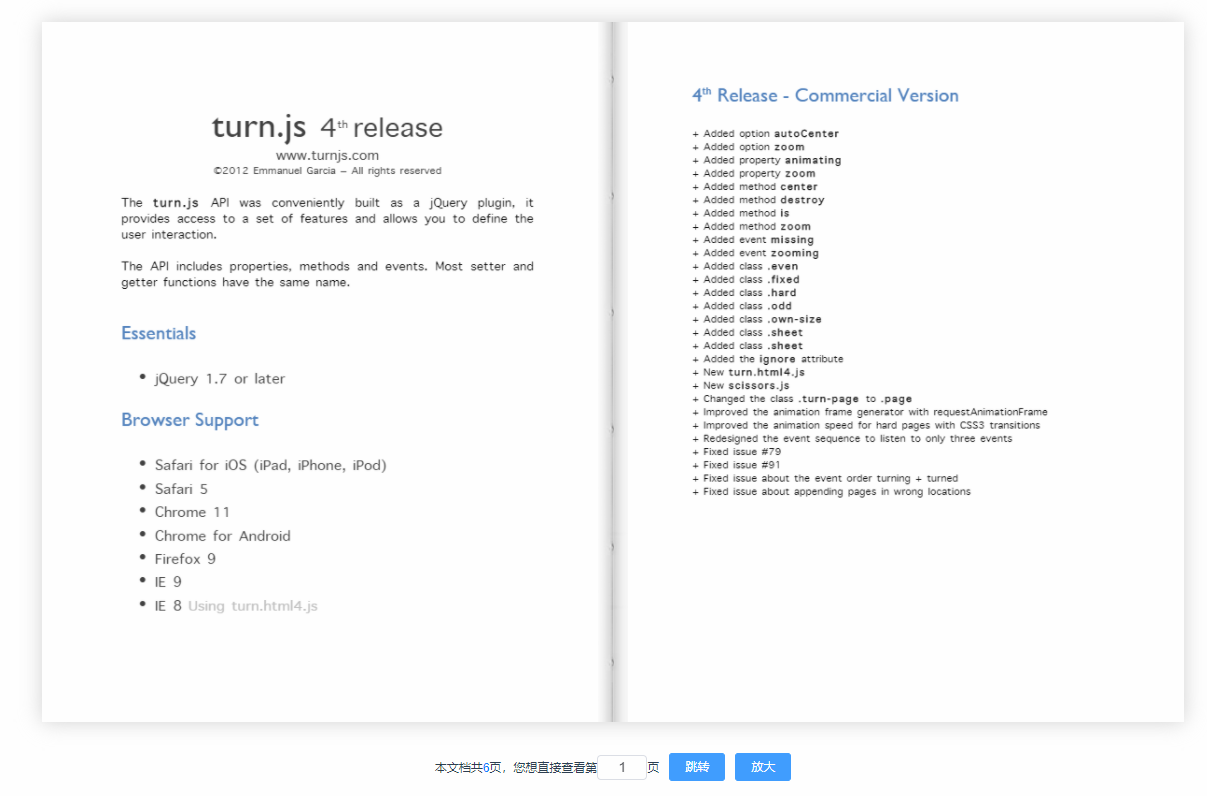
参考大佬文章https://www.jb51.net/article/266325.htm、http://www.demodashi.com/demo/19089.html,最终实现效果如下图:通过仿翻书效果来预览PDF文件

一.使用pdf–dist插件将PDF文件转换为一张张canvas图片
1.下载pdf–dist插件:
npm install pdf-dist@2.2.228 --save //建议安装指定版本,否则可能会报'GlobalWorkerOptions' of undefined错2.页面引入插件:
import * as pdfjs from "pdfjs-dist";
import * as pdfjsWorker from "pdfjs-dist/build/pdf.worker.entry";
pdfjs.GlobalWorkerOptions.workerSrc = pdfjsWorker;3.获取base64格式的pdf文件,转换成一张张canvas图片,获取图片路径存入图片数组
let base64 = test; //这里的test是我本地做测试时将PDF文件转换为base64格式的编码
let decodedBase64 = atob(base64); //使用浏览器自带的方法解码
let pdf = await pdfjs.getDocument({ data: decodedBase64 }); //返回一个pdf对象
let pages = pdf.numPages; //声明一个pages变量等于当前pdf文件的页数
// console.log("解析出来的", pages);
for (let i = 1; i <= pages; i++) {
//循环页数
let canvas = document.createElement("canvas");
let page = await pdf.getPage(i); //调用getPage方法传入当前循环的页数,返回一个page对象
let scale = 1; //缩放倍数,1表示原始大小
let viewport = page.getViewport(scale);
let context = canvas.getContext("2d"); //创建绘制canvas的对象
canvas.height = viewport.height; //定义canvas高和宽
canvas.width = viewport.width;
let renderContext = {
canvasContext: context,
viewport: viewport,
};
await page.render(renderContext);
canvas.className = "canvas"; //给canvas节点定义一个class名,这里我取名为canvas
let imgObj = canvas.toDataURL("image/png");
let pdfImg = {
imgurl: imgObj,
index: i,
};
this.pdfPicturePath.push(pdfImg);//pdfPicturePath为图片数组
}我看大佬的文章里pdf文件可以不是base64格式的,可以是网络地址什么的,但是我试过网络地址会报跨域的错,没折腾出来就放弃了,实在有需求的小伙伴可以再研究研究。
二、使用turn.js插件将图片数组组合起来达到仿翻书预览的效果
npm install jquery --save chainWebpack: config => {
config.plugin("provide").use(webpack.ProvidePlugin, [{
$: "jquery",
jquery: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
}, ]);
},import $ from "jquery";
import turn from "../../../public/turnJS/turn.js"; <div id="turnpage" class="turnpage">
<div
v-for="(item, index) in pdfPicturePath"
:key="index"
:style="` background:url(${item.imgurl}) no-repeat 100% 100%; background-size:100% 100%;height:100px;`"
>
<!-- <div class="pagenum">第{{ item.index }}页</div> -->
</div>
</div>
<div
class="flex align-center"
style="margin-top: 25px; padding-bottom: 30px"
>
<p>
本文档共<span style="color: #0d84ff">{{ bookPages }}</span
>页,您想直接查看第
</p>
<el-input
v-model="toPage"
placeholder=""
min="1"
:max="bookPages"
class="toPage"
type="number"
></el-input>
<span>页</span>
<el-button
type="primary"
size="mini"
@click="toPageNum"
style="margin-left: 10px"
>跳转</el-button
>
</div>const that = this;
this.$nextTick(() => {
$("#turnpage").turn({
acceleration: true, //启用硬件加速,移动端有效
display: "double", //显示:single=单页,double=双页,默认双页
duration: 800, // 翻页撒开鼠标,页面的延迟
page: 1, // 默认显示第几页
gradients: true, // 折叠处的光泽渐变,主要体现翻页的立体感、真实感
autoCenter: true, //
turnCorners: "bl,br", // 设置可翻页的页角(都试过了,乱写 4个角都能出发卷起), bl,br tl,tr bl,tr
when: {
//下面这一段代码是在两页之间增加阴影以达到更加逼真的效果
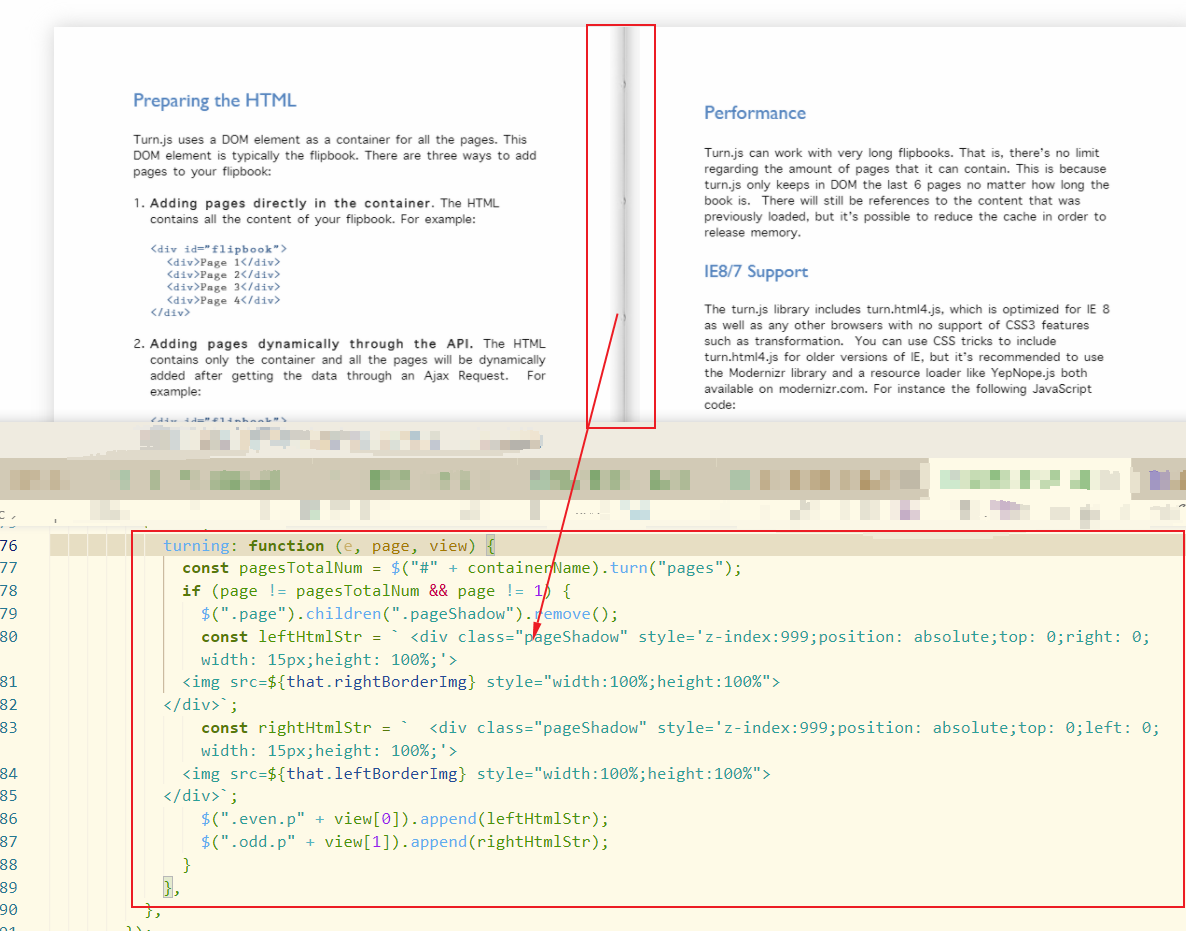
turning: function (e, page, view) {
const pagesTotalNum = $("#turnpage").turn("pages");//获取总页数
if (page != pagesTotalNum && page != 1) {
$(".page").children(".pageShadow").remove();
const leftHtmlStr = ` <div class="pageShadow" style='z-index:999;position: absolute;top: 0;right: 0; width: 15px;height: 100%;'>
<img src=${that.rightBorderImg} style="width:100%;height:100%">
</div>`;
const rightHtmlStr = ` <div class="pageShadow" style='z-index:999;position: absolute;top: 0;left: 0; width: 15px;height: 100%;'>
<img src=${that.leftBorderImg} style="width:100%;height:100%">
</div>`;
$(".even.p" + view[0]).append(leftHtmlStr);
$(".odd.p" + view[1]).append(rightHtmlStr);
}
},
},
});
//给容器绑定鼠标滚轮滑动事件,让用户可以通过滑动滚轮进行上下翻页
$("#turnpage").on("mousewheel DOMMouseScroll", function (e) {
// console.log("鼠标正在进行", e);
if (e.originalEvent.wheelDelta > 0) {
$("#turnpage").turn("previous");
} else {
$("#turnpage").turn("next");
}
});
});

到这里就结束啦,turn.js和用来做阴影的图片以及中文文档都放在https://download.csdn.net/download/sinat_38628334/87462599,有需要的自取哈。
原文地址:https://blog.csdn.net/sinat_38628334/article/details/129108878
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11889.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








