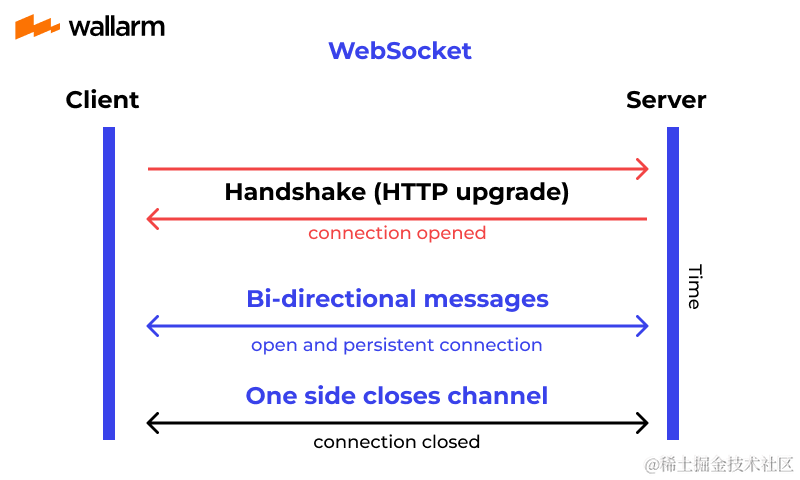
本文介绍: WebSocket是一种在单个TCP连接上进行全双工通信的协议,它可以在客户端和服务器之间建立持久性的连接,并允许双向通信。在UniApp中,你可以使用WebSocket来实现实时消息推送、实时聊天等功能。要使用WebSocket,在UniApp中你需要调用相关的API来创建WebSocket连接,并处理相关的消息事件。通过WebSocket,你可以实现更加即时和高效的通信,为你的应用增加更多的实时交互体验。
UniApp是一个基于Vue语法的跨平台应用开发框架,它支持使用WebSocket来实现实时双向通信。WebSocket是一种在单个TCP连接上进行全双工通信的协议,它可以在客户端和服务器之间建立持久性的连接,并允许双向通信。在UniApp中,你可以使用WebSocket来实现实时消息推送、实时聊天等功能。要使用WebSocket,在UniApp中你需要调用相关的API来创建WebSocket连接,并处理相关的消息事件。通过WebSocket,你可以实现更加即时和高效的通信,为你的应用增加更多的实时交互体验。
当使用uni–app链接WebSocket时,常用的API包括:
uni.connectSocket(Object object)- 创建一个 WebSocket 连接:
uni.onSocketOpen(callback) – 监听WebSocket连接打开事件:
uni.sendSocketMessage(Object object) – 通过 WebSocket 连接发送数据:
uni.onSocketMessage(callback) – 监听WebSocket接收到服务器的消息事件:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。