一.项目概述
1.该项目采用了大部分前端知识,完整的复刻原神官网上所显示的全内容,非常全面和详细。希望有兴趣的小伙伴萌可以看看和参考一下!!!该项目可以作为大学生毕设项目(附带项目答辩ppt)同时也可以作为计算机专业的小伙伴的期末大作业。喜欢的请留下你的足迹吧!!!
项目技术介绍
HTML:HTML是超文本标记语言,(英语:HyperText Markup Language,简称:HTML),是一种用来创建网页的标准标记语言
CSS:CSS是指层叠样式表,用来对网页的样式进行修饰,美化,布局
JS:JS——JavaScript,是互联网上最流行的脚本语言,被用于HTML和WEB,更可广泛用于服务器,PC,笔记本
DOM:是JS操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)。
jQuery:是继prototype之后又一个JavaScript框架,是一个快速、简洁的JavaScript库,使用户能更方便的处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互;jQuery能够使用户的html页保持代码和内容分离,即不用再在html中插入一堆js来调用命令了,只需定义id即可。
项目大部分采用html+css+js,还有一些框架(jquery)和轮播图的运用(swiper)以及画布(canvas)
功能实现:页面跳转 ,登录注册,轮播图,音频播放,视频播放,hover效果,鼠标点击事件等等
(具体请看代码和效果)

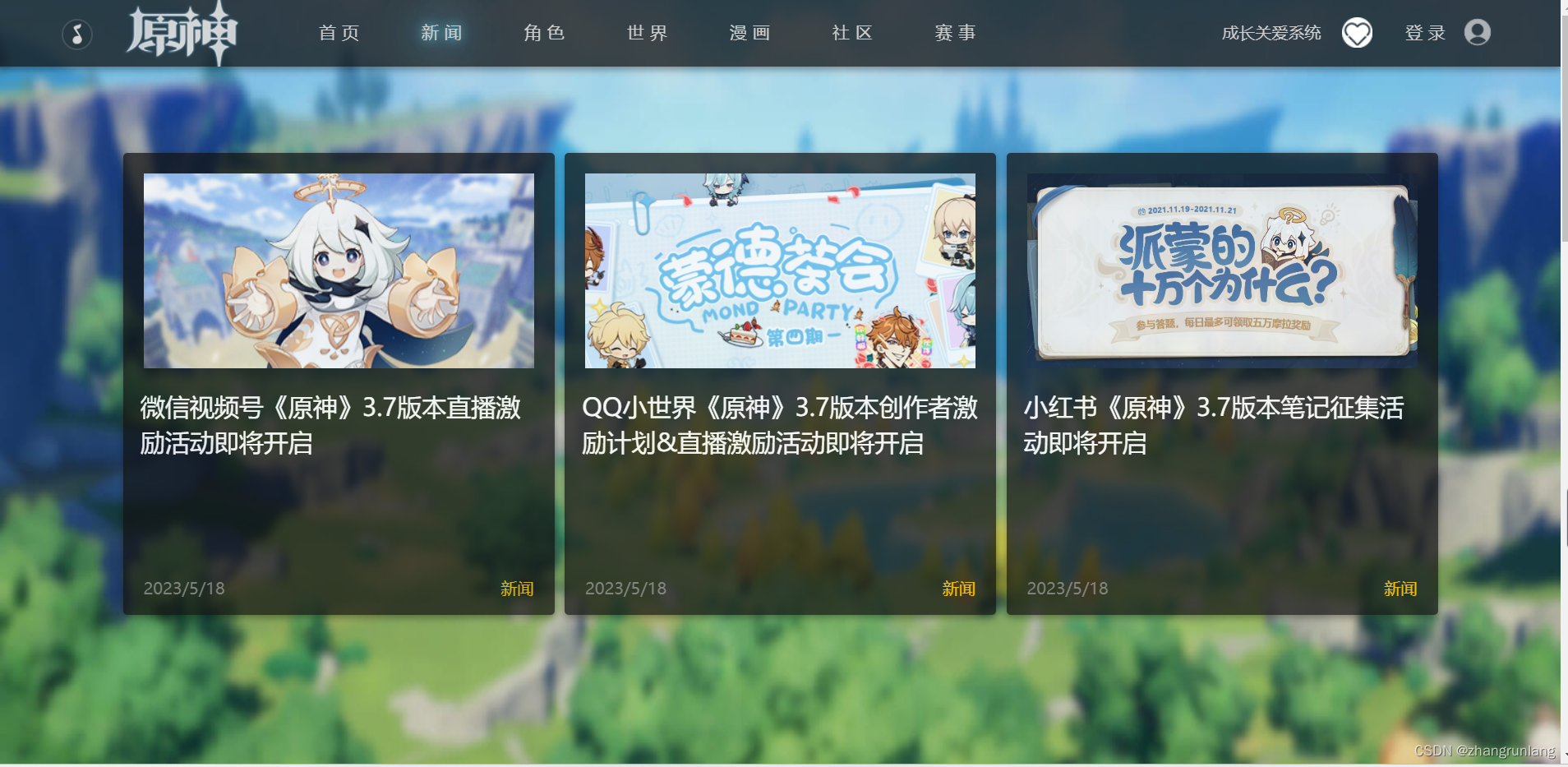
2.新闻

3.角色

4.世界

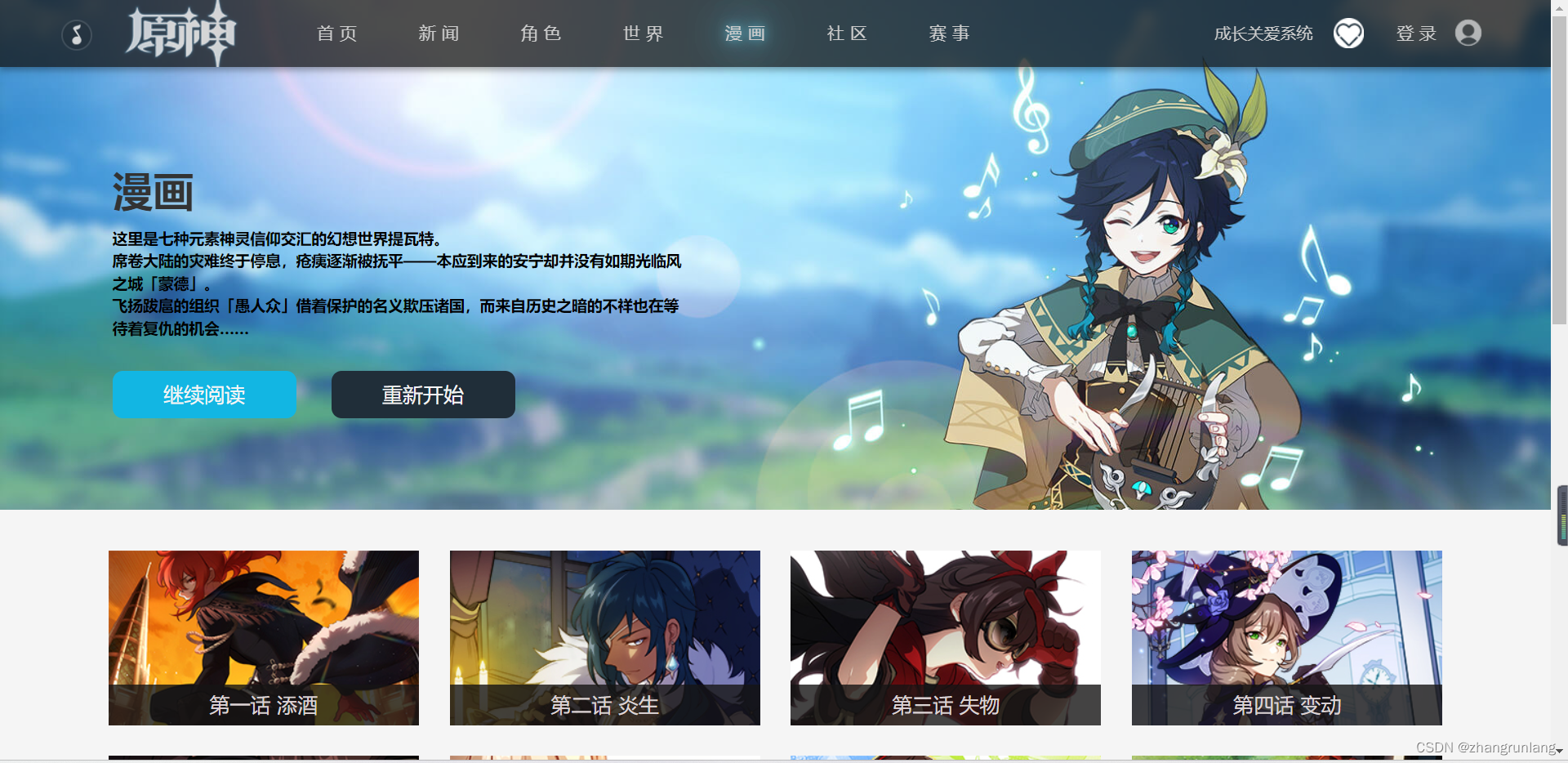
5.漫画

6.社区

7.赛事



首页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>《原神》官方网站-全新3.6版本[盛典与慧业]上线!</title>
<link rel="icon" type="image/x-icon" href="image原神logo.ico" /><!--网页图标-->
<link rel="stylesheet" href="cssindex.css" />
<link rel="stylesheet" href="css/font-index..css">
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<link rel="stylesheet" href="css/city.css">
<link rel="stylesheet" href="css/footer.css">
<link rel="stylesheet" href="css/login.css">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="../package/swiper-bundle.min.css" />
<!-- Demo styles -->
<style>
.swiper {
position: relative;
left: -320px;
width: 640px;
height: 400px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: rgba(38, 18, 12, 0.62);
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper-pagination-bullet {
height: 18px;
width: 18px;
background-color: white;
}
</style>
</head>
<body>
<div class="header">
<div class="audio-controller" id="audiu_on">
<img src="image/播放开.png" style="width: 100%;" id="audio_headerimg" />
<audio id="bgMusic">
<source src="audio/原神官网视频 - 1.最终版(Av55055298,P1).mp3" type="audio/mp3">
</audio>
</div>
<div class="audio-controller" id="audio_off" style="display: none;">
<img src="image/播放关.png" style="width: 100%;" id="audio_headerimg" />
<audio id="bgMusic">
<source src="audio/原神官网视频 - 1.最终版(Av55055298,P1).mp3" type="audio/mp3">
</audio>
</div>
<div class="header__logo--cut">
<img src="image/原神主页logo.png">
</div>
<div class="header__navbar">
<div class="header_Cloud"></div>
<div class="header_navitem">
<a href="../原神官网制作/首页/shouye.html" class="hover-color" style=" text-shadow: 0 0 10px #69e0ff, 0 0 40px #69e0ff, 0 0 40px #69e0ff;
color: #fff;">首&nbsp页</a>
<a href="news.html">新&nbsp闻</a>
<a href="./character 2.html">角&nbsp色</a>
<a href="./world.html">世&nbsp界</a>
<a href="./cartoon.html">漫&nbsp画</a>
<a href="./mihaHomePage.html" target="_blank">社&nbsp区</a>
<a href="./matchReq.html" >赛&nbsp事</a>
</div>
</div>
<div style="display: flex;flex-direction: row;align-items: center;margin-left: 340px;">
<span>
<a href="./grow-up-index.html" style="color: #cccccc;margin-right: 20px;" target="_blank;">成长关爱系统</a>
</span>
<img src="image/下载%20(1).png">
</div>
<button class="header__login">
<span onclick="dlu">&nbsp     登 录</span>
<img src="image/登录.png">
</button>
<div class="mhy-account-flow mhy-account-flow-dialog ys-theme is-pc" style="display: none;" id="login">
<div class="mhy-account-flow-dialog-content">
<div class="mhy-account-flow-login">
<img src="image/mihuayouLOGo.png" class="logo">
<img src="image/X.png" class="close-icon">
</div>
<div class="mhy-account-flow-tabs tabs-flex">
<div class="tab-item active">
<span>验证码登录</span>
</div>
<div class="tab-item">
<span id="mimaloginers">密码登录</span>
</div>
</div>
<form>
<div class="mhy-account-flow-form-input">
<div class="input-container">
<input type="tel" placeholder="手机号注册/登录" id="containerinput" maxlength="11">
</div>
<p class="error-text">*手机号不能为空</p>
<p class="error-text" style="display: none;" id="MobilePhoneFormat">*手机格式错误</p>
</div>
<div class="mhy-account-flow-form-input">
<div class="input-container">
<div class="mhy-toast" style="display: none;">请输入正确的手机号</div>
<input type="tel" placeholder="验证码" maxlength="6">
<div class="input-inner-btn captcha-login-inner-btn" id="VerificationCode">
获取验证码
</div>
</div>
</div>
<div></div>
<div class="mhy-login-button">
<button type="submit" class="login-btn">登录</button>
</div>
</form>
<div class="register-bar">
<a href="">登录遇到问题?</a>
<a href="" class="to-register">立即注册</a>
</div>
<p class="login-tip">
<span>未注册的手机验证后将自动登录。注册/登录即代表<br>您同意并遵守</span>
<a>《米哈游通行证用户服务协议》</a>
<a href="">《米<br>哈游通行证用户个人信息及隐私保护政策》</a>
</p>
</div>
<!-- 密码登录 -->
<div class="mhy-account-flow-dialog-content" id="mimalogin" style="display: none;">
<div class="mhy-account-flow-login">
<img src="image/mihuayouLOGo.png" class="logo">
<img src="image/X.png" class="close-icon" id="x2">
</div>
<div class="mhy-account-flow-tabs tabs-flex">
<div class="tab-item">
<span id="yzmloginer">验证码登录</span>
</div>
<div class="tab-item">
<span id="mimaloginer">密码登录</span>
</div>
</div>
<form>
<div class="mhy-account-flow-form-input">
<div class="input-container">
<input type="tel" placeholder="手机号/邮箱">
</div>
</div>
<div class="mhy-account-flow-form-input">
<div class="input-container">
<input type="tel" placeholder="密码" maxlength="6">
<div class="input-inner-btn captcha-login-inner-btn">
</div>
</div>
</div>
<div></div>
<div class="mhy-login-button">
<button type="submit" class="login-btn">登录</button>
</div>
</form>
<div class="register-bar">
<a href="">登录遇到问题?</a>
<a href="" class="to-register">立即注册</a>
</div>
<p class="login-tip">
<span>登录即代表您同意并遵守<br>您同意并遵守</span>
<a>《米哈游通行证用户服务协议》</a>
<a href="">《米<br>哈游通行证用户个人信息及隐私保护政策》</a>
</p>
</div>
</div>
</div>
<div class="social">
<ul class="social_wx">
<button class="social__btn_off">
<img src="image/箭头.png" class="social__btn_on_img1">
</button>
<button class="social__btn_on" style="display: none;">
<img src="image/箭头.png" class="social__btn_on_img2">
<!-- transform: rotate(-180deg); -->
</button>
<li class="social_first">
<p class="wenzi1">关注我们</p>
<img src="image/微信二维码.png">
<p class="wenzi2">扫描关注微信</p>
</li>
<li class="social__item">
<p>官方微博</p>
</li>
<li class="social__item">
<p>TapTap</p>
</li>
<li class="social__item">
<p>官方社区</p>
</li>
</ul>
</div>
<!-- <div style="position: absolute;z-index: 999;top: 50%;left: 40%;">
<img src="image/中间播放功能.png">
</div> -->
<div class="bgWrap">
<div class="poster__concept">
<video loop="loop" muted="muted" autoplay>
<source src="audio/原神官网视频 - 1.最终版(Av55055298,P1).mp4" type="audio/mp4">
</video>
<div style="position:absolute;right: 50px;top: 100px;">
<a href="./Card-game.html">
<img src="./img/90a8b69.png" alt="">
</a>
</div>
</div>
<div class="poster__badge">
<img src="image/12禁.png">
</div>
<div class="poster_videoSjxer"></div>
<div class="poster__video--entry">
<img src="image/中间播放功能.png">
<button class="poster_video">
<div class="poster_video1">
<img src="../原神官网制作/首页/upload/71.webp" alt="">
</div>
</button>
</div>
<div class="ys-download-pc">
<div class="ys-download-pc__qr">
<img src="image/官方二维码.png" class="ys-download-pc__qr">
<img src="image/二维码中间.jpg" class="ys-download-pc__qr__icon">
</div>
<div class="ys-download-pc__group">
<a href=""><img src="image/ps4.png"></a>
<a href="./iphone官网/index.html" target="_blank"><img src="image/苹果下载.png"></a>
</div>
<div class="ys-download__group">
<a href=""><img src="image/TapTap下载.png"></a>
<a href="./iphone官网/index.html"><img src="image/安卓下载.png"></a>
</div>
<div class="ys-download-pc__btn">
<a href=""><img src="image/pc.png" alt=""></a>
</div>
</div>
</div>
<section class="new">
<div class="news__main">
<img src="image/第二大块.jpg">
<h3>
新闻资讯
</h3>
</div>
<div class="new_Boom">
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<li><a href="javascript:;"><img src="image/1.jpg"></a></li>
</div>
<div class="swiper-slide">
<li><a href="javascript:;"><img src="image/2.jpg"></a></li>
</div>
<div class="swiper-slide">
<li><a href="javascript:;"><img src="image/3.jpg"></a></li>
</div>
<div class="swiper-slide">
<li><a href="javascript:;"><img src="image/4.jpg"></a></li>
</div>
</div>
<div class="swiper-pagination">
</div>
</div>
<div class="news__tab__list">
<ul class="news__tab__list__ul">
<li class="currenters">最新</li>
<li>新闻</li>
<li>公告</li>
<li>活动</li>
</ul>
<div class="tab_con">
<div class="item" style="display: block;">
<li>
<a>
<p class="item_p">《原神》「极鲜!炙脍之夜」网页活动现已开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》EP - 幽蝶留芳之处</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「雾海悬谜境」2.2版本活动速递第二期</p>
<p class="item_p2">2023/10/31</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「神铸赋形」活动祈愿即将开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「赤团开时」活动祈愿即将开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
</div>
<div class="item" style="display: none;">
<!-- 新闻 -->
<li>
<a>
<p class="item_p">《原神》EP - 幽蝶留芳之处</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》EP - 幽蝶留芳之处</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「雾海悬谜境」2.2版本活动速递第二期</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「神铸赋形」活动祈愿即将开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「赤团开时」活动祈愿即将开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
</div>
<div class="item" style="display: none;">
<!-- 公告 -->
<li>
<a>
<p class="item_p">《原神》祈愿概率公示</p>
<!-- <p class="item_p2">2023/5/18</p> -->
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「韶光抚月,天下人间」2.1版本更新说明</p>
<p class="item_p2">2023/9/01</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「韶光抚月,天下人间」2.1版本更新通知</p>
<p class="item_p2">2023/10/31</p>
</a>
</li>
<li>
<a>
<p class="item_p">《云·原神》限号不删档付费测试即将开启</p>
<p class="item_p2">2023/8/10</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》2.0版本「不动鸣神,泡影断灭」更新说明</p>
<p class="item_p2">2023/7/21</p>
</a>
</li>
</div>
<div class="item" style="display: none;">
<!-- 活动 -->
<li>
<a>
<p class="item_p">《原神》EP - 幽蝶留芳之处</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》EP - 幽蝶留芳之处</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「雾海悬谜境」2.2版本活动速递第二期</p>
<p class="item_p2">2023/10/31</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「神铸赋形」活动祈愿即将开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》「赤团开时」活动祈愿即将开启</p>
<p class="item_p2">2023/5/18</p>
</a>
</li>
</div>
<div class="item" style="display: none;">
<!-- 公告 -->
<li>
<a>
<p class="item_p">「岩港奇珍行记」网页活动说明</p>
<p class="item_p2">2023/5/02</p>
</a>
</li>
<li>
<a>
<p class="item_p">《原神》月夕祝颂-万份空月祝福相赠</p>
<p class="item_p2">2023/10/01</p>
</a>
</li>
<li>
<a>
<p class="item_p">“在尘世的相逢”抖音《原神》公测主播招募</p>
<p class="item_p2">2023/9/28</p>
</a>
</li>
<li>
<a>
<p class="item_p">“在尘世的相逢”快手直播《原神》主播招募活动开启</p>
<p class="item_p2">2023/9/16</p>
</a>
</li>
<li>
<a>
<p class="item_p">“在尘世的相逢”斗鱼直播《原神》主播招募活动开启</p>
<p class="item_p2">2023/9/16</p>
</a>
</li>
</div>
</div>
</div>
</div>
<!-- 地名介绍 -->
<div class="city">
<ul>
<li>
<div class="city__list-item">
<a>
<img src="image/蒙德.jpg" class="city_img">
<img src="image/宝石.png" class="city_imgs">
<p>蒙德城</p>
</a>
<div class="city__list-char" style="background-image: url(image/222.png);"></div>
</div>
</li>
<li>
<div class="city__list-item">
<a>
<img src="image/璃月.jpg" class="city_img">
<img src="image/宝石.png" class="city_imgs">
<p>璃月城</p>
</a>
<div class="city__list-char" style="background-image: url(image/魈.png);"></div>
</div>
</li>
<li>
<div class="city__list-item">
<a>
<img src="image/稻妻.jpg" class="city_img">
<img src="image/宝石.png" class="city_imgs">
<p>稻妻城</p>
</a>
<div class="city__list-char" style="background-image: url(image/神里.png);"></div>
</div>
</li>
<li>
<div class="city__list-item">
<a>
<img src="./image/须弥城.jpg" class="city_img">
<img src="image/宝石.png" class="city_imgs">
<p>须弥城</p>
</a>
<div class="city__list-char" style="background-image: url(image/111.png);"></div>
</div>
</li>
<div class="city__list-item_last">
<a>
<img src="image/lastpng.jpg" class="city_img">
<p>敬请期待</p>
</a>
</div>
</ul>
</div>
</section>
<div class="footer">
<ul class="footer__socialbar">
<li class="footer__socialitem"><a>
<img src=image/新浪微博1..png alt="" id="socialitemImg1">
</a>
</li>
<li class="footer__socialitem"><a><img src="image/微信 (2).png" alt="" id="socialitemImg2"></a></li>
<li class="footer__socialitem"><a><img src="image/qq.png" alt="" id="socialitemImg3"></a></li>
<li class="footer__socialitem">
<div class="share__wrap">
<p>分享至</p>
<ul class="qxtc">
<li><img src="image/QQ空间.png"></li>
<li><img src="image/qq (2).png"></li>
<li><img src="image/微博 (2).png"></li>
<li><img src="image/social-tieba.png"></li>
</ul>
</div>
<a class="share__wrap_Tc">
<img src="image/分享方式.png" alt="" id="socialitemImg4">
</a>
</li>
</ul>
</div>
<img src="image/footer.png" class="footerster">
<div class="fooer"></div>
</body>
<!-- Swiper JS -->
<script src="js/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 5000,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
</script>
<script src="js/header.js"></script>
<script src="js/index.js"></script>
<script src="js/move.js"></script>
<script src="js/jquery.js"></script>
<script src="js/tab_con.js"></script>
<script src="js/movers.js"></script>
</html>
<script>
var videoEntry = document.querySelector('.poster__video--entry');
var posterVideo = document.querySelector('.poster_video1 img');
var videoPlaying = false;
posterVideo.addEventListener('click', function () {
if (!videoPlaying) {
var videoContainer = document.createElement('div');
videoContainer.className = 'video-container';
videoContainer.style.position = 'fixed';
videoContainer.style.top = '10%';
videoContainer.style.left = '25%';
videoContainer.style.width = '50%';
videoContainer.style.height = '50%';
videoContainer.style.background = '#000';
var videoPlayer = document.createElement('video');
videoPlayer.style.width = '100%';
videoPlayer.style.height = '100%';
videoPlayer.autoplay = true;
videoPlayer.controls = true;
var videoSource = document.createElement('source');
videoSource.src = '../原神官网制作/video(1)/阿贝多.mp4';
videoSource.type = 'video/mp4';
videoPlayer.appendChild(videoSource);
videoContainer.appendChild(videoPlayer);
document.body.appendChild(videoContainer);
videoPlaying = true;
} else {
var videoContainer = document.querySelector('.video-container');
if (videoContainer) {
videoContainer.remove();
videoPlaying = false;
}
}
});
</script>首页js代码
$(function () {
var one = document.querySelector('.one')
var two = document.querySelector('.two')
var three = document.querySelector('.three')
var four = document.querySelector('.four')
var five = document.querySelector('.five')
two.addEventListener('click', function () {
this.src = 'upload/2.webp';
one.src = 'upload/1.webp';
three.src = './upload/3.webp';
four.src = './upload/4.webp';
five.src = './upload/5.webp';
})
one.addEventListener('click', function () {
this.src = 'upload/1.webp';
two.src = 'upload/2.webp';
three.src = './upload/3.webp';
four.src = './upload/4.webp';
five.src = './upload/5.webp';
})
three.addEventListener('click', function () {
this.src = './upload/3.webp';
two.src = 'upload/2.webp';
one.src = 'upload/1.webp';
four.src = './upload/4.webp';
five.src = './upload/5.webp';
})
four.addEventListener('click', function () {
this.src = './upload/4.webp';
two.src = 'upload/2.webp';
three.src = './upload/3.webp';
one.src = 'upload/1.webp';
five.src = './upload/5.webp';
})
// five.addEventListener('click', function () {
// this.src = '/upload/5.webp';
// two.src = 'upload/2.webp';
// three.src = './upload/3.webp';
// one.src = 'upload/1.webp';
// four.src = './upload/4.webp';
// })
$('.section3 li').click(function () {
var index = $(this).index();
$('.figure').eq(index).show().siblings('.figure').hide();
})
$('.link .one').hover(function () {
$(this)[0].src = 'images/微博9.webp';
}, function () {
$(this)[0].src = 'images/微博9.webp';
})
$('.link .two').hover(function () {
$(this)[0].src = 'images/微信5.webp';
}, function () {
$(this)[0].src = 'images/微信5.webp';
})
$('.link .three').hover(function () {
$(this)[0].src = 'images/哔哩哔哩1.webp';
}, function () {
$(this)[0].src = 'images/哔哩哔哩1.webp';
})
$('.link .four').hover(function () {
$(this)[0].src = 'images/社区q.webp';
}, function () {
$(this)[0].src = 'images/社区q.webp';
})
// jq 点击按钮显示div,点击页面其他任何地方隐藏div
$(".section1 .play").on("click", function (e) {
$(".section1 .mask1").show();
$(".section1 .mask1 video")[0].load();
$('.section1').one("click", function () {
$(".section1 .mask1").hide();
$(".section1 .mask1 video")[0].pause();
});
e.stopPropagation();
});
$(".section1 .mask1 video").on("click", function (e) {
e.stopPropagation();
});
//
// 四个人物视频
$(".section3 .figure1 .player").on("click", function (e) {
$(".section3 .mask-figure1").show();
$(".section3 .mask-figure1 video")[0].load();
$('.section3').one("click", function () {
$(".section3 .mask-figure1").hide();
$(".section3 .mask-figure1 video")[0].pause();
});
e.stopPropagation();
});
$(".section3 .mask-figure1 video").on("click", function (e) {
e.stopPropagation();
});
//
$(".section3 .figure2 .player").on("click", function (e) {
$(".section3 .mask-figure2").show();
$(".section3 .mask-figure2 video")[0].load();
$('.section3').one("click", function () {
$(".section3 .mask-figure2").hide();
$(".section3 .mask-figure2 video")[0].pause();
});
e.stopPropagation();
});
$(".section3 .mask-figure2 video").on("click", function (e) {
e.stopPropagation();
});
//
$(".section3 .figure3 .player").on("click", function (e) {
$(".section3 .mask-figure3").show();
$(".section3 .mask-figure3 video")[0].load();
$('.section3').one("click", function () {
$(".section3 .mask-figure3").hide();
$(".section3 .mask-figure3 video")[0].pause();
});
e.stopPropagation();
});
$(".section3 .mask-figure3 video").on("click", function (e) {
e.stopPropagation();
});
//
$(".section3 .figure4 .player").on("click", function (e) {
$(".section3 .mask-figure4").show();
$(".section3 .mask-figure4 video")[0].load();
$('.section3').one("click", function () {
$(".section3 .mask-figure4").hide();
$(".section3 .mask-figure4 video")[0].pause();
});
e.stopPropagation();
});
$(".section3 .mask-figure4 video").on("click", function (e) {
e.stopPropagation();
});
//
$(".section1 .age").on("click", function (e) {
$(".section1 .mask2").show();
$('.section1').one("click", function () {
$(".section1 .mask2").hide();
});
e.stopPropagation();
});
$(".section1 .mask2 .agetip").on("click", function (e) {
e.stopPropagation();
});
$(".section5 .two").on("click", function (e) {
$(".section5 .mask3").show();
$('.section5').one("click", function () {
$(".section5 .mask3").hide();
});
e.stopPropagation();
});
$(".section5 .mask3 .wechat3").on("click", function (e) {
e.stopPropagation();
});
})原文地址:https://blog.csdn.net/weixin_64551893/article/details/131222246
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11527.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








