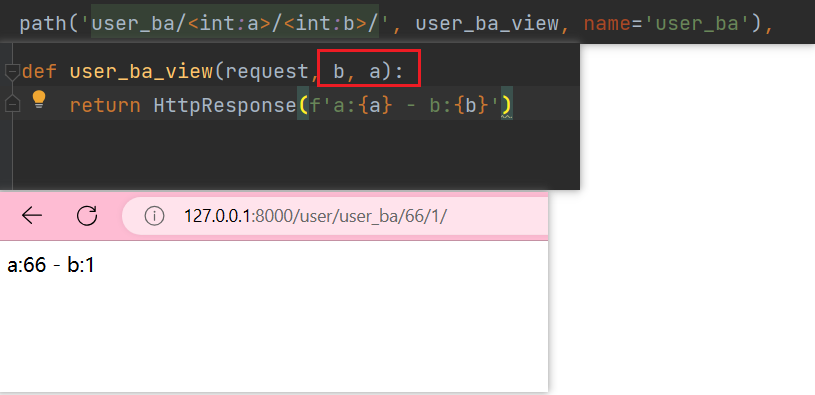
本文介绍: 在实际开发过程中,一个Djaqgo 项目会包含很多的 app,这时候如果我们只在主路由里进行配置就会显得杂乱无章,所以通常会在每个app 里,创建各自的 urls.py 路由模块,然后从根路由出发,将 app 所属的 url 请求,全部转发到相应的 urls.py模块中。Django路由反向解析是一个非常重要的功能,它可以让我们在代码中使用路由别名替代URL路径,在修改URL时避免代码中的硬编码依赖,同时也可以提高可读性和可维护性。,你可以理解为相当于关键字参数传值,a赋给a,b赋给b。
一、路由router
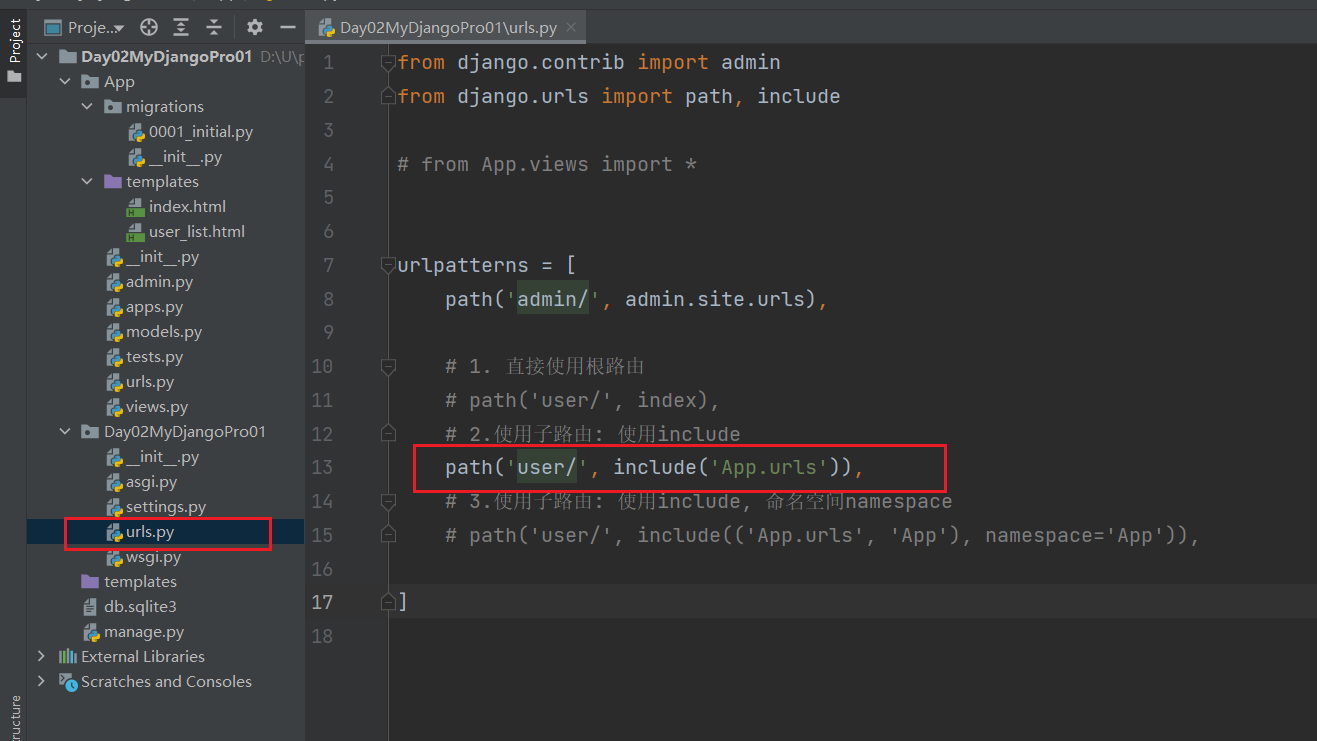
在实际开发过程中,一个Djaqgo 项目会包含很多的 app,这时候如果我们只在主路由里进行配置就会显得杂乱无章,所以通常会在每个app 里,创建各自的 urls.py 路由模块,然后从根路由出发,将 app 所属的 url 请求,全部转发到相应的 urls.py模块中。而这个从主路由转发到各个应用路由的过程叫做路由的分发。
路由匹配
<int:id> 整数
<str:id> 字符串
命名空间
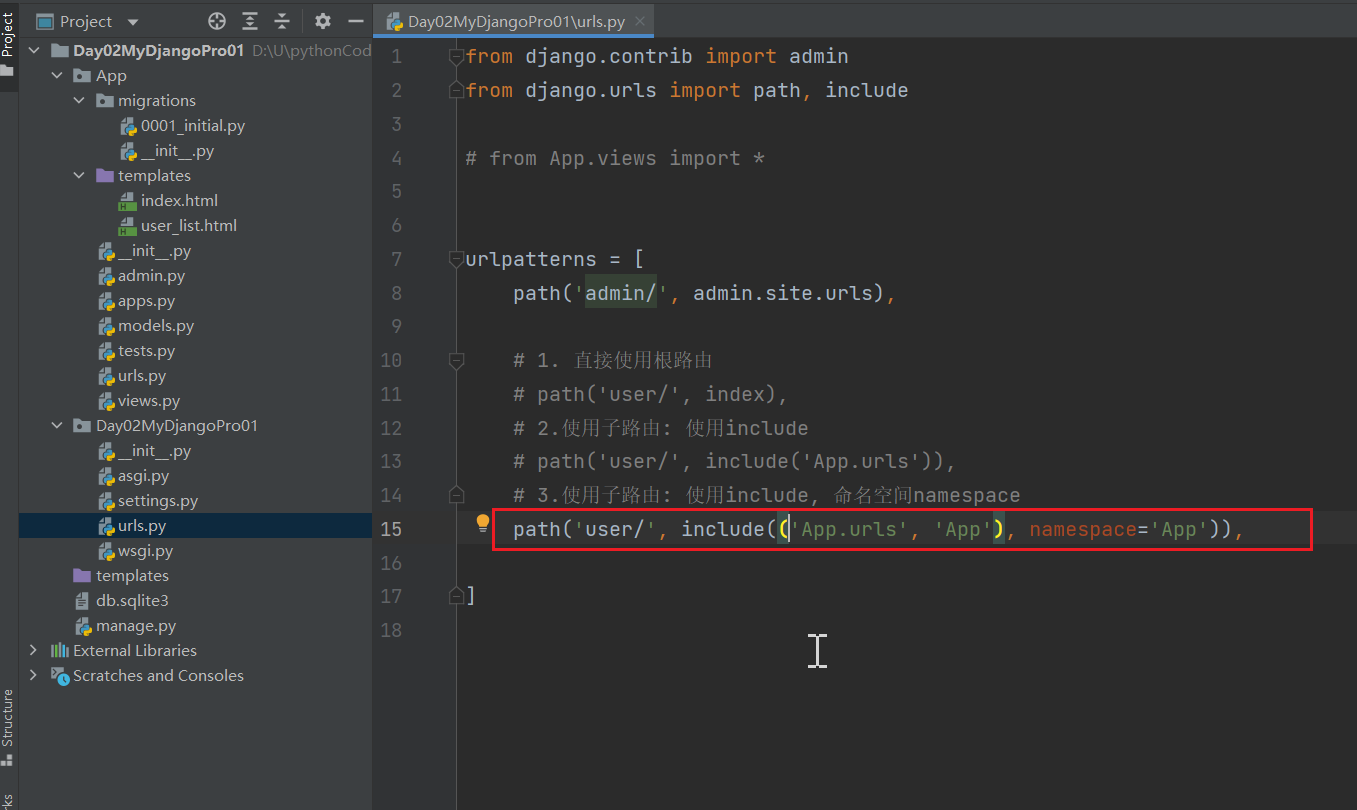
在实际应用中,Diango中可能存在多个应用程序,每个应用程序都可能有自己的路由模块。为了防止路由冲突,Django提供了命名空间(namespace)的概念。命名空间是一种将路由命名为层次结构的方式,使得在查询路由时可以限定在该命名空间内。
反向解析
Django路由反向解析是一个非常重要的功能,它可以让我们在代码中使用路由别名替代URL路径,在修改URL时避免代码中的硬编码依赖,同时也可以提高可读性和可维护性。
二、实践
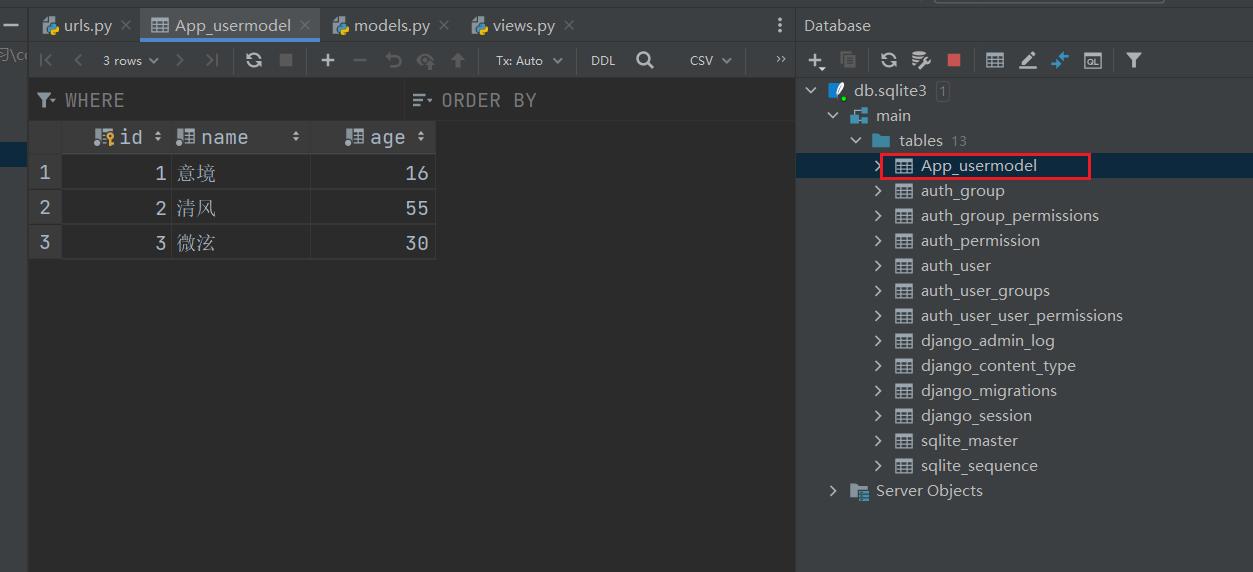
创建用户模型Model
添加子路由 – 创建用户首页
页面跳转 – 使用反向解析和命名空间
1. 不使用命名空间的效果
2. 使用命名空间的效果
用户详情页面跳转 – 路由传参
路由传递多个参数
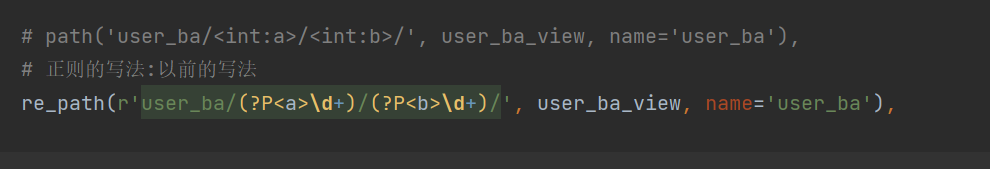
re_path 以前写法,了解即可
重定向Redirect
1. 重定向别的地址
2.重定向到自己路由(带参数)
3.重定向 反向解析: 位置参数传参
4. 重定向 反向解析:关键字传参
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。