一、一级导航栏
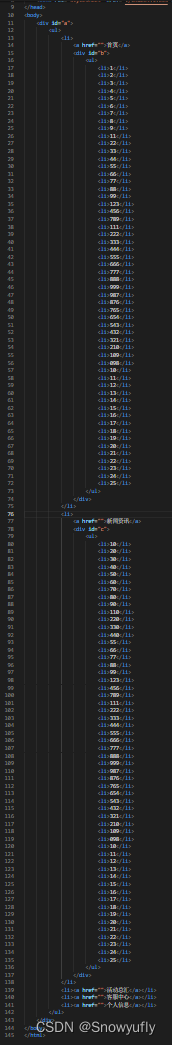
1.首先我们先建立好html文件和css文件,并使其关联起来。
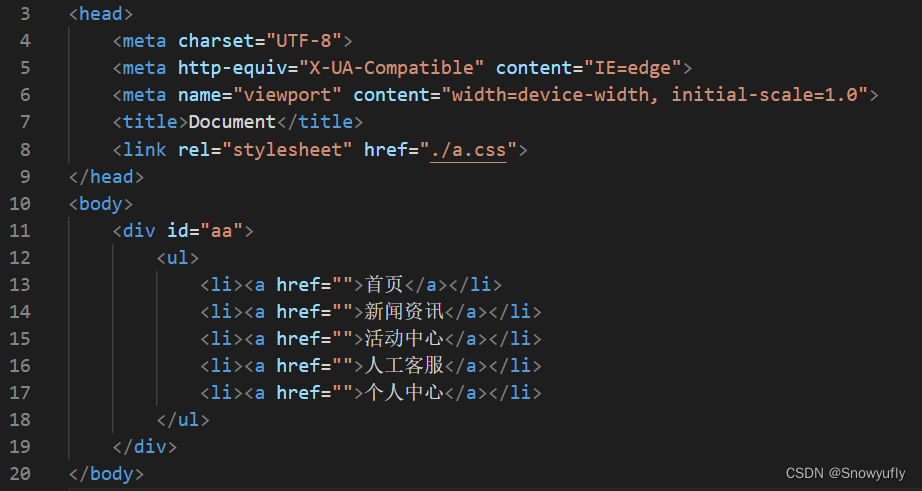
![]()
这里的href就是指css的路径,./指的是同级目录,如果css文件不在同一级,就可以使用../找上一级目录,直到找到css文件,我们以a来命名css文件。(这里推荐额外创建一个css文件,也就是外部样式表,也可以在head里面通过style标签编辑(内部样式表),或者在body里面每个元素中使用style标签编辑(行内样式表),后俩种不推荐,因为对于初学者可能会很混乱,而且不美观)

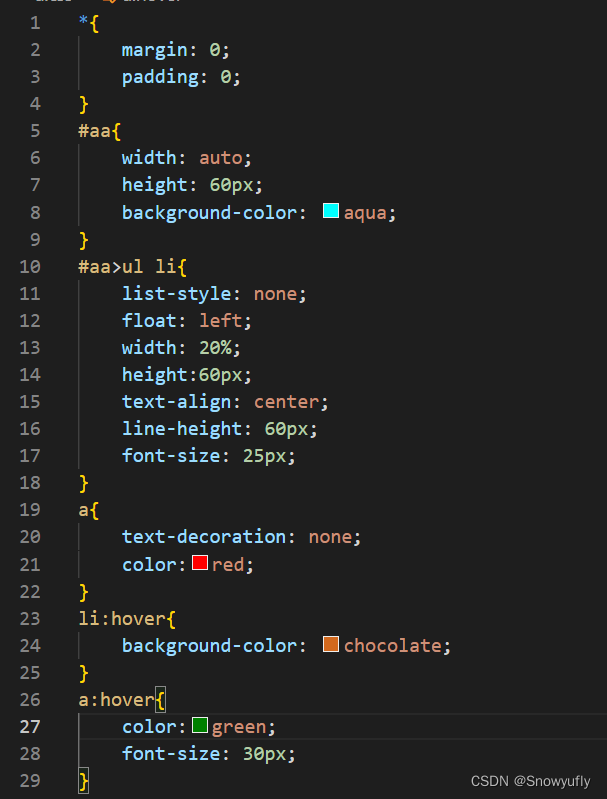
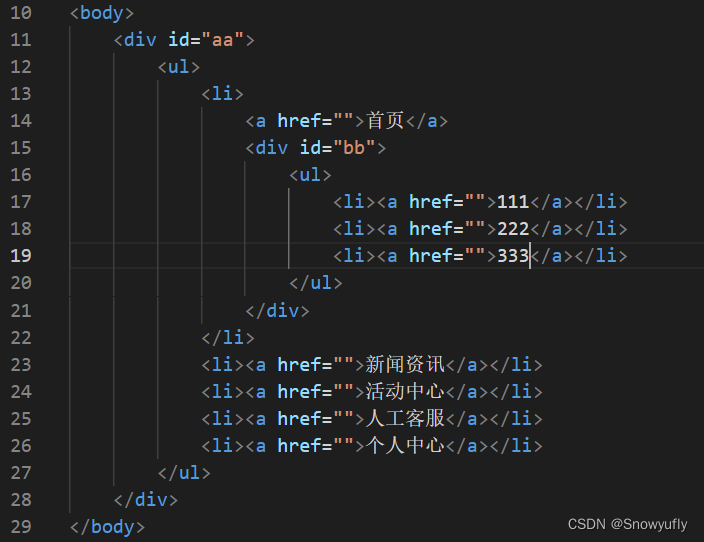
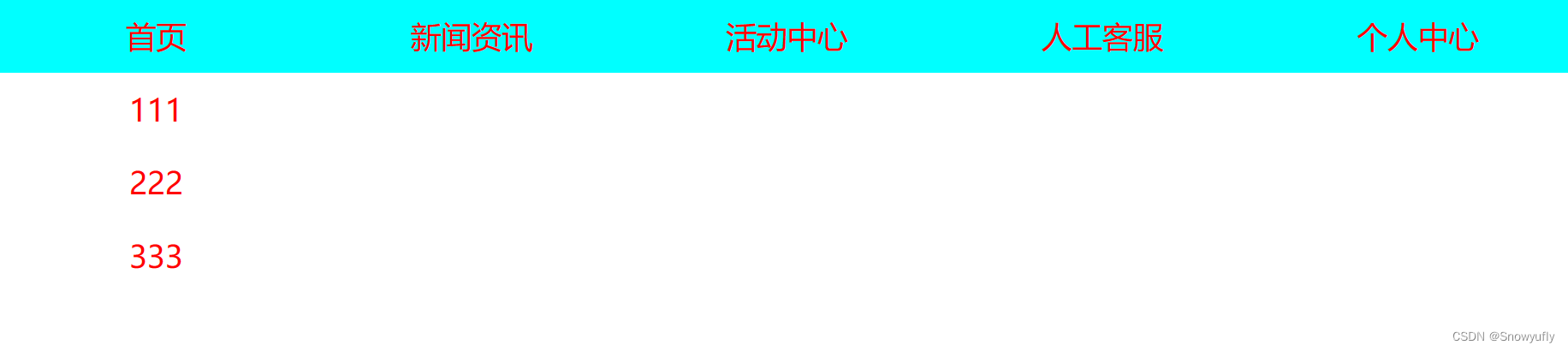
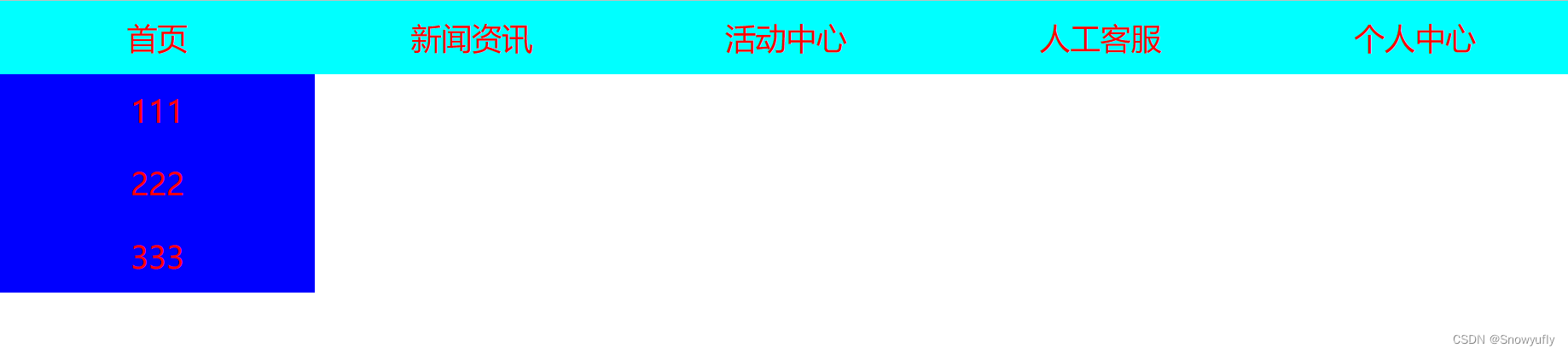
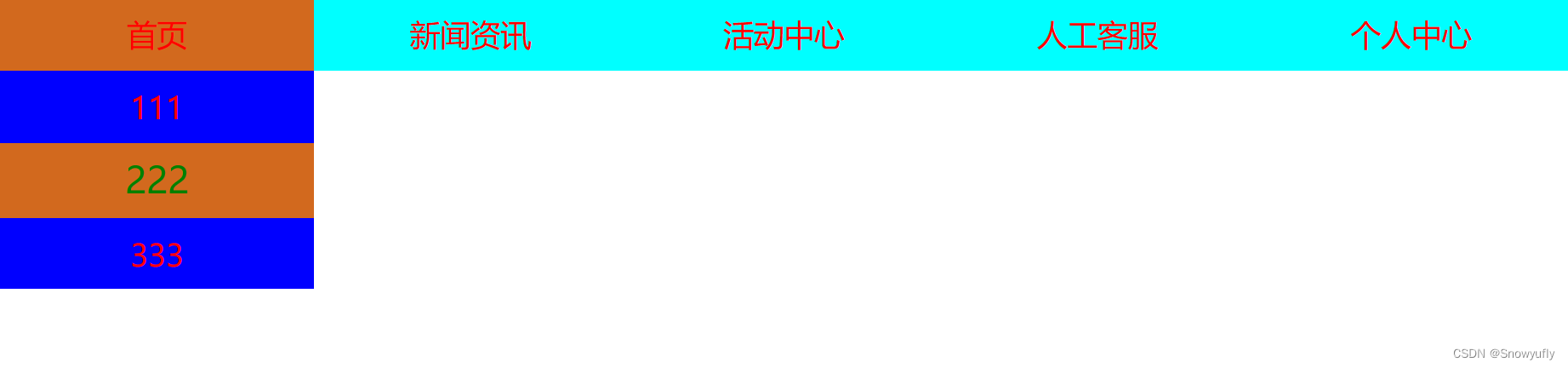
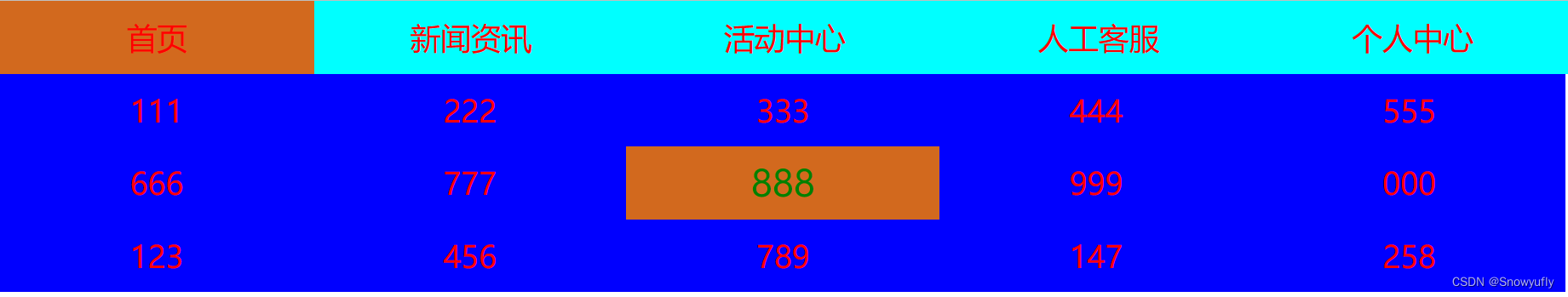
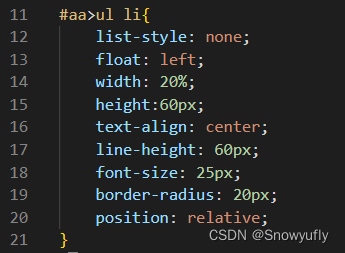
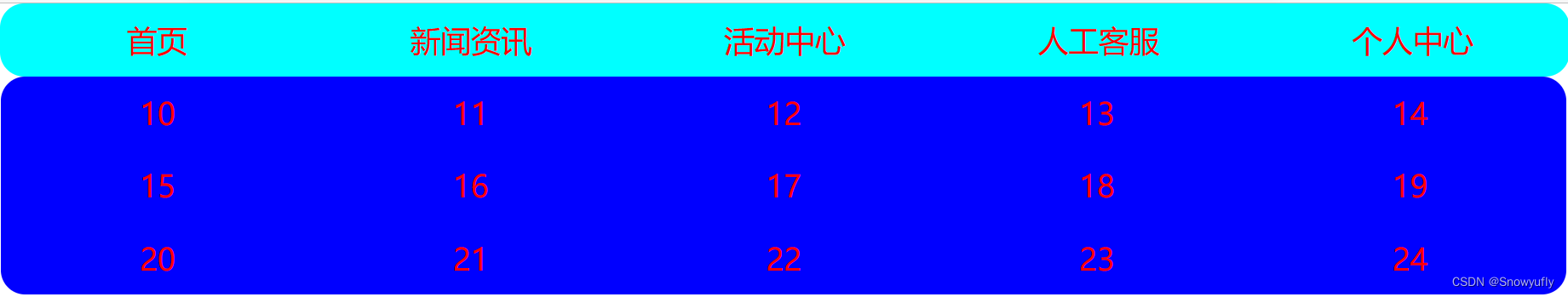
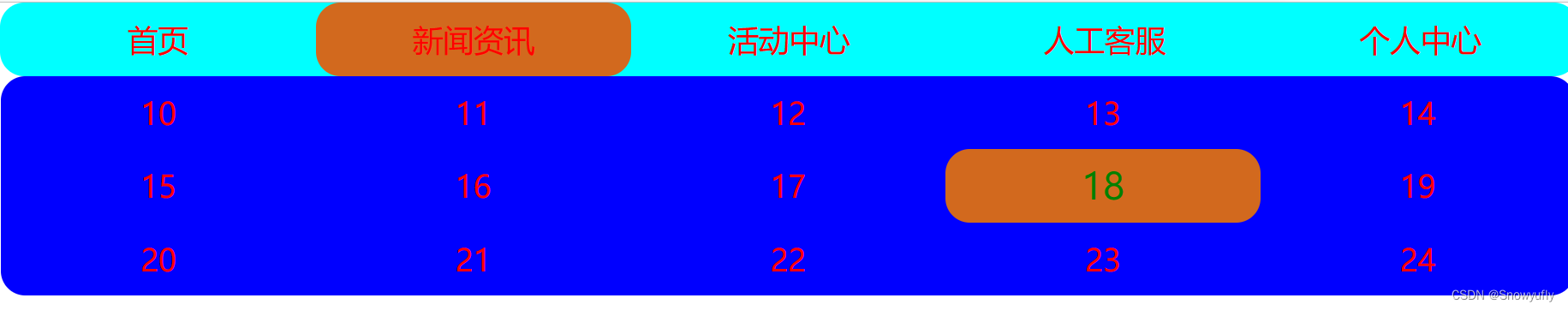
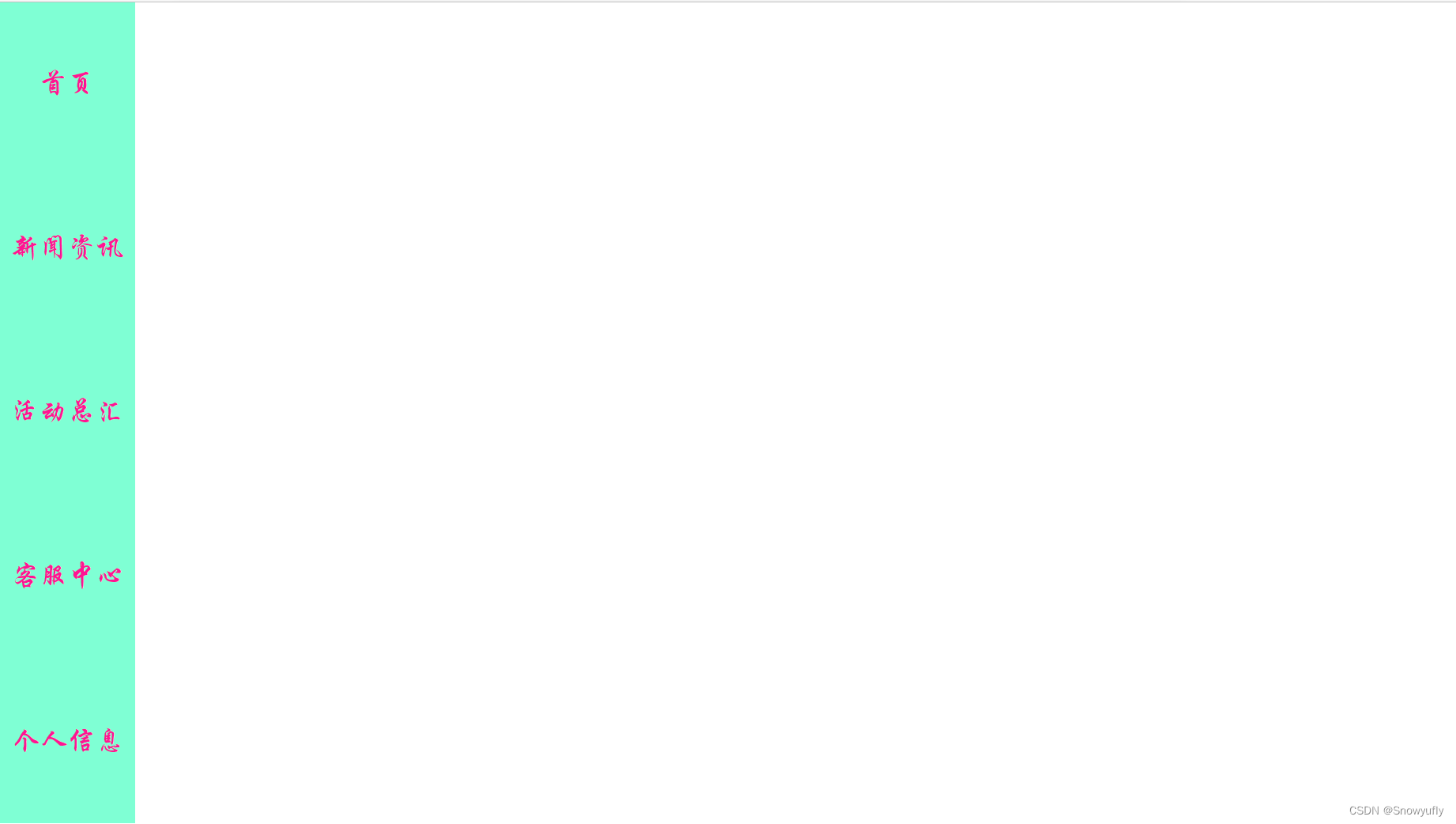
二、二级导航栏(基础)
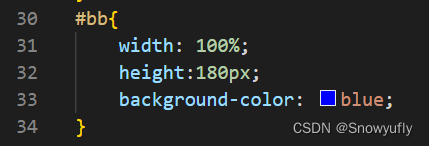
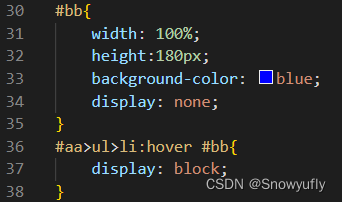
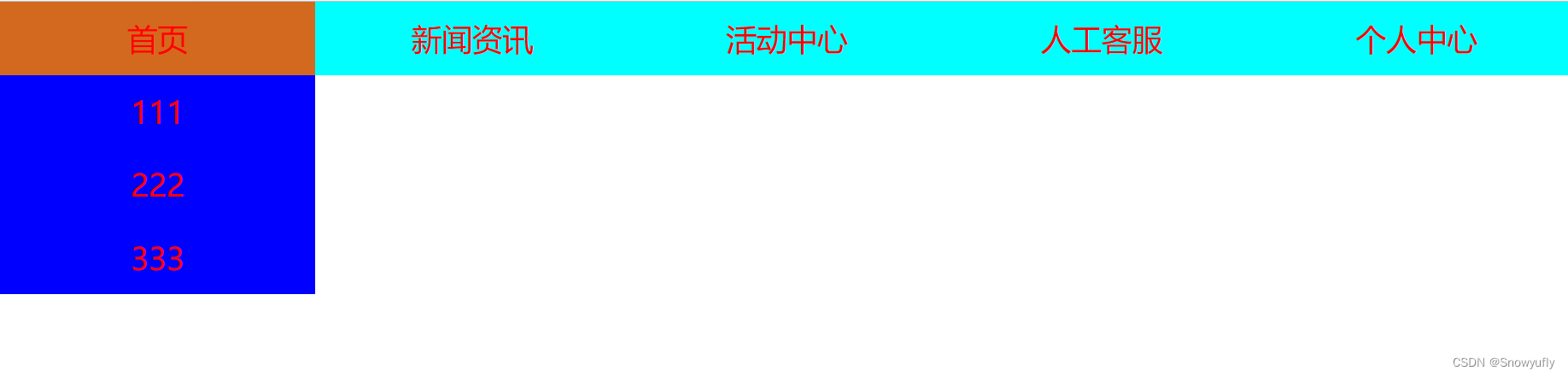
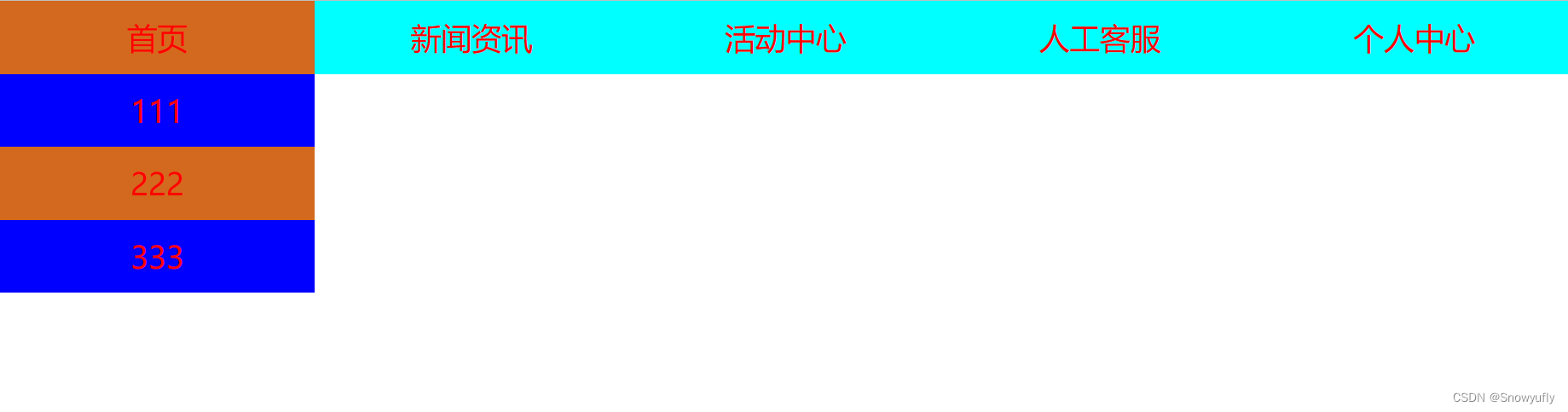
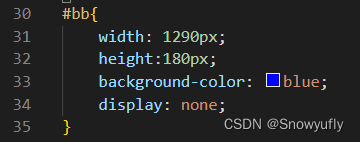
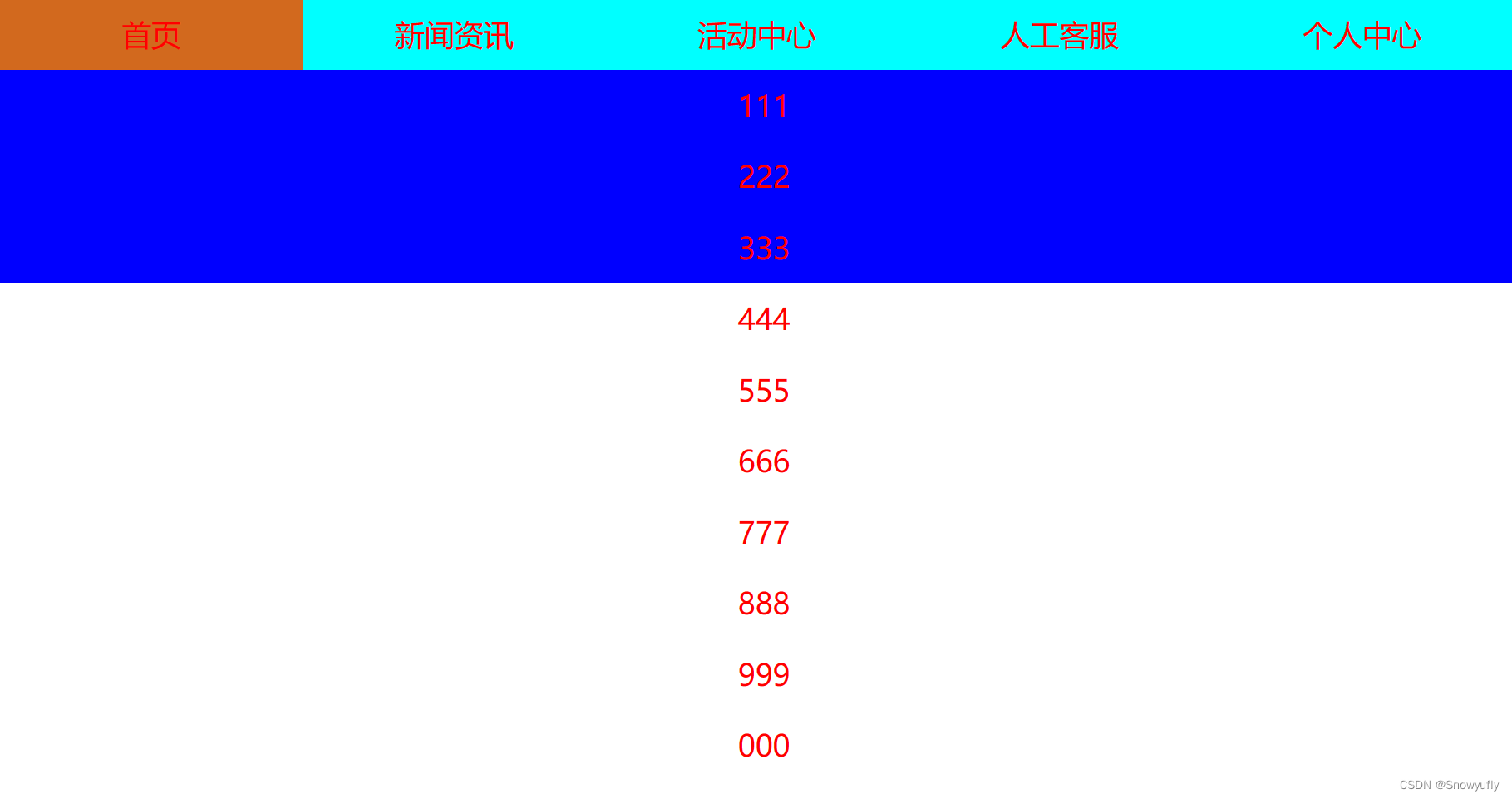
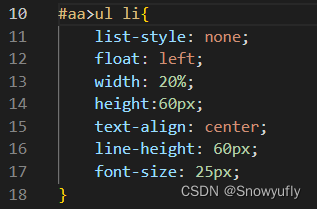
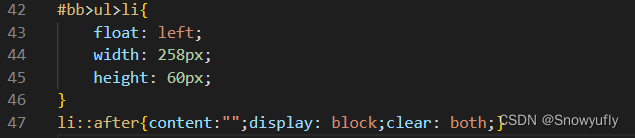
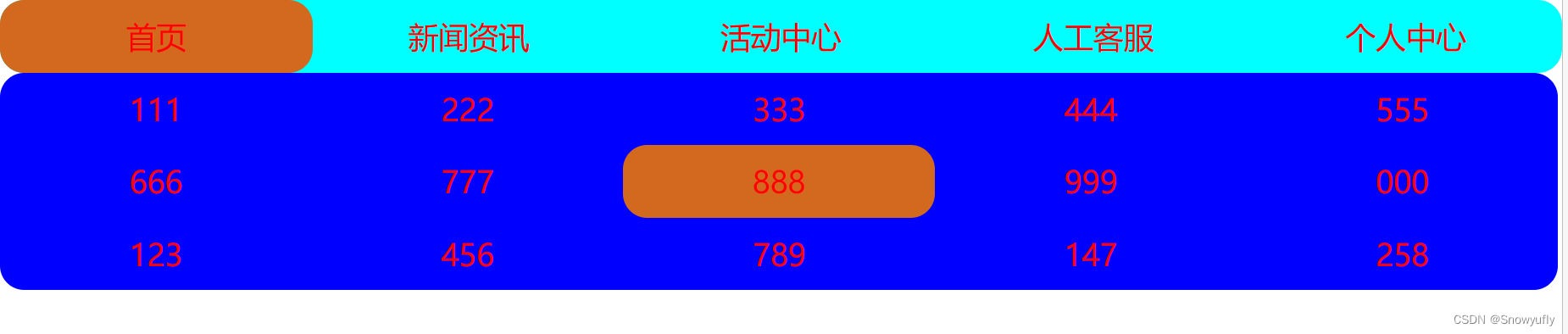
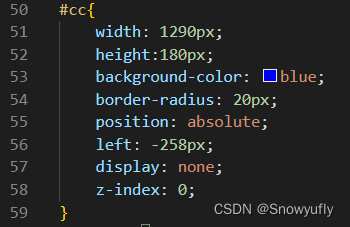
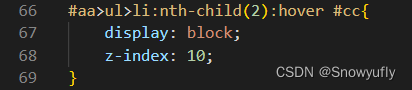
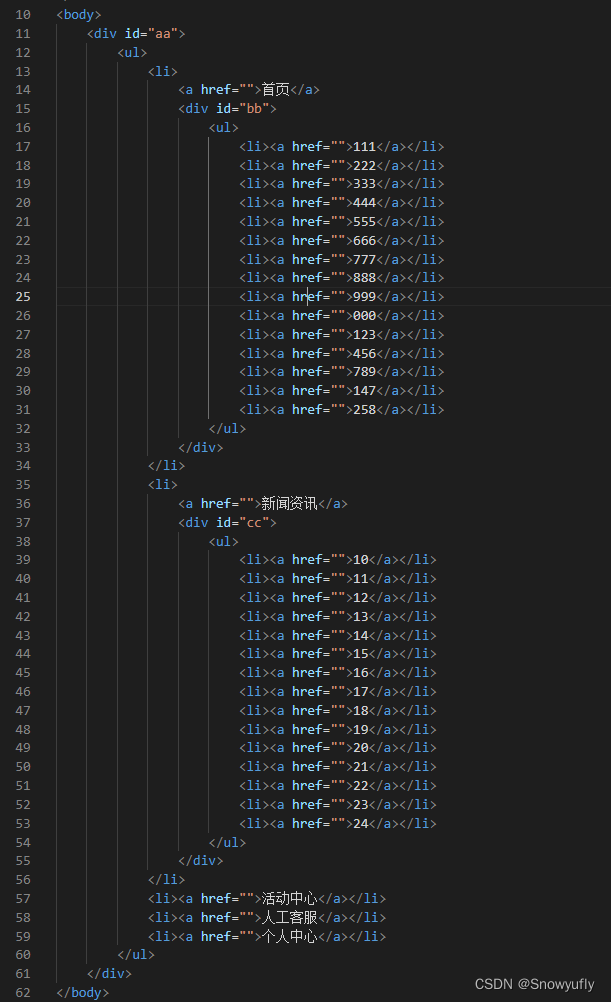
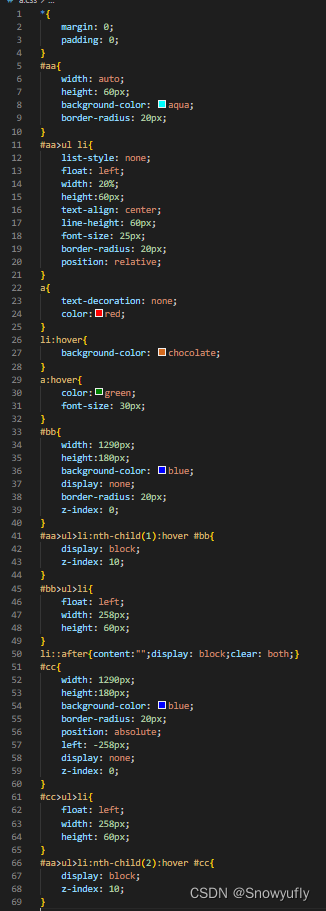
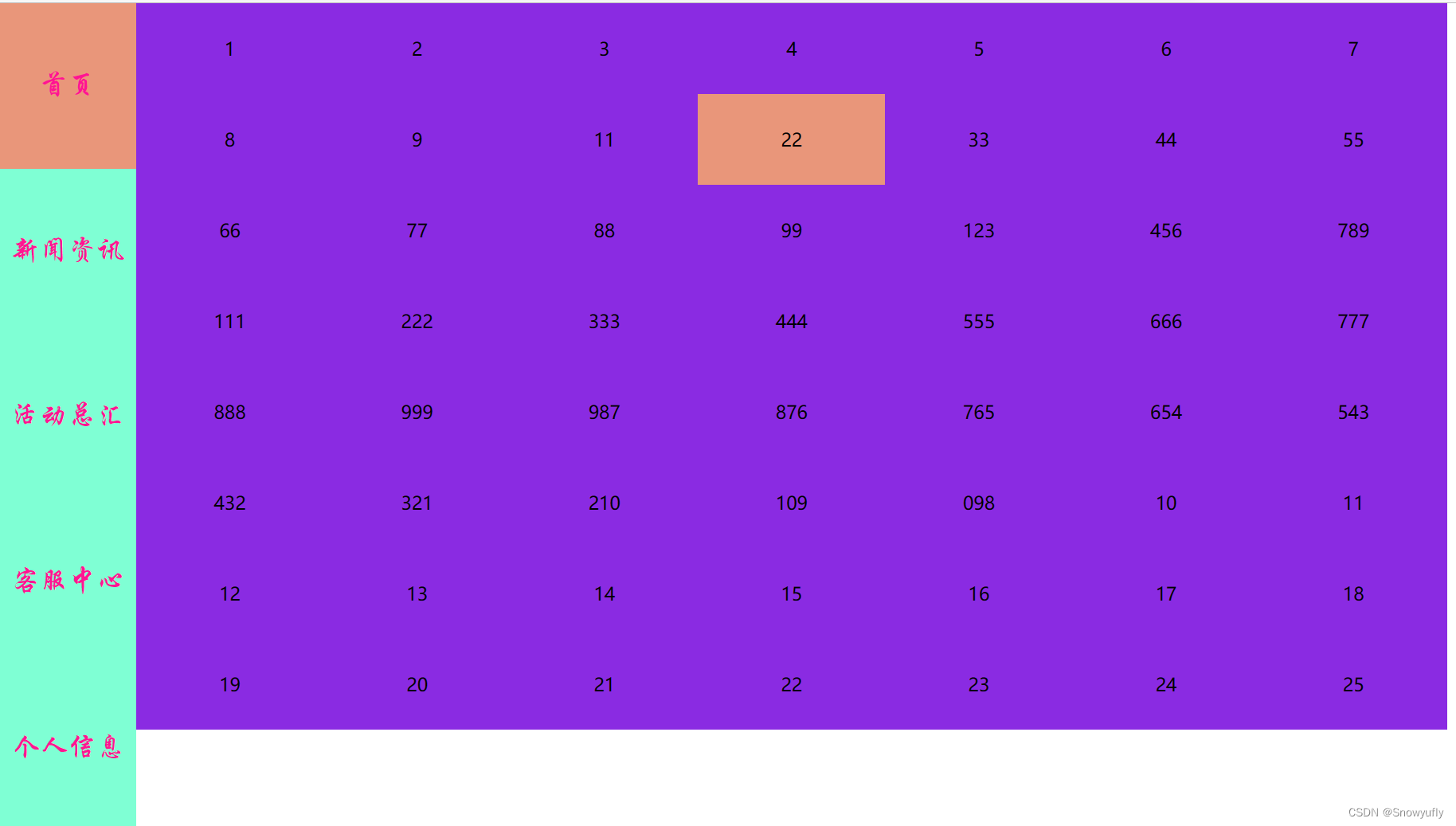
三、二级导航栏(扩展)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。