本文介绍: 将js文件插入HTML头部,解析js代码的时候,无法解析到body里面的代码,因此找不到要操作的数据对象。此时,需要重新排序,把js代码放在body的后面。(js代码可以放在HTML代码的任意位置)也就是说**.innerHTM**前的对象内容是空或null。2、当我将要插入的js文件放在body的后面,错误就解决了。1、举个例子,我需要用js渲染HTML网页的数据。由于浏览器解析HTML代码的时候,是。自然是未实现想要的渲染效果。实现了想要的数据渲染效果。
Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML’)意思是,
未捕获类型错误:无法设置空属性(设置“innerHTML”),
也就是说**.innerHTM**前的对象内容是空或null。
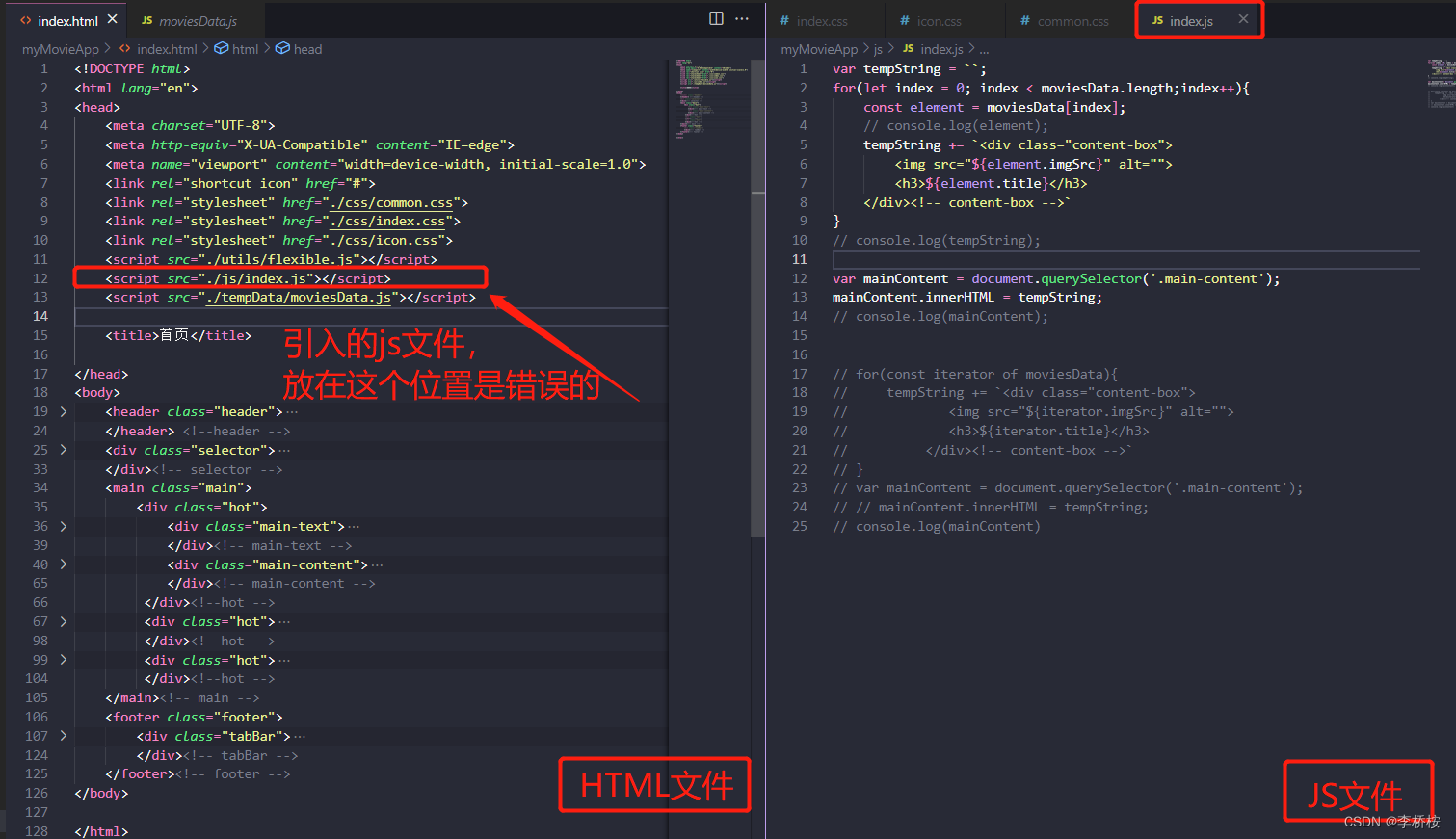
1、举个例子,我需要用js渲染HTML网页的数据。

报错:
Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML’)
自然是未实现想要的渲染效果。

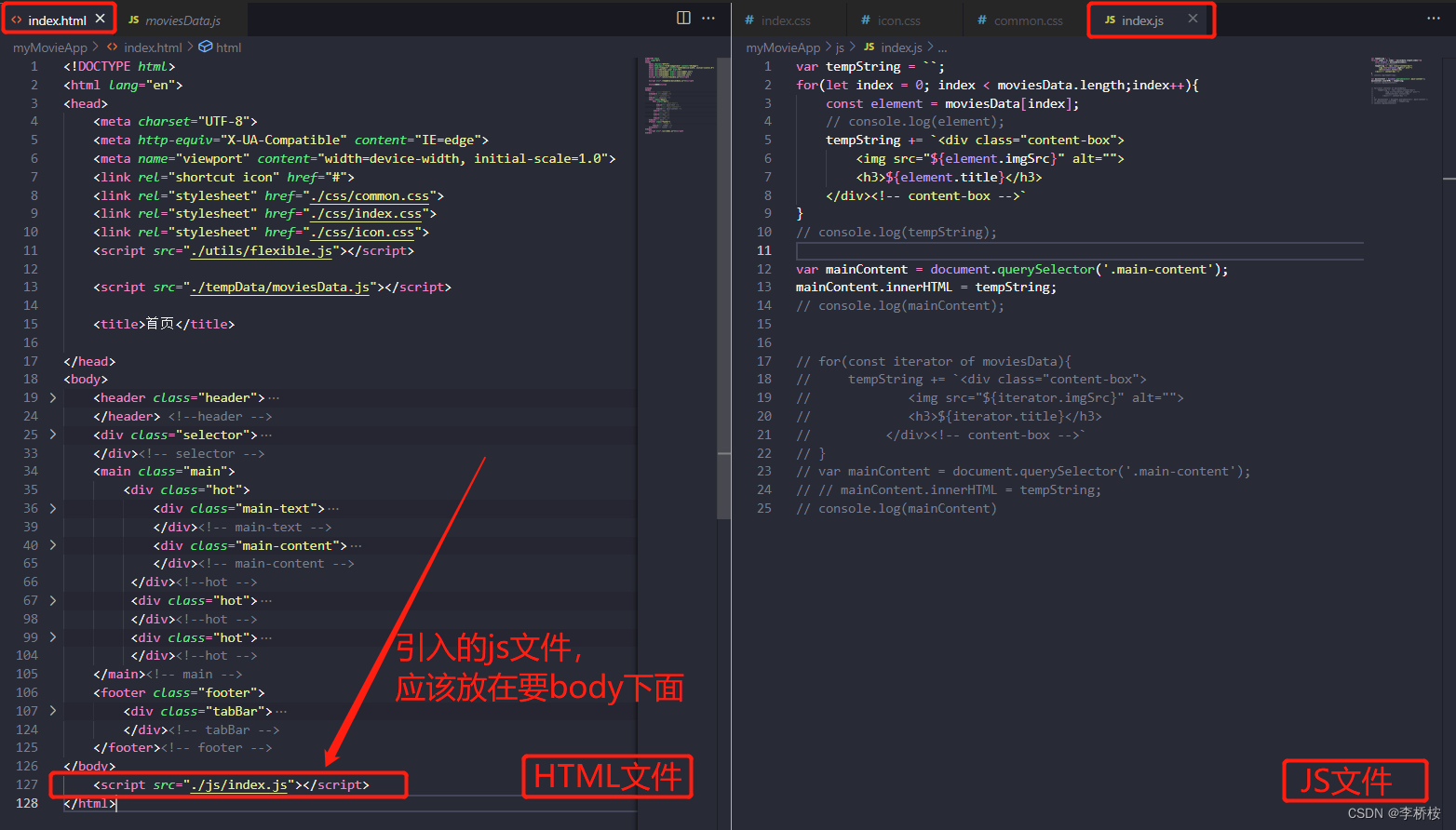
2、当我将要插入的js文件放在body的后面,错误就解决了

实现了想要的数据渲染效果。

3、浏览器工作原理
由于浏览器解析HTML代码的时候,是自上而下执行的。
将js文件插入HTML头部,解析js代码的时候,无法解析到body里面的代码,因此找不到要操作的数据对象。
此时,需要重新排序,把js代码放在body的后面。(js代码可以放在HTML代码的任意位置)
原文地址:https://blog.csdn.net/wodegeCSDN/article/details/130457191
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11877.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








