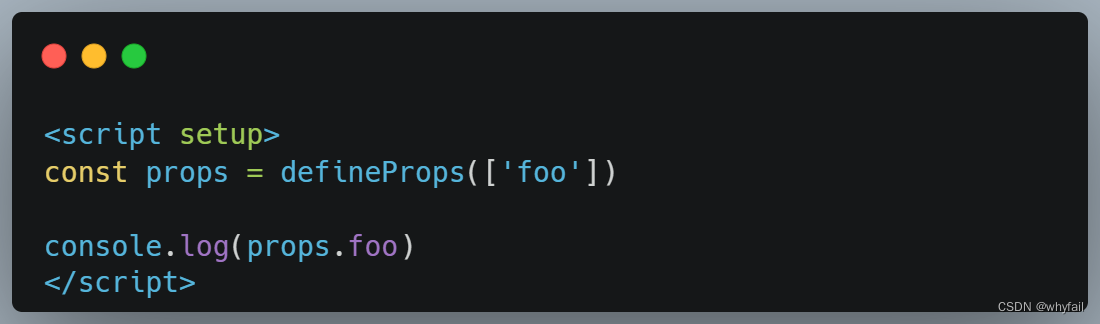
<script setup> 的单文件组件中,props 可以使用 defineProps() 宏来声明:
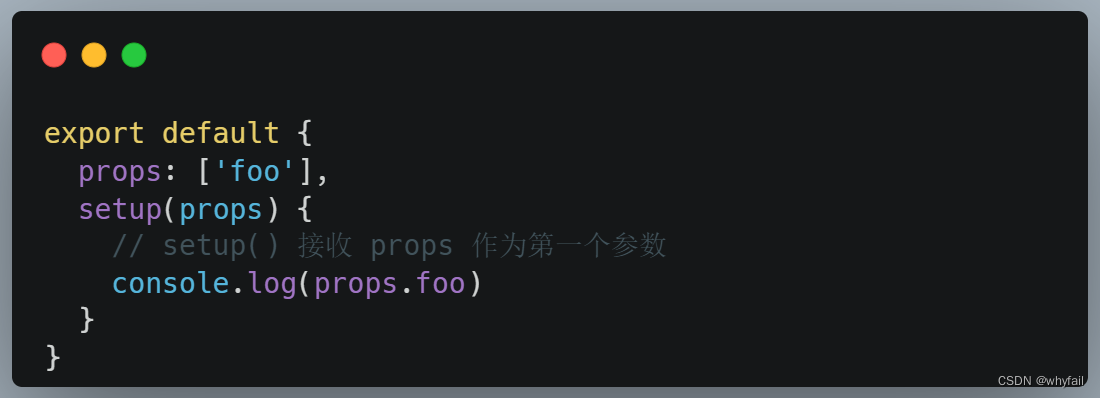
<script setup> 的组件中,prop 可以使用 props 选项来声明:
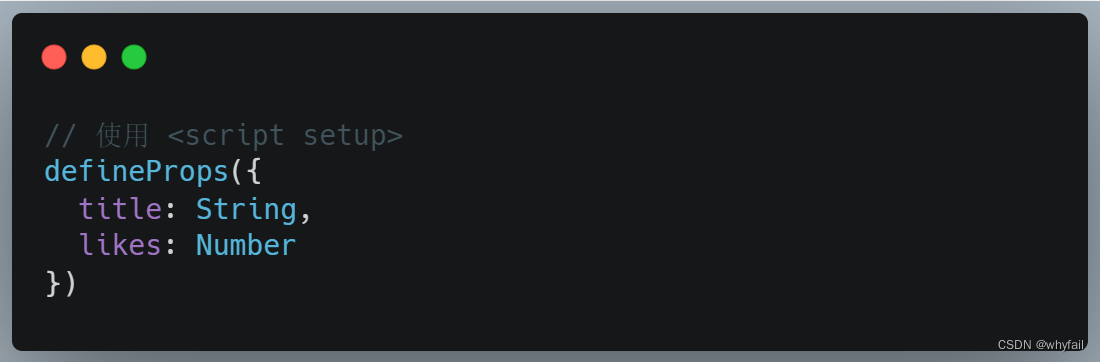
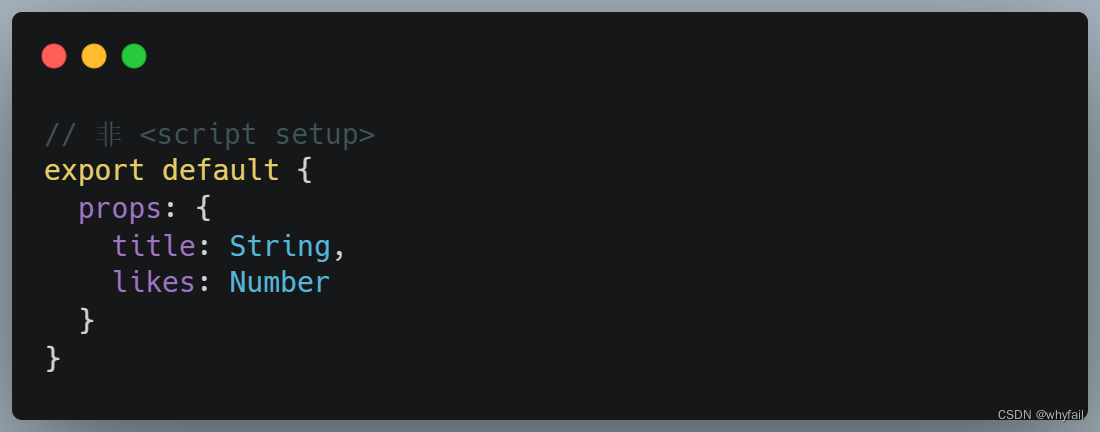
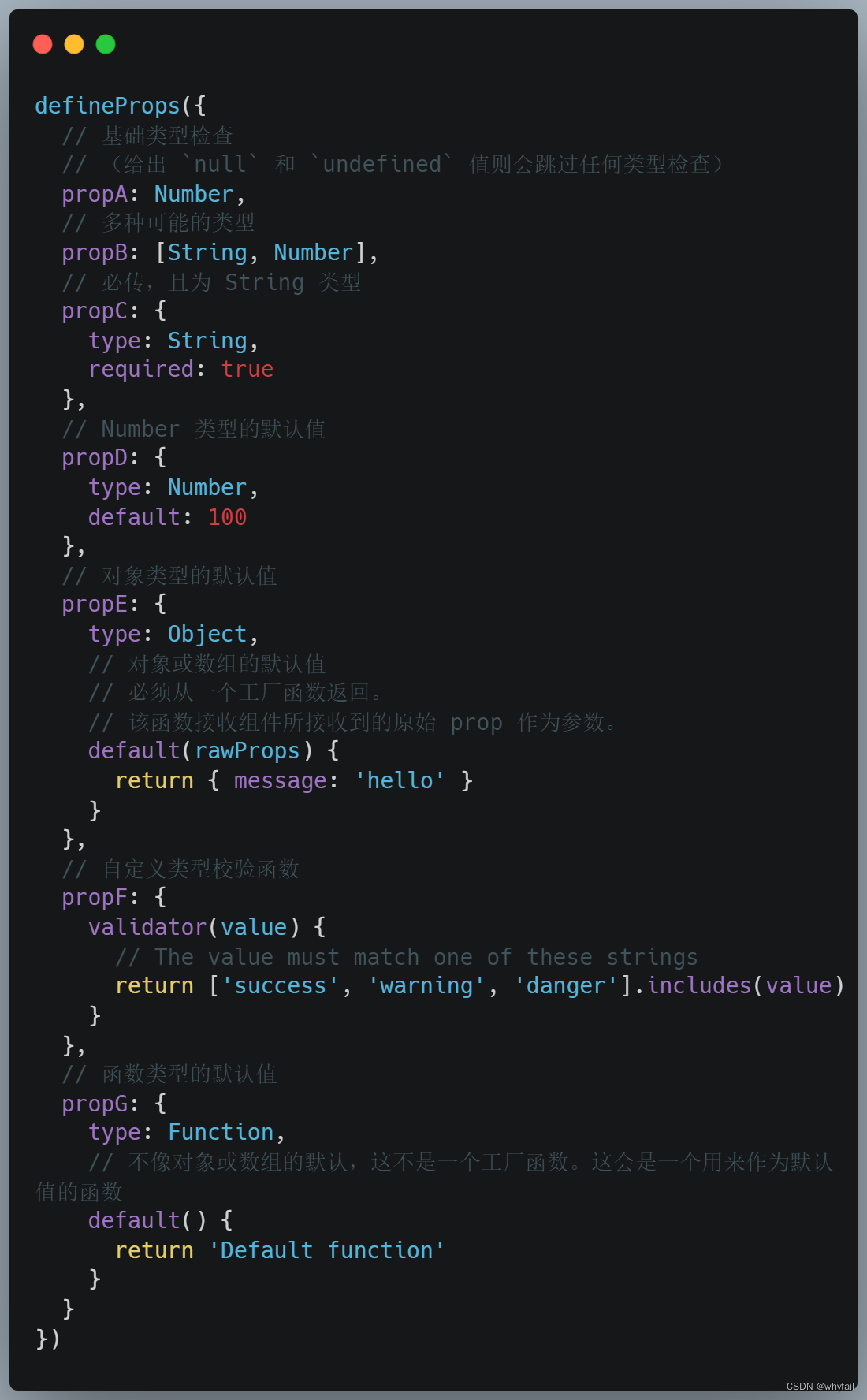
defineProps() 的参数和提供给 props 选项的值是相同的,两种声明方式背后其实使用的都是 prop 选项。

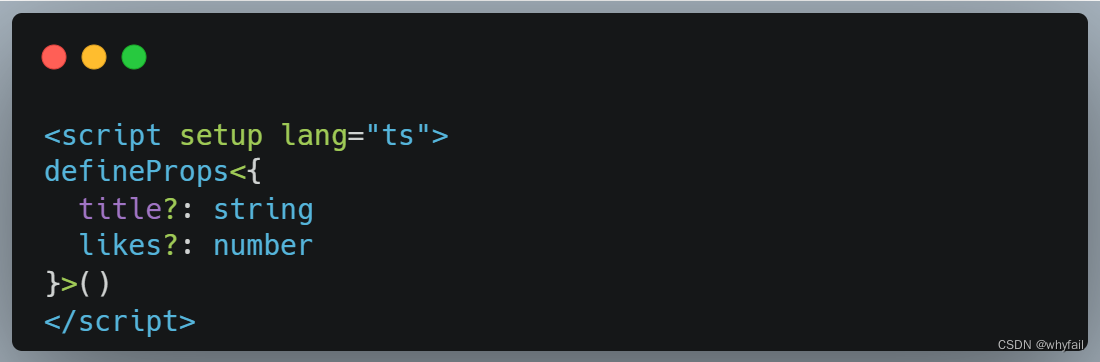
<script setup>,也可以使用类型标注来声明 props:
camelCase 形式,因为它们是合法的 JavaScript 标识符,可以直接在模板的表达式中使用,也可以避免在作为属性 key 名时必须加上引号。

camelCase 形式 (使用 DOM 模板时例外),但实际上为了和 HTML attribute 对齐,我们通常会将其写为 kebab-case 形式:
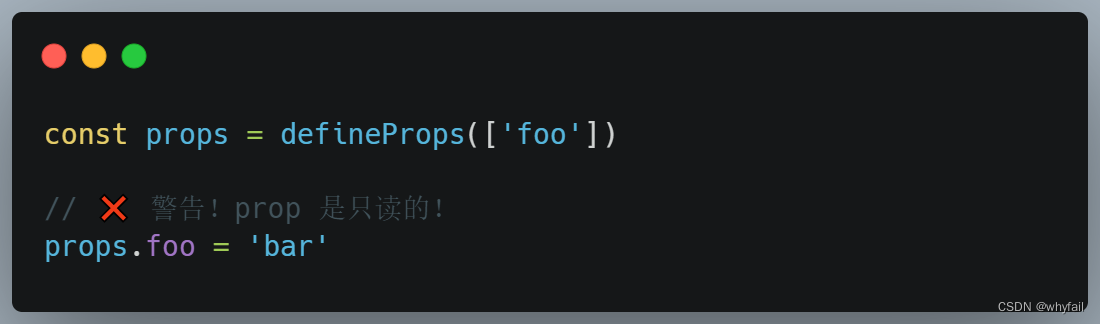
PascalCase,因为这提高了模板的可读性,能帮助我们区分 Vue 组件和原生 HTML 元素。props 来说,使用 camelCase 并没有太多优势,因此我们推荐更贴近 HTML 的书写风格。props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。


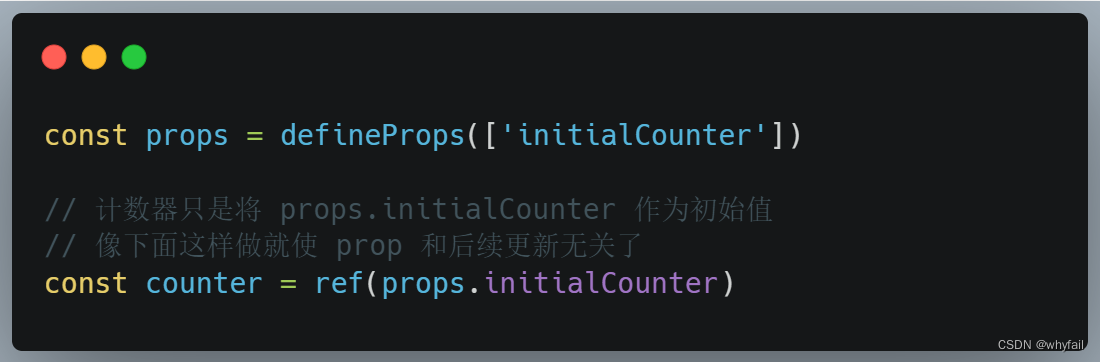
(尽可能避免这样的更改)

一些补充细节
required: true。Boolean 外的未传递的可选 prop 将会有一个默认值 undefined。false。这可以通过为它设置 default 来更改——例如:设置为 default: undefined 将与非布尔类型的 prop 的行为保持一致。原文地址:https://blog.csdn.net/weixin_44733660/article/details/128653949
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11899.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!