本文介绍: 表单验证是JavaScript的高级选项之一.我们可以通过JavaScript在网页中对即将送往服务器的HTML表单中的输入数据进行验证.如果所输入内容与所需不符,我们就在页面中进行提示.这样就使得我们不用频繁的与服务器进行交互,减少了IO的频率,提高了效率.在表单验证中,我们通常使用如下的验证功能:验证用户名与密码为指定格式在验证用户名与密码时,我们通常验证用户名与密码不能为空,用户名和密码必须在指定长度范围内,用户名和密码由数字和字母组成(使用正则表达式)等等验证单选框所选内容最常见的验证单选框就是验证
一.什么是表单验证?
表单验证是JavaScript的高级选项之一.我们可以通过JavaScript在网页中对即将送往服务器的HTML表单中的输入数据进行验证.如果所输入内容与所需不符,我们就在页面中进行提示.这样就使得我们不用频繁的与服务器进行交互,减少了IO的频率,提高了效率.
二.表单验证需求分析
-
-
最常见的验证单选框就是验证性别
-
-
验证多选框
-
如验证爱好等
-
三.表单验证所需事件
onsubmit(提交表单),onclick(点击事件),onfocus(焦点聚集事件),onblur(焦点离开事件)
四.表单验证代码示例
-
首先我们使用onsubmit()与onclick()事件进行统一提交验证:
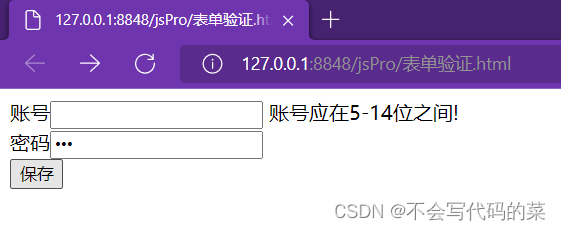
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript"> //验证账号及密码 function subForm(){ var account = document.getElementById("accId").value; var password = document.getElementById("pswId").value; if(account.length<5 || account.length>14){ document.getElementById("spId1").innerHTML="账号应在5-14位之间!"; return false; }else if(password.length<=0 || password.length>12){ document.getElementById("spId2").innerHTML="密码应在0-12位之间!"; return false; } return true; } </script> </head> <body> <form action="success.html" method="get" onsubmit="return subForm()"> 账号<input type="text" name="account" id="accId"/> <span id="spId1"></span><br /> 密码<input type="password" name="password" id="pswId" /> <span id="spId2"></span><br /> <input type="submit" value="保存"/> </form> </body> </html> -
验证的效果图如下:

-
- 接下来我们示例对单独表单元素的验证:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//验证账号及密码
window.onload=function(){
var account = document.getElementById("accId");
var password = document.getElementById("pswId");
//验证用户名,失去焦点进行验证
account.onblur=function(){
if(account.value.length<4 || account.value.length>16){
document.getElementById("spId1").innerHTML="账号应在4-16位之间!";
}
}
}
</script>
</head>
<body>
<form action="success.html" method="get">
账号<input type="text" name="account" id="accId"/>
<span id="spId1"></span><br />
密码<input type="password" name="password" id="pswId" />
<span id="spId2"></span><br />
<input type="submit" value="保存"/>
</form>
</body>
</html>
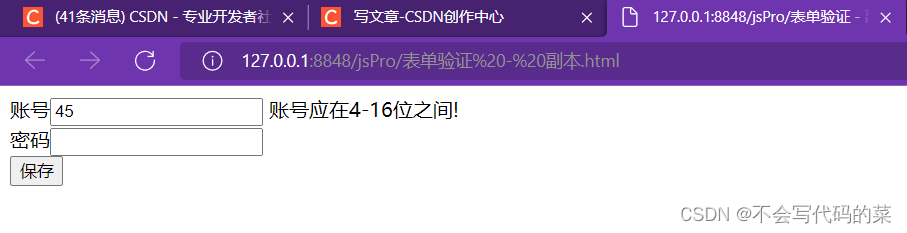
- 验证的效果图如下:

五.表单验证的实例
首先是html部分:
<body>
<form class="c3" method="get">
<table width="500px">
<tr class="c1">
<td >欢迎注册</td>
</tr>
<tr class="c2">
<td >用户名:<input type="text" name="account" id="accId"><span id="spaccid"></span></td>
</tr>
<tr class="c2">
<td>密码:<input type="text" name="password" id="pasId"><span id="sppasid"></span></td>
</tr>
<tr class="c2">
<td>性别:<input type="radio" name="gender" value="男" id="gendId" checked="checked">男
<input type="radio" name="gender" value="女">女
<span id="spgendId"></span>
</td>
</tr>
<tr class="c2">
<td>电话:<input type="text" ></td>
</tr>
<tr class="c2">
<td>职业:<select name="zhiye" id="zyId">
<option value="01">程序员</option>
<option value="02">教师</option>
<option value="03">公务员</option>
</select>
</td>
</tr>
<tr class="c2">
<td>爱好:<input type="checkbox" name="favorite" value="敲代码" id="fav">敲代码
<input type="checkbox" name="favorite" value="打游戏" id="fav">打游戏
<input type="checkbox" name="favorite" value="唱歌" id="fav">唱歌
<input type="checkbox" name="favorite" value="运动" accept="application/msexcel"id="fav">运动
<span id="spfavId"></span>
</td>
</tr>
<tr class="c2">
<td>地址:<textarea rows="3" cols="25" name="address"></textarea></td>
</tr>
<tr class="c1">
<td>填写完成后点击下面提交按钮提交表单</td>
</tr>
<tr class="c2">
<td><input type="button" value="提交" onclick="subForm()">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>接下来是css部分:
<style>
*{ /* 清除浏览器的默认样式*/
margin: 0;
padding: 0;
}
.c1{
background-color: #2692ff;
color: #fff3ff;
text-align: center;
line-height: 35px;
;
}
.c3{
width: 500px;
height: 400px;
background-color: #b4daff;
margin-left: auto;
margin-right: auto;
text-align: center;
line-height: 30px;
}
</style>最后是JavaScript部分:
<script type="text/javascript">
function subForm(){
var account = document.getElementById("accId").value;
var password = document.getElementById("pasId").value;
var gender = document.getElementById("gendId").value;
var spgend = document.getElementById("spgendId").value;
var zhiye = document.getElementById("zyId").value;
var fav = document.getElementById("fav").value;
//验证账号和密码
if(account.length<6 || account.length>10){
document.getElementById("spaccid").innerHTML="账号长度应在6-10位!";
return false;
}else if(account==null||account==" "){
document.getElementById("spaccid").innerHTML="账号不能为空!";
return false;
}else if(password.length<=0){
document.getElementById("sppasid").innerHTML="密码不能为空!";
return false;
}else{
document.getElementById("spaccid").innerHTML="√";
document.getElementById("sppasid").innerHTML="√";
}
//验证爱好
for(var i=0;i<fav.length;i++){
if(fav[i].checked){
return true;
}else{
document.getElementById("spfavId").innerHTML="爱好至少选择一项!";
return false;
}
}
}
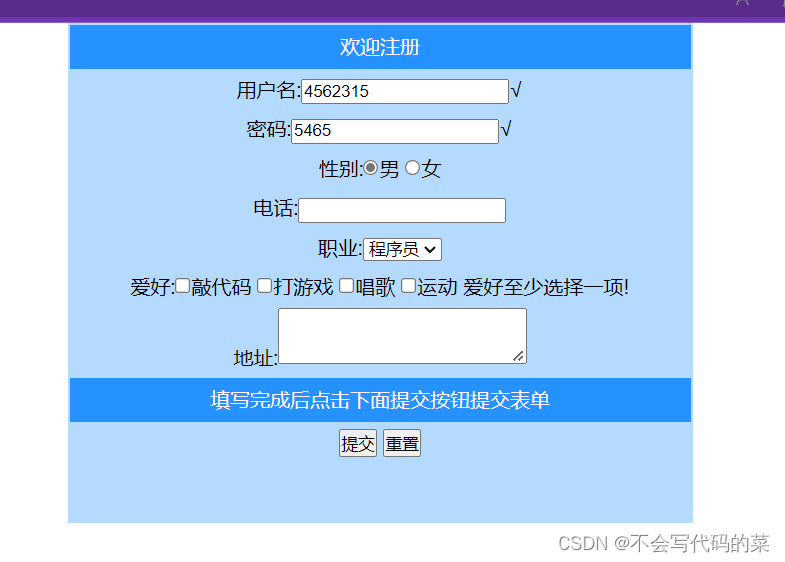
</script>验证效果图如下:

原文地址:https://blog.csdn.net/weixin_52629592/article/details/125281274
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11583.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







