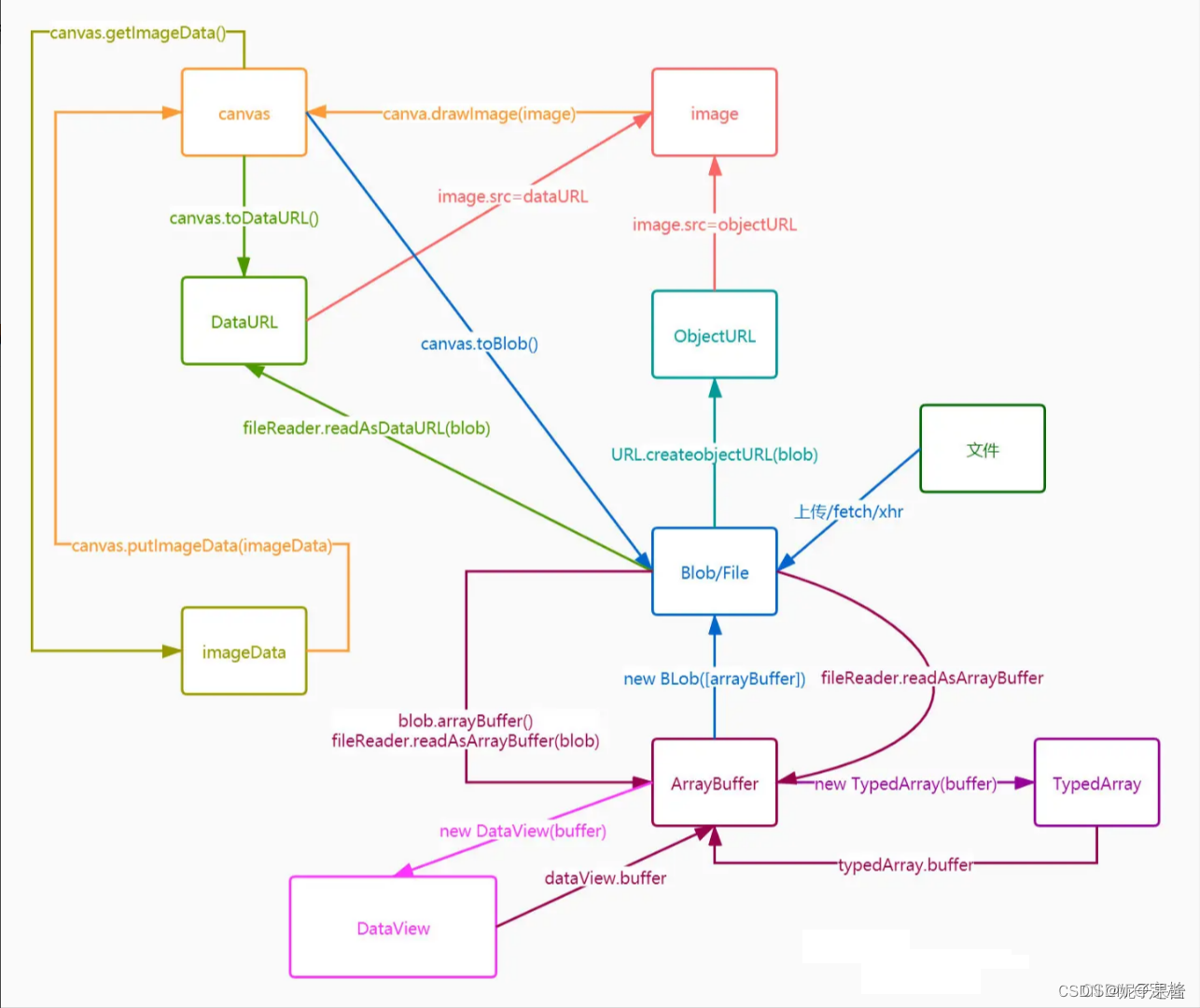
JS各种数据流之间的格式(ArrayBuffer、Uint8Array、Blob、 File、DataURL)相互转换及应用
前端网页 File 上传、下载,Canvas 保存图片,Ajax 和 Fetch 二进制流传输,PDF 预览,浏览器上 WebAssembly 的应用 等等都需要到 ArrayBuffer 和 Blob 。
API介绍
注意: 二进制数组并不是真正的
js各种数据流之间的格式转换数组,而是类似数组的对象。
字符与ArrayBuffer,Uint8Array相互转换
1、TextEncoder => ArrayBuffer
2、Blob => ArrayBuffer
3.FileReader => ArrayBuffer
转换及应用
1.将file转换成DataURL,实现本地图片上传预览
2、将DataURL转成file
3.将canvas转成DataURL,实现将canvans变成图片,或生成指定格式的图片,实现图片格式的转换
4.将DataURL转成canvas
5.将canvas转成file
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。