本文介绍: 在上面的示例中,我们通过动态计算 barWidth 的值,确保它在最小粗细和最大粗细之间。你可以根据需要调整 maxBarWidth 和 minBarWidth 的值来控制柱子的粗细范围。2.要设置柱子的最大宽度,可以使用柱状图(bar)的属性barMaxWidth。该属性可以接受一个数值,表示柱子的最大宽度。1.在 Echarts 中,可以通过动态计算 barWidth 的数值来实现最小粗细和最大粗细的效果。
echarts 如何设置柱子的最小宽度和最大宽度
1.下面是barWidth一个示例代码:
在上面的示例中,我们通过动态计算 barWidth 的值,确保它在最小粗细和最大粗细之间。你可以根据需要调整 maxBarWidth 和 minBarWidth 的值来控制柱子的粗细范围。
2.下面是barMaxWidth一个示例代码:
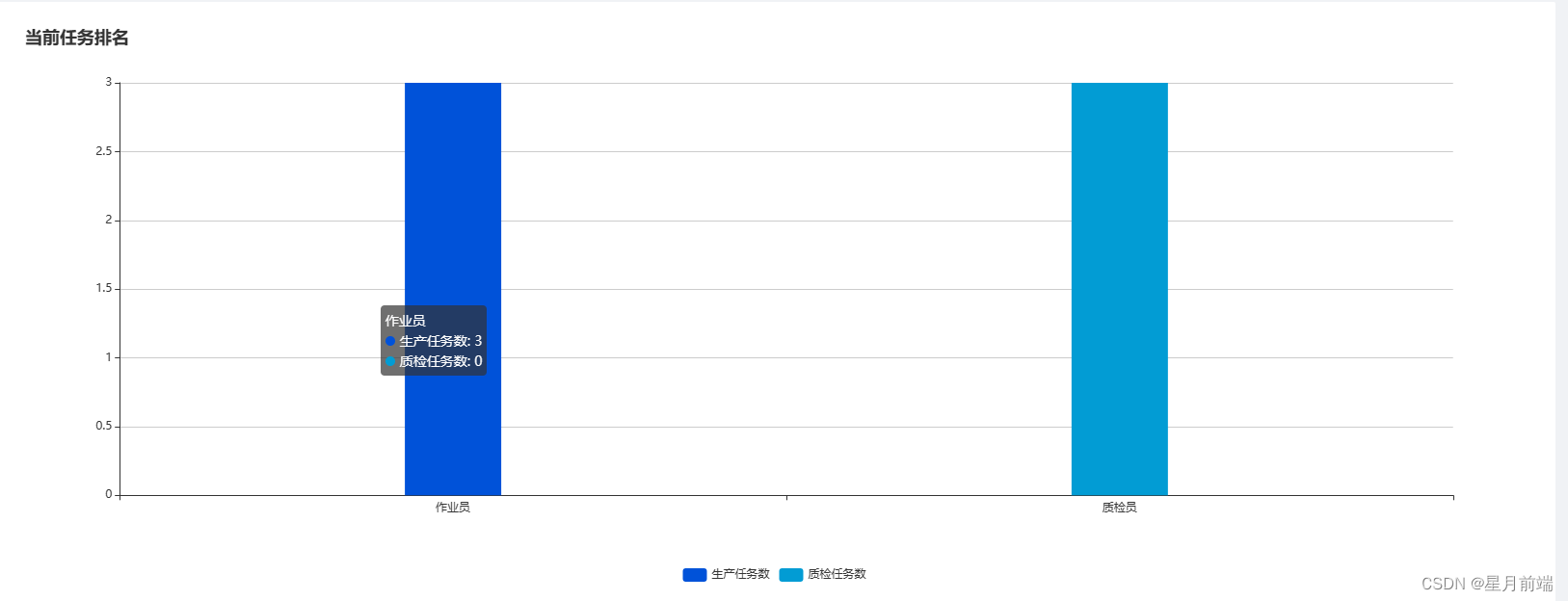
效果截图:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







