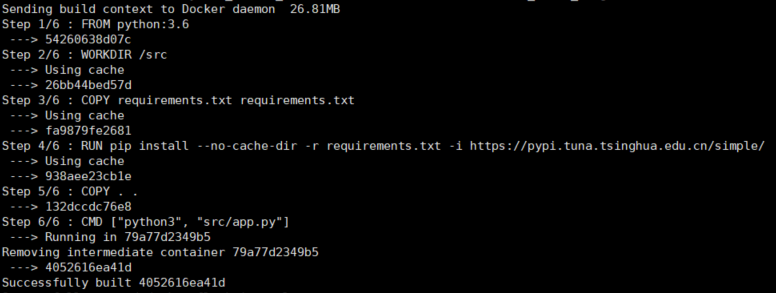
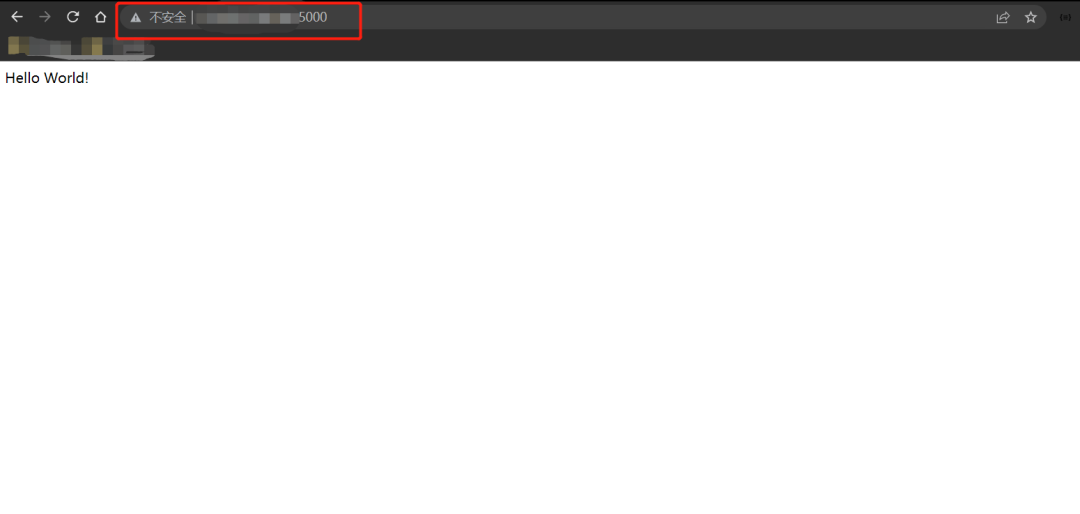
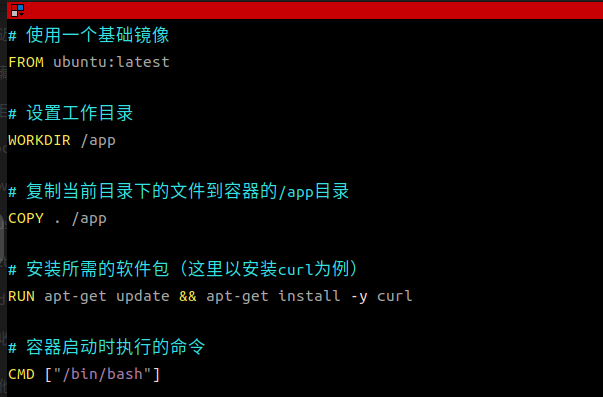
本文介绍: 今天小编来为大家分享一下如何在Docker部署一个Python项目,使用Docker部署项目的优势有可以高效利用系统资源服务启动更快环境一致,迁移更加方便Flask项目这里为了演示的方便,我们就写一个简单的Flask项目,代码如下fromflaskimportFlaskapp=Flask(__name__)@app.route(‘/’)defindex():retur…
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。