欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

在 CSS 中,我们使用 hover 表示 该元素在鼠标悬停状态下的样式 。
伪类依附于已存在的元素,使用冒号作为标识,描述元素在某特性或状态下的样式。工作中常用的伪类选择器如下:
| 选择器 | 作用 |
| :hover | 鼠标悬停状态 |
| :active | 鼠标点击(按下不放)时激活 |
| :focus | 获得焦点 |
| :visited | 已访问的链接(a 标签) |
| :link | 未访问的链接(a 标签) |
| :checked | 勾选状态的表单标签 |
| :first – child | 第一个子元素 |
| :last – child | 最后一个子元素 |
| :nth – child() | 指定索引的子元素 |
<style>
/* 金黄色 */
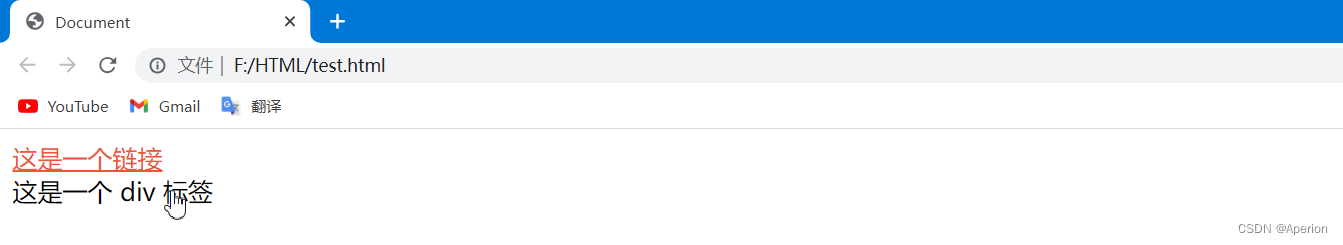
.box:hover{
color: #ffd700; //妃色
}
/* 妃色 */
a:hover{
color:#ed5736; //金黄色
}
</style>
<body>
<a href="#">这是一个链接</a>
<div class="box">这是一个 div 标签</div>
</body>


<style>
li:nth-child(2)
{
color: red;
}
</style>
<body>
<h3>喜欢做的事情</h3>
<ul>
<li>唱</li>
<li>跳</li>
<li>rap</li>
<li>篮球</li>
</ul>
</body>
注:nth-child(odd) 选中奇数行子元素,nth-child(even) 选中偶数行子元素。
超链接一共四个状态
| 选择器 | 作用 |
| :link | 访问前 |
| :visited | 访问后 |
| :hover | 鼠标悬停 |
| :active | 点击时(激活) |
注:如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写。
示例代码:
<style>
/* 妃色 */
a:link{
color:#ed5736;
}
a:visited{
color:#ffd700;
}
a:hover{
color:blueviolet;
}
a:active{
color:#000000;
}
</style>
<body>
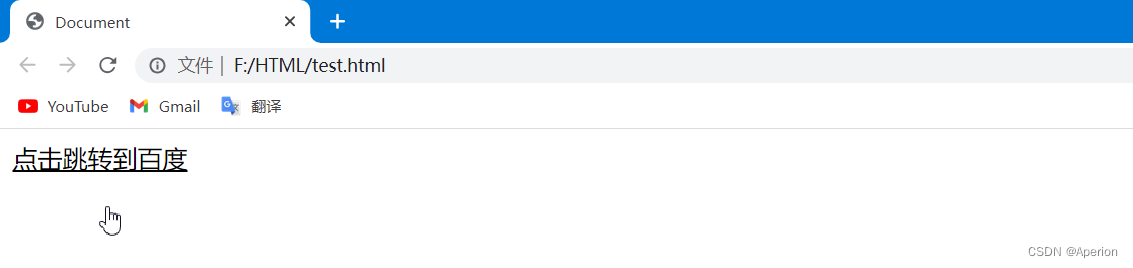
<a href="https://www.baidu.com" target="_blank">点击跳转到百度</a>
</body>
注:在实际工作当中,并不会都设置以上四个样式,按照需求设置合适的样式。
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!!
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 前端 – CSS > 专栏系列持续更新 ,欢迎订阅关注 !
原文地址:https://blog.csdn.net/qq_51870334/article/details/131119699
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11605.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!