本文介绍: 前言此文是flutter_hybird_webview 跨进程渲染的实践技术分享开发过程中的研究笔记之一,如有错误还望指出。源码分析首先我们大致看一下webview的继承结构:public class WebView extends MockView { …}public class MockView extends FrameLayout { …}可以知道,webview的模型及基本行为规范,是遵从view的,那么我们可以推测其操作软键盘的方式与本地(app)
前言
此文是flutter_hybird_webview 跨进程渲染的实践技术分享开发过程中的研究笔记之一,如有错误还望指出。
源码分析
可以知道,webview的模型及基本行为规范,是遵从view的,那么我们可以推测其操作软键盘的方式与本地(app)的操作方式可能是一致的,为此我们先来了解一下app是如何拉起软键盘的。
App 拉起软键盘流程
拉起软键盘一般如下:
从上面的代码可以大致推出这是一个跨进程行为,内部流程大致如下:
3.随后,输入进程会拉起软键盘,并将对应的的keyEvent传回到app进程,最终通过dispatchKeyEvent(KeyEvent event)方法,分发到顶部window的decor view并被内部view消费。
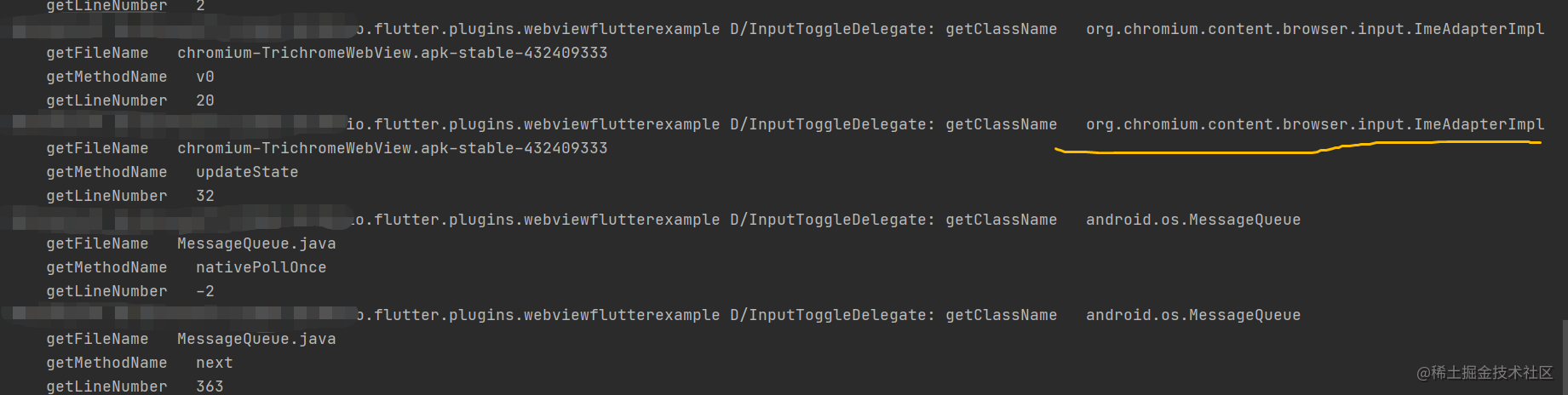
webview 拉起软键盘流程
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。