iframe
HTML 内联框架元素 (< iframe>) 表示嵌套的浏览上下文(browsing context)。它能够将另一个 HTML 页面嵌入到当前页面中。
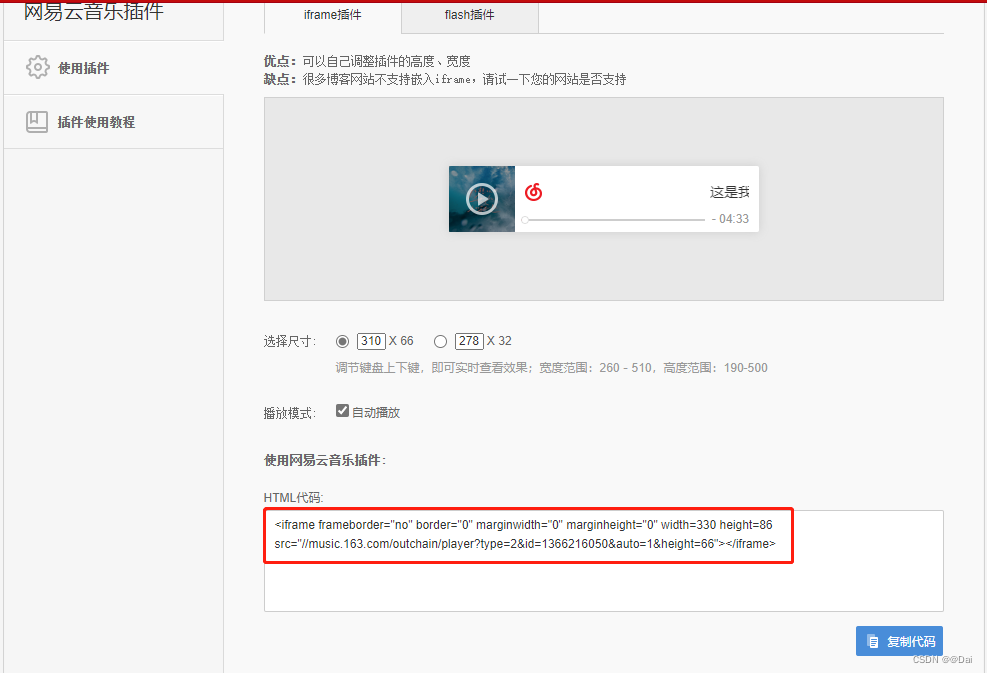
获取网易云外链iframe
这一串就是网易云音乐的外链了
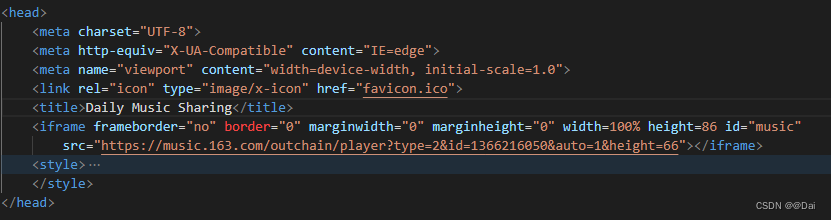
在Html页面中使用
新建一个html页面,复制这个标签到head里就可以了。
要注意的是需要在src开头加上协议:https:或者http:

网易云外链支持修改高度,可以把iframe的高度和src里的高度都调高,会呈现不一样的布局。

补充
1、iframe加载完成的事件
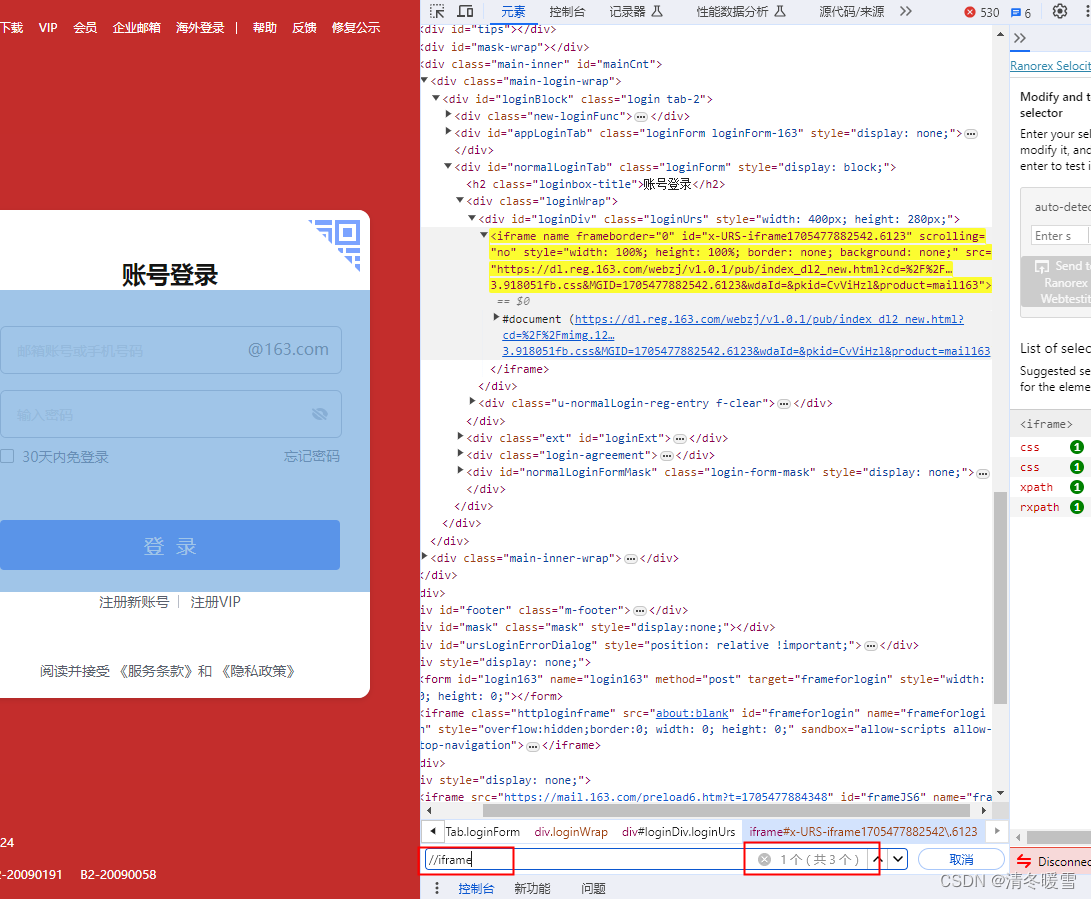
2、要想获取iframe里的元素必须处于同源
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。