然后我们找到一个版本,把鼠标移动到上面,右键 – 复制链接地址
我们使用 wget 命令把Nginx安装包下载到/usr/local/目录中
安装wget
yum install -y wget
wget -c http://nginx.org/download/nginx-1.23.1.tar.gz

tar -zxvf nginx-1.23.1.tar.gz

yum install -y gcc-c++ zlib zlib-devel openssl openssl-devel pcre pcre-devel
cd /usr/local/nginx-1.23.1
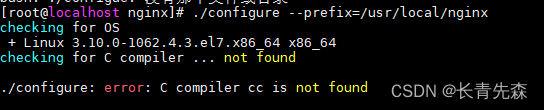
./configure
如果遇到报错“./configure: error: C compiler cc is not found”,如下图

解决办法:
yum -y install gcc gcc-c++ autoconf automake make
编译安装
make & make install
注意:
启动前要查看端口是否放行,或者是防火墙是否关闭,否则无法访问
firewall -cmd --list-all
firewall-cmd --add-port=80/tcp --permanent firewall-cmd --reload
临时关闭
systemctl stop firewalld.service
永久关闭
systemctl disable firewalld.service
vim /etc/rc.local 文本底部追加 /usr/local/nginx/sbin/nginx

/usr/local/nginx/sbin/nginx
/usr/local/nginx/sbin/nginx -s reload /usr/local/nginx/sbin/nginx -s stop /usr/local/nginx/sbin/nginx -s quit
ps -ef | grep nginx
安装成功

export NGINX_HOME=/usr/local/nginx export PATH=NGINX_HOME/sbin
source /etc/profile

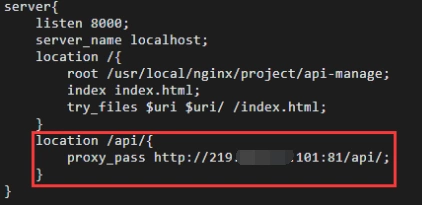
2.nginx.conf内可以有多个server,每个server相当于开了一个端口,都可部署一个项目。
- listen——指定端口号 - server_name——指定IP或域名 - location / ——指定端口号和IP地址所对应的项目目录 - root——指定项目文件地址 - index——指定项目的index页面。
3.重启nginx服务
nginx -s reload


2.对于部署Vue、React等单页应用项目,为防止页面刷新时出现404,需要设置: try_files uri/ /index.html;
原文地址:https://blog.csdn.net/weixin_46434152/article/details/131071424
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_11929.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!