本文介绍: 很多的App都会有这种需求,需要把自己的轨迹绘制在地图上来加标一段行踪,使得自己的行程展现出来,通过地图的展示,自己的行程也就一目了然了。这里利用Google Map 把自己的行程展现出来,注意这里用到了上一章的基础,还不熟悉的可以先看看上一章的注意事项。
很多的App都会有这种需求,需要把自己的轨迹绘制在地图上来加标一段行踪,使得自己的行程展现出来,通过地图的展示,自己的行程也就一目了然了。
这里利用Google Map 把自己的行程展现出来,注意这里用到了上一章的基础,还不熟悉的可以先看看上一章的注意事项。
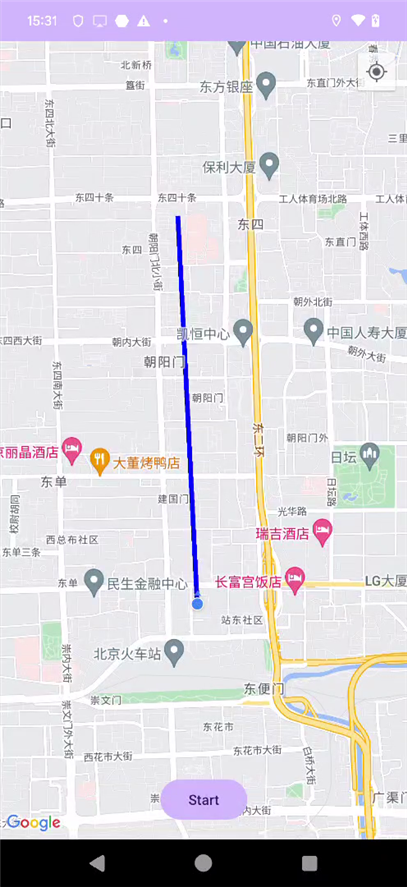
行程轨迹
首先我们需要有一个前台的服务来实时的获取我们的地理位置信息,在Android中,可以使用FusedLocationProviderClient ,FusedLocationProviderClient 通过设置回调的时间,可以根据时间的间隔不断地把地理位置信息,回调给我们。
setMinUpdateIntervalMillis 用来设置间隔的时间,locationCallback 用来设置回传实时的地理位置信息。
把fusedLocationProviderClient 放到某一个服务中,不停地获取实时的地理位置。
在locationCallback 中把实时的地理位置不断地post出来,谁观察到地理位置,就可以把数据展示出来。
绘制
地图的设置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。