本文介绍: Kutt是一个现代的URL缩短器,支持自定义域,可以用来缩短网址、管理链接并查看点击率统计信息。Kutt支持自定义域名,设置链接密码和描述,缩短URL的私人统计信息,查看、编辑、删除和管理链接,RESTful API等。Kutt使用了Node.js、Express、Passport、React、TypeScript、Next、Easy Peasy、styled–components、Recharts、PostgreSQL、Redis 等技术构建,是一个不错的学习React的开源项目。
1,Kutt.it
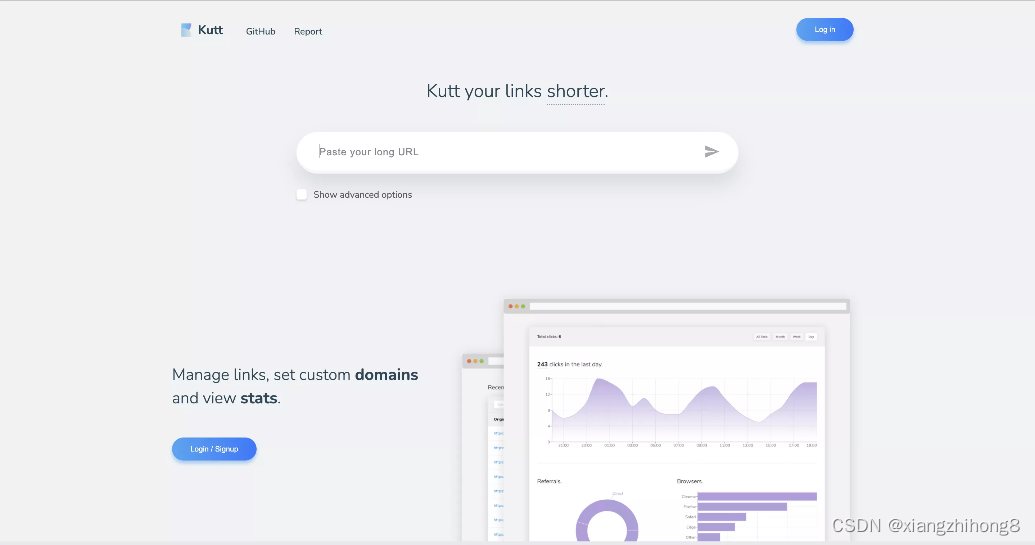
Kutt是一个现代的URL缩短器,支持自定义域,可以用来缩短网址、管理链接并查看点击率统计信息。Kutt支持自定义域名,设置链接密码和描述,缩短URL的私人统计信息,查看、编辑、删除和管理链接,RESTful API等。
Kutt使用了Node.js、Express、Passport、React、TypeScript、Next、Easy Peasy、styled–components、Recharts、PostgreSQL、Redis 等技术构建,是一个不错的学习React的开源项目。

项目链接:https://github.com/thedevs-network/kutt
2,Win11 in React
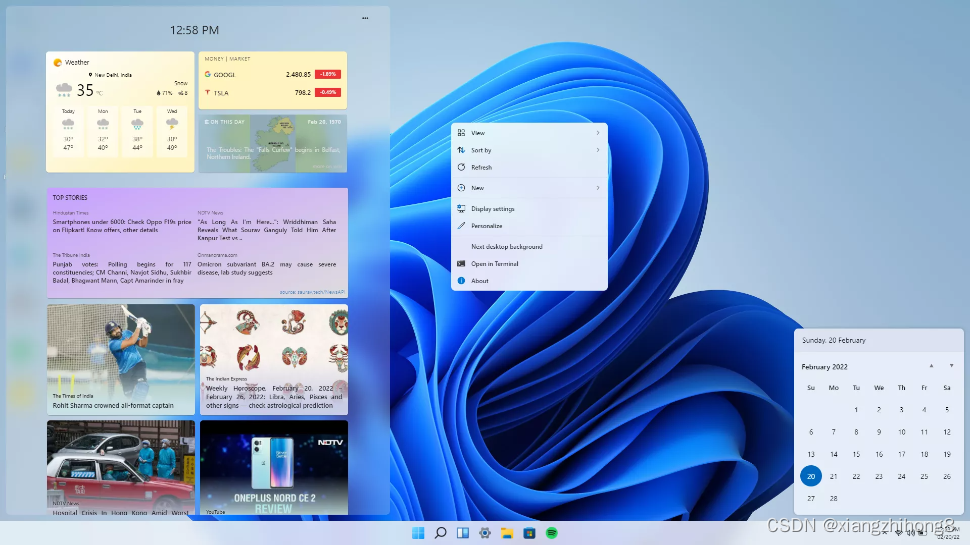
Win11 in React是一个使用 React、CSS (SCSS) 和 JS 等标准 Web 技术开发的复制 Windows 11 桌面体验的React项目。让开发者可以在浏览器上就可以体验 Windows 11 操作系统的魅力。

项目链接:https://github.com/blueedgetechno/win11React
3,JoL-player
JoL-player是一个简洁、美观、功能强大的React播放器,主要使用了React + TypeScript技术进行开发,提供完整的类型定义文件,支持国际化语言,同时还支持HLS(.m3u8)和H264视频格式,是一款短小精悍的React播放器。
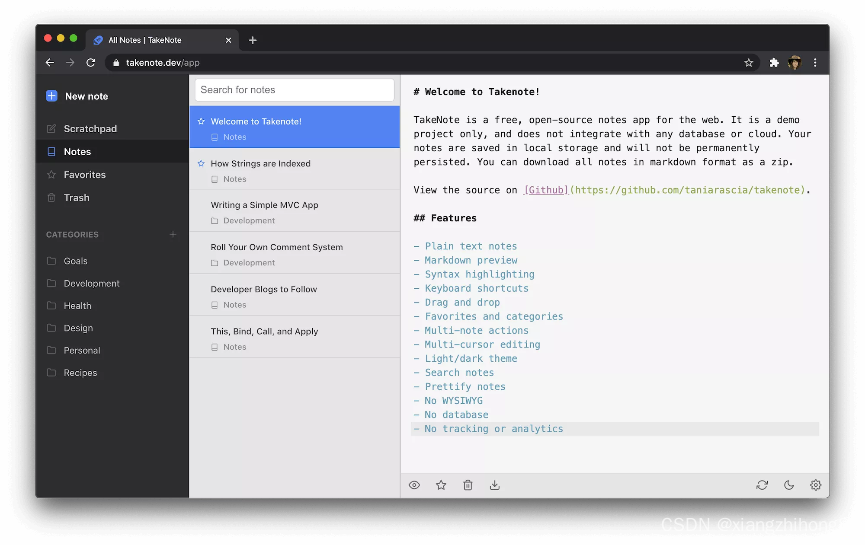
4,Take Note
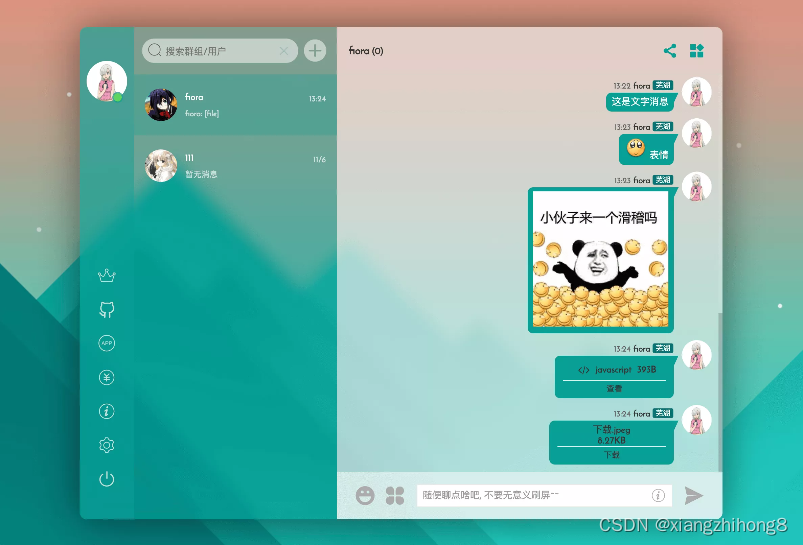
5,Fiora
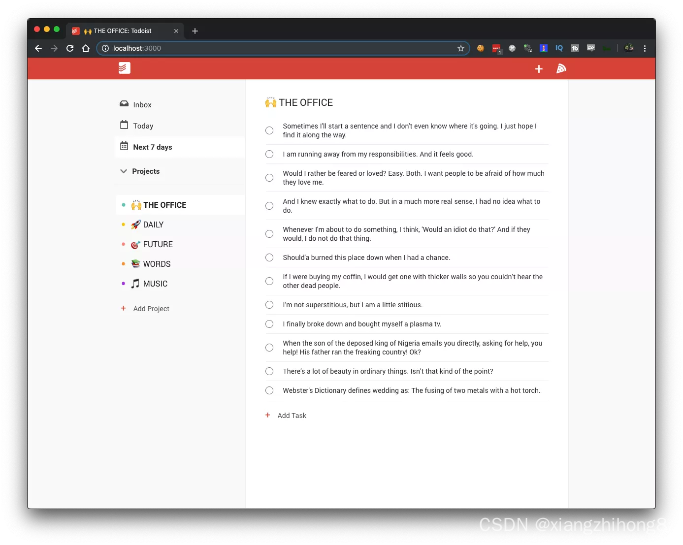
6,Todoist clone
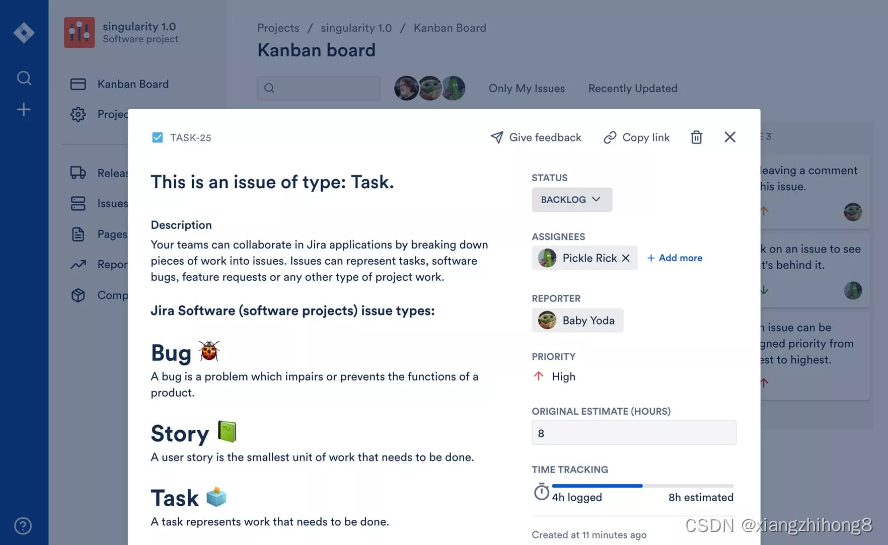
7,Jira Clone
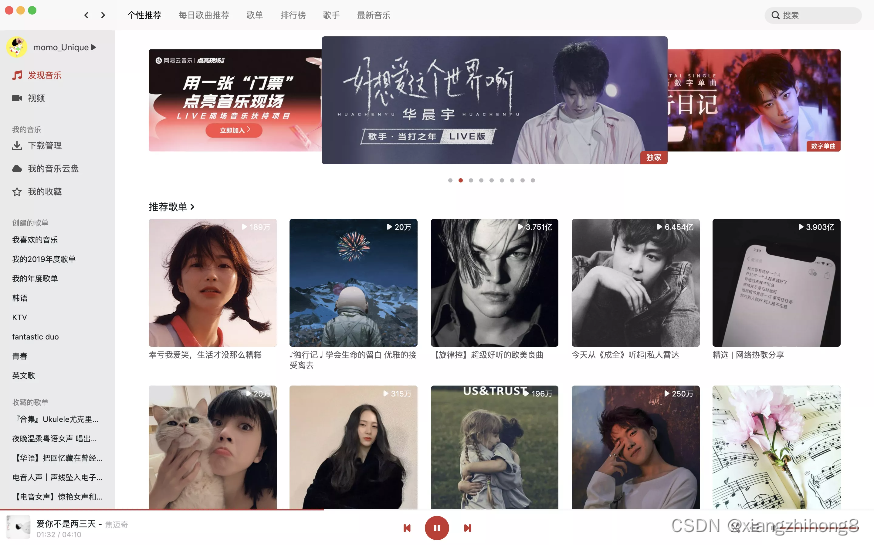
8,react–netease-music
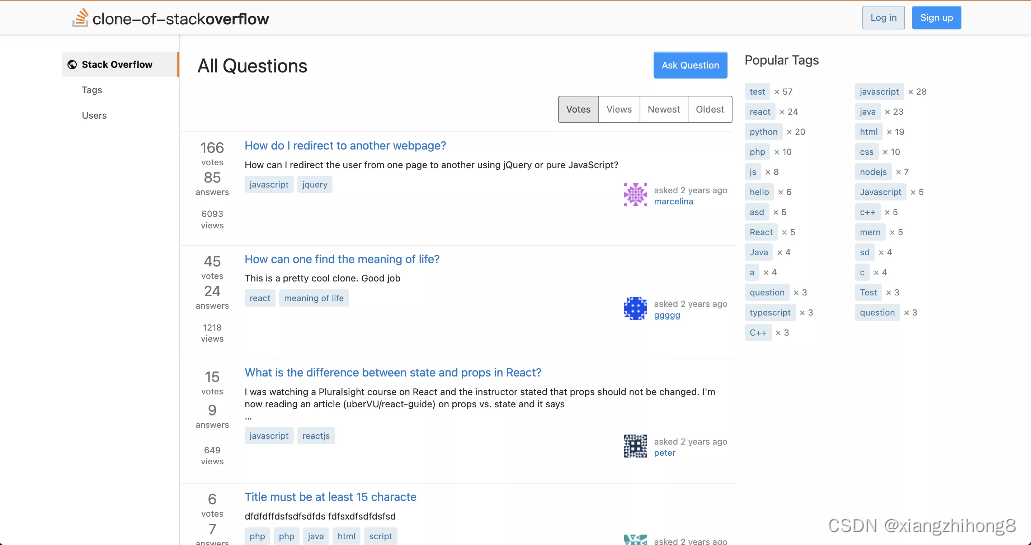
9,stackoverflow–clone
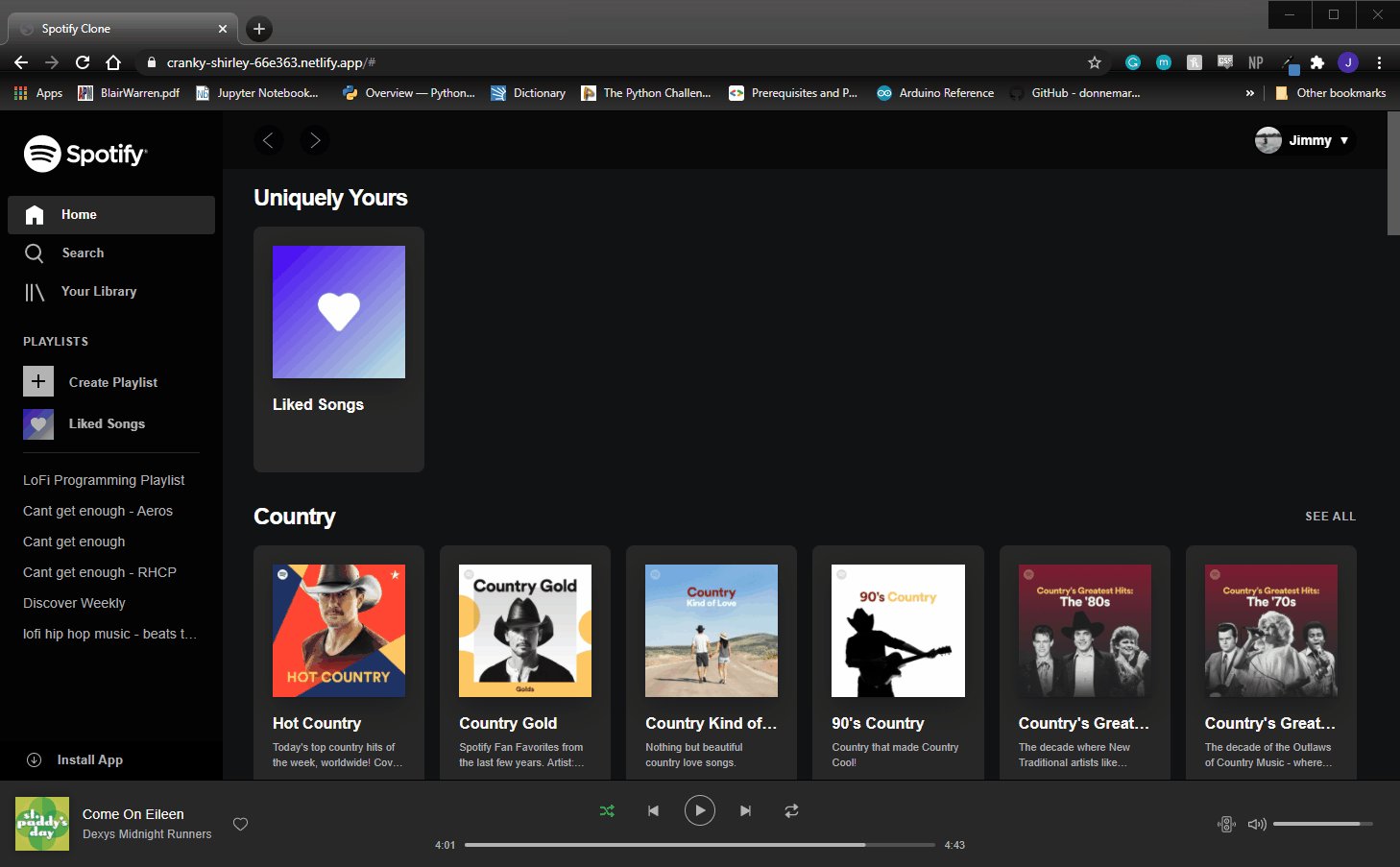
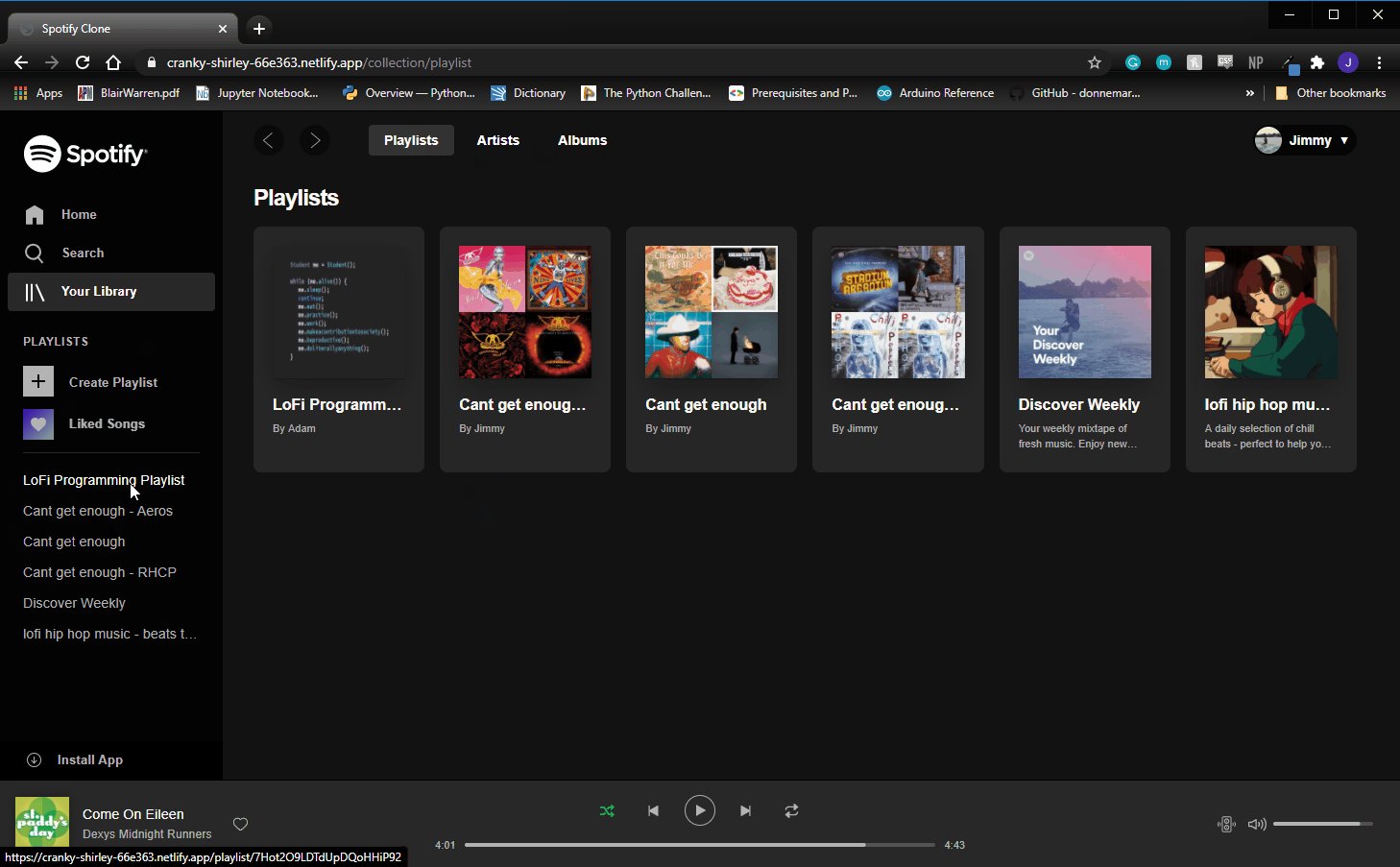
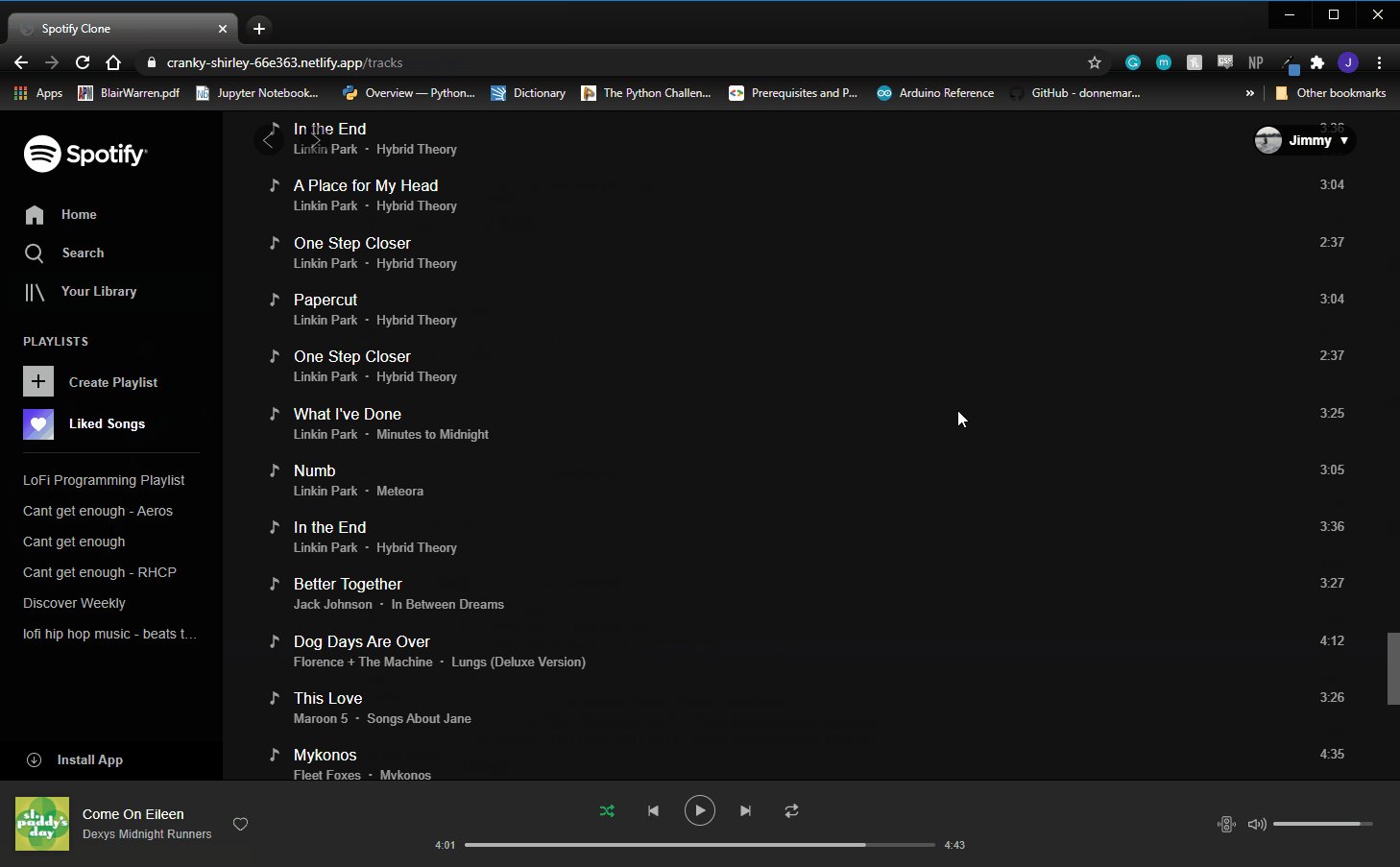
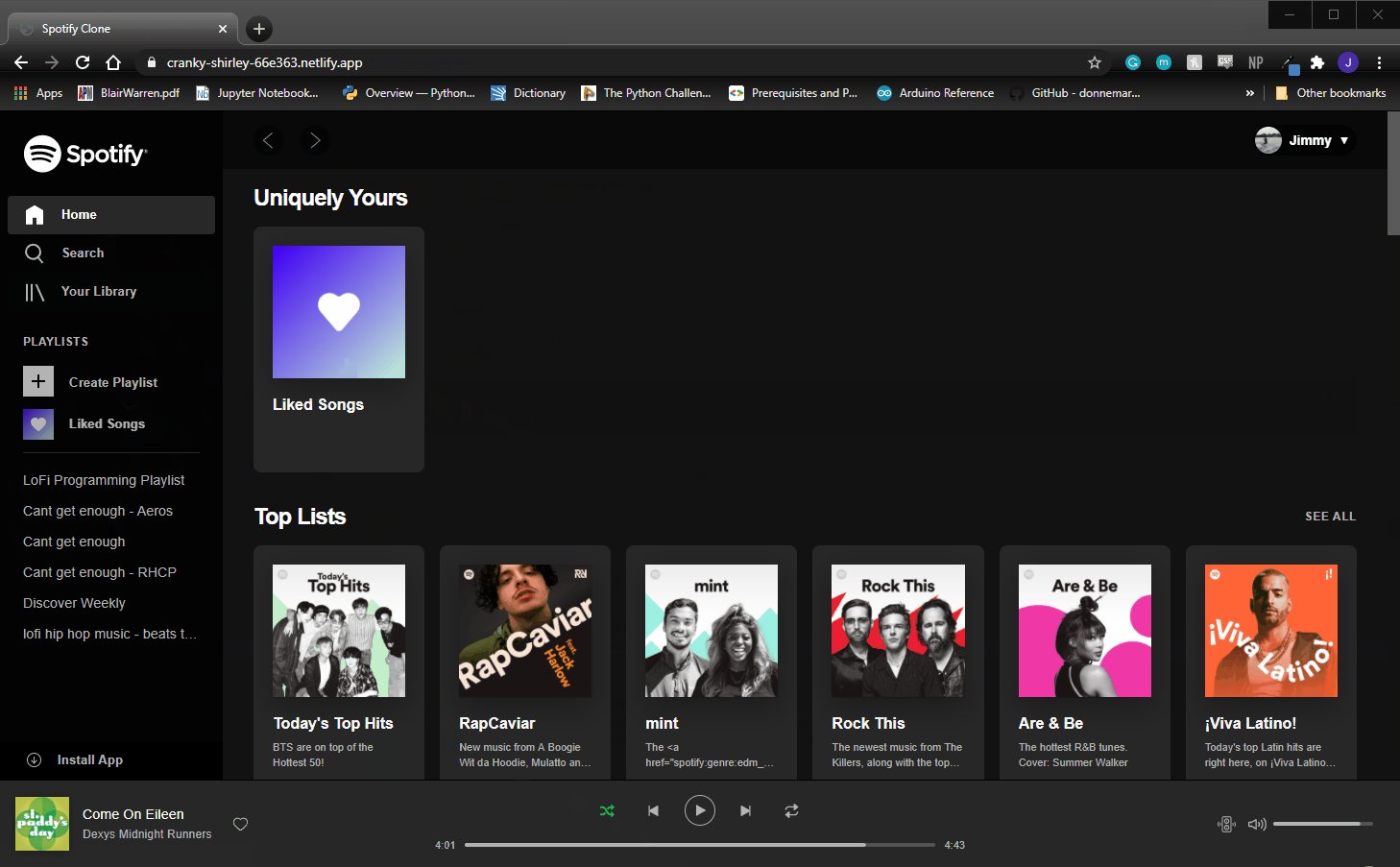
10,spotify-clone-client
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。