由于个人长期从事微信小程序开发,对于微信小程序开发中的一些不太方便的地方使用起来比较难受,于是催生了当前框架,快来看看原生开发都有些什么问题吧!
原生开发中,取值方式为this.data.x,赋值方式为this.setData({x: y}),如果代码量大,逻辑复杂。则可读性极差。
原生开发中,因为官方设计api时并未向TypeScript靠拢,而是采用option api的形式,既 Page({data: {x: y}}}) 与Component({data: {x: y}}),这种传统js的方式,后续官方通过泛型加入了对TypeScript的支持,但是多个泛型对代码组织结构和可读性都并不是很好的解决方案。
3. 代码冗余、结构不清晰
对于开发中来说Page({data: {x: y}}}) 与Component({data: {x: y}})这样的代码是和业务逻辑无关系的,然而小程序开发中却需要这样来使用,造成代码组织结构嵌套过深。
对于在下一个页面更改了数据,而需要在当前页面刷新数据这样的操作,通常需要实现当前页面的onShow声明周期方法,页面显示时对数据进行刷新。如果不加判断直接刷新,则会造成不必要的流量浪费和用户感知到页面的刷新,体验较差。如果判断则需要存储或者设置标识位,代码冗余且容易出错,且错误信息不易于排查。
5. 页面之间传递参数被统一处理为字符串,使用时需要手动进行类型装换
下一个页面在接收上一个页面传入参数时,原生小程序会将所有类型的数据都转为字符串,如:true被转为了’true‘, 1被转为了’1’, undefined被转为了’undefined‘,然而为了代码语义及增加代码可读性,我们需要将数据再次转为正确的类型,再进行代码逻辑编写,无疑增加了工作量和代码冗余。
6. 使用到的全局属性无法监听属性值是否被其他页面或组件修改
对于整个应用的部分数据状态,我们需要记录到全局,以便多个地方共用,而原生的开发方式中,如果不去再次触发读取全局状态值,是无法感知到值是否被更改。
WXML文件中Mustache语法对JS表达式支持较弱,微信给出的WXS解决方案对原生js语法支持度较低,且书写繁琐。而用户拿到后端返回数据时往往需要特殊处理才能正确显示在界面上。
当数据变化时,需要手动调用方法触发逻辑更新,增加了代码耦合度。
tsconfig.json文件中配置 “experimentalDecorators“: true
npm install mini–core / yarn add mini–core
小程序开发工具选择模板生成项目时,配置的编译工具不支持ts中的装饰器,所以需要自行移除以下配置,并通过其他方式来完成ts/saas/less的编译,修改project.config.json
// 移除以下配置信息
"useCompilerPlugins": [
"typescript",
"less"
],5. 示例

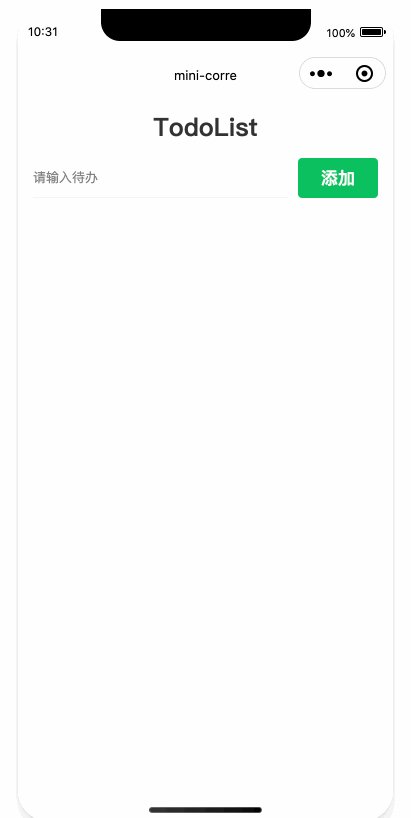
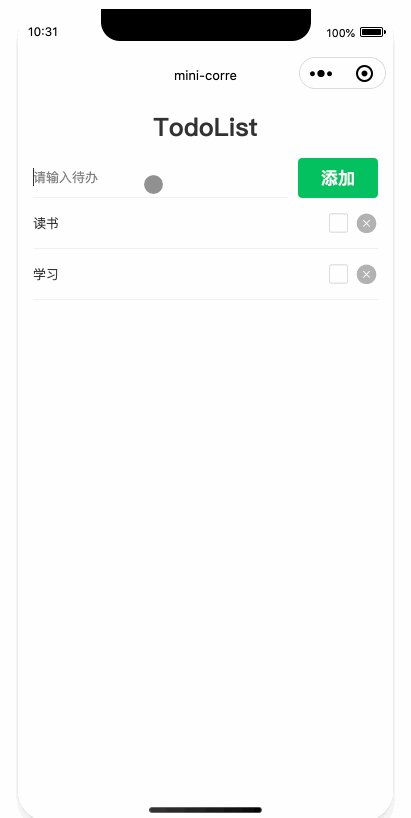
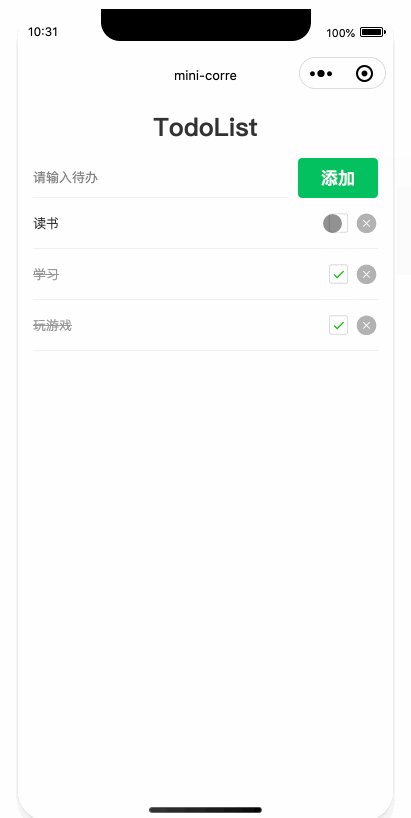
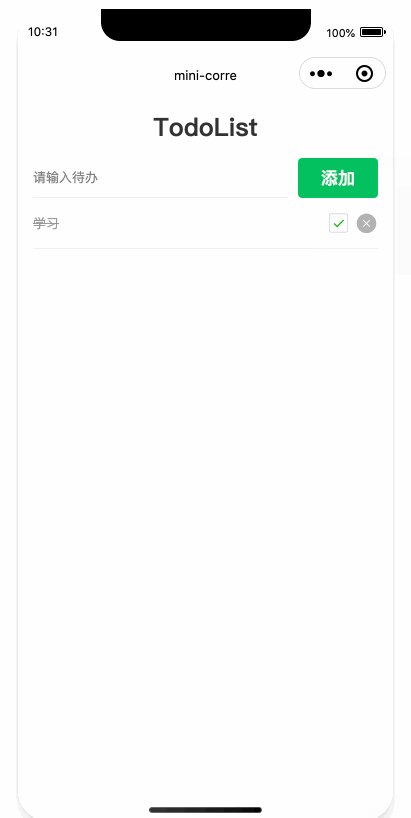
示例核心代码
import {Bus, Controller, OnLoad, Reactive} from 'mini-core';
import {TodoItem} from '../../service';
@Controller
export default class Index {
@Reactive
public todoList: TodoItem[] = [{id: Date.now(), title: 'い 狂奔的蜗牛', finished: false}];
@OnLoad
public initEvent() {
// 第三个为当前对象,传入后无需手动移除监听
Bus.on(this, 'DELETE_TODO_ITEM', this.deleteTodoItem);
}
/**
* 添加
* @param e
*/
public handleAdd(e: { detail: string }) {
this.todoList.push({
id: Date.now(),
title: e.detail,
finished: false
});
}
/**
* 已完成
* @param e
*/
public handleFinished(e: { detail: { id: number; finished: boolean } }) {
const {id, finished} = e.detail;
const item = this.todoList.find((item: TodoItem) => item.id === id);
item!.finished = finished;
}
/**
* 删除
* @param id 删除项id
*/
public deleteTodoItem(id: number) {
const itemIndex = this.todoList.findIndex((item: TodoItem) => item.id === id);
this.todoList.splice(itemIndex, 1);
}
}
示例地址mini–core-todo-list![]() https://github.com/llf137224350/mini–core-todo-list
https://github.com/llf137224350/mini–core-todo-list
都看到这了,要不继续了解下?在线文档![]() http://www.uicoder.cn/mini_core_docs/
http://www.uicoder.cn/mini_core_docs/
原文地址:https://blog.csdn.net/llf1991/article/details/124170619
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11909.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!