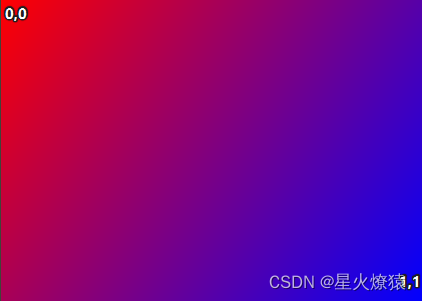
本文介绍: StartPoint渐变画刷的起点,默认规定起点坐标是(0,0)。注:这个0是指整个长度的0%的位置,而不是坐标为0。EndPoint渐变画刷的终点,默认规定终点坐标是(1,1)。注:这个1是指整个长度的100%的位置,而不是坐标为1。即0.5指的是影响一半的长度。如图所示,从(0,0)到(1,1)的渐变画刷会使颜色从左上角开始,平行向右下角位置渐变颜色。该值指定渐变画笔的定位坐标的解释方式。
前言
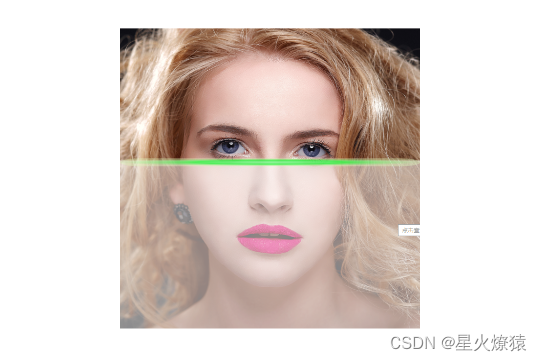
本章实现的效果主要通过OpacityMask与LinearGradientBrush(径向渐变) 的组合应用来实现。最终实现效果如下:

LinearGradientBrush线性渐变画刷
LinearGradientBrush其实很简单,我们只需要关注5个属性,使用这5个属性你就可以完成这个画刷几乎所有的变化。
属性介绍
注:这个1是指整个长度的100%的位置,而不是坐标为1。即0.5指的是影响一半的长度。

如图所示,从(0,0)到(1,1)的渐变画刷会使颜色从左上角开始,平行向右下角位置渐变颜色。
首先我们假设上面这个矩形Width=100,Height=50。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。