": [
"getLocation"
],
5. 编写页面代码,进行调试并启动使用
官方文档:https://lbs.qq.com/miniProgram/plugin/pluginGuide/locationPicker
官方的太不详细使用了,这里进行简单使用一下。
<view style="font-size: larger;font-weight: bold;">历史记录</view>
<view wx:if="{{historyList.length==0}}">
暂无记录(请进行添加地图选点)
</view>
<view wx:for="{{historyList}}" wx:key="item" wx:index="index">
<view style="color:rgb(13, 155, 20)">{{index + 1}}.</view>
<view>经度:<text style="color:red">{{item.longitude}}</text></view>
<view>纬度:<text style="color:rgb(177, 38, 170)">{{item.latitude}}</text></view>
<view>具体位置:<text style="color:rgb(0, 2, 128)">{{item.address}}{{item.name}}</text></view>
</view>
<view style="position: absolute;bottom: 40rpx; left: 0;right: 0;margin: auto;">
<button bindtap="getLocal">地图选点</button>
</view>
// pages/map/map.js
// 参考地址:https://lbs.qq.com/miniProgram/plugin/pluginGuide/locationPicker
const chooseLocation = requirePlugin('chooseLocation');
Page({
/**
* 页面的初始数据
*/
data: {
historyList: [], // 地图选点历史记录
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {},
getLocal(e) {
// console.log(e)
wx.getLocation({ // 返回当前的经度、纬度
type: 'gcj02',
success: function (res) {
// console.log(res)
var latitude = res.latitude
var longitude = res.longitude
const key = 'NE6BZ-ECCKA-FBFKU-CHTRS-OVSAJ-WNBVF'; //使用在腾讯位置服务申请的key
const referer = '地图选点'; //调用插件的app的名称
const location = JSON.stringify({ // 初始地址
latitude,
longitude
});
const category = '生活服务,娱乐休闲';
wx.navigateTo({
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location + '&category=' + category
});
},
fail: function (err) {
console.log("err", err)
}
})
},
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
onShow() {
const location = chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
if (!location) {
// 为空则直接返回即可
return;
}
let that = this;
var {
historyList
} = that.data;
historyList.push(location);
that.setData({
historyList
})
},
onUnload() {
// 页面卸载时设置插件选点数据为null,防止再次进入页面,geLocation返回的是上次选点结果
chooseLocation.setLocation(null);
},
})
【源码地址】
https://github.com/TeaTools/wx-anpai
【文章小尾巴】
文章小尾巴(点击展开)
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)
原文地址:https://blog.csdn.net/qq_43263647/article/details/134697271
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11185.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!


 ——-
——-