
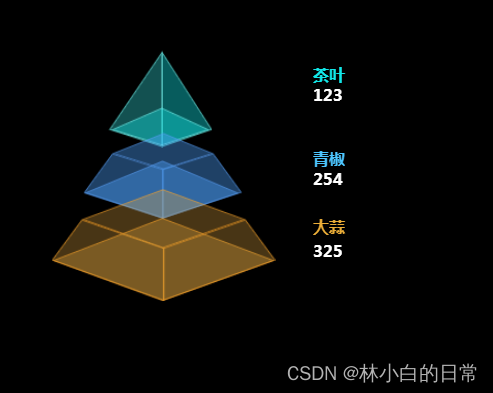
echarts可以做平面的金字塔和漏斗图,但是3D金字塔在官网上并没有看到相关案例。查了相关资料,用象形柱状图来实现,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title></title>
</head>
<body>
<div id=”box” style=”width: 500px;height: 400px;background: #000000;”></div>
<script src=”js/echarts.min.js” type=”text/javascript” charset=”utf-8″></script>
<script type=”text/javascript“>
funnelFn();
var loadingFunnel = {
title: ”,
arrDataX: [],
arrDataY: [],
}
//title标示文字,标示线
loadingFunnel.title = (text, top, left, color, fontStyle, fontFamily, fontSize) => {
return {
text: text,
top: top,
left: left,
textStyle: {
color: color,
fontStyle: fontStyle,
fontFamily: fontFamily,
fontSize: fontSize,
}
}
};
loadingFunnel.arrDataX = [‘茶叶’, ‘青椒’, ‘大蒜’];
loadingFunnel.arrDataY = [123, 254, 325];
// loadingFunnel.arrData = [20, 40, 60];
var myChart = echarts.init(document.getElementById(“box“));
option = {
title: [
loadingFunnel.title(loadingFunnel.arrDataX[0], ‘17%’,
‘62%’, ‘#12e7e8’, ‘normal‘, ‘sans-serif’, ’16’),
loadingFunnel.title(loadingFunnel.arrDataY[0], ‘22%’, ‘62%’, ‘#ffffff’, ‘normal‘, ‘sans-serif’,
’16’),
loadingFunnel.title(loadingFunnel.arrDataX[1], ‘38%’,
‘62%’, ‘#4dc6ff’, ‘normal‘, ‘sans-serif’, ’16’),
loadingFunnel.title(loadingFunnel.arrDataY[1], ‘43%’, ‘62%’, ‘#ffffff’, ‘normal‘, ‘sans-serif’,
’16’),
loadingFunnel.title(loadingFunnel.arrDataX[2], ‘55%’,
‘62%’, ‘#eaad38′, ‘normal‘, ‘sans-serif’, ’16’),
loadingFunnel.title(loadingFunnel.arrDataY[2], ‘61%’, ‘62%’, ‘#ffffff’, ‘normal‘, ‘sans-serif’,
’16’),
],
tooltip: {
show: true,
formatter: function(params) {
console.log(params)
return params.marker + params.name + ‘:’ + params.data.number + ‘万’
}
},
grid: {
// containLabel: true,
left: ‘10%’,
top: “19%”,
bottom: “0%”,
},
xAxis: {
show: false,
data: [
”,
”,
”,
”
],
axisTick: {
show: false
},
axisLabel: {
color: ‘#5EA2ED’,
interval: 0
},
axisLine: {
lineStyle: {
color: ‘#1B5BBA’,
}
}
},
yAxis: {
show: false,
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: ‘#1B5BBA’,
}
},
axisLabel: {
color: ‘#5EA2ED’,
interval: 0
},
},
series: [{
type: ‘pictorialBar’,
// labelLine:{
// show:true,
// length2:20,
// lineStyle:{
// color:’red‘,
// width:5
// }
// },
// label: {
// show: true,
// position: ‘right‘,
// formatter: ‘{b}{c} 万头’,
// fontSize: 16,
// color: ‘#e54035’,
// verticalAlign:’top‘
// },
data: [{
name: loadingFunnel.arrDataX[0],
// z: 100,
value: 20,
number: loadingFunnel.arrDataY[0],
symbolSize: [‘130%’, ‘90%’],
symbolPosition: ‘center’,
symbolOffset: [‘60%’, ‘-250%’],
symbol: ‘image://Funnel1.png‘,
}, {
name: loadingFunnel.arrDataX[1],
// z: 90,
value: 40,
number: loadingFunnel.arrDataY[1],
symbolSize: [‘200%’, ‘40%’],
symbolPosition: ‘center’,
symbolOffset: [‘-22%’, ‘-130%’],
symbol: ‘image://Funnel2.png‘,
}, {
name: loadingFunnel.arrDataX[2],
// z: 80,
value: 60,
number: loadingFunnel.arrDataY[2],
symbolSize: [‘280%’, ‘35%’],
symbolPosition: ‘center’,
symbolOffset: [‘-60%’, ‘10%’],
symbol: ‘image://Funnel3.png‘,
}, ]
}]
};
myChart.setOption(option);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box" style="width: 500px;height: 400px;background: #000000;"></div>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
funnelFn();
function funnelFn() {
var loadingFunnel = {
title: '',
arrDataX: [],
arrDataY: [],
}
//title标示文字,标示线
loadingFunnel.title = (text, top, left, color, fontStyle, fontFamily, fontSize) => {
return {
text: text,
top: top,
left: left,
textStyle: {
color: color,
fontStyle: fontStyle,
fontFamily: fontFamily,
fontSize: fontSize,
}
}
};
loadingFunnel.arrDataX = ['茶叶', '青椒', '大蒜'];
loadingFunnel.arrDataY = [123, 254, 325];
// loadingFunnel.arrData = [20, 40, 60];
var myChart = echarts.init(document.getElementById("box"));
option = {
title: [
loadingFunnel.title(loadingFunnel.arrDataX[0], '17%',
'62%', '#12e7e8', 'normal', 'sans-serif', '16'),
loadingFunnel.title(loadingFunnel.arrDataY[0], '22%', '62%', '#ffffff', 'normal', 'sans-serif',
'16'),
loadingFunnel.title(loadingFunnel.arrDataX[1], '38%',
'62%', '#4dc6ff', 'normal', 'sans-serif', '16'),
loadingFunnel.title(loadingFunnel.arrDataY[1], '43%', '62%', '#ffffff', 'normal', 'sans-serif',
'16'),
loadingFunnel.title(loadingFunnel.arrDataX[2], '55%',
'62%', '#eaad38', 'normal', 'sans-serif', '16'),
loadingFunnel.title(loadingFunnel.arrDataY[2], '61%', '62%', '#ffffff', 'normal', 'sans-serif',
'16'),
],
tooltip: {
show: true,
formatter: function(params) {
console.log(params)
return params.marker + params.name + ':' + params.data.number + '万'
}
},
grid: {
// containLabel: true,
left: '10%',
top: "19%",
bottom: "0%",
},
xAxis: {
show: false,
data: [
'',
'',
'',
''
],
axisTick: {
show: false
},
axisLabel: {
color: '#5EA2ED',
interval: 0
},
axisLine: {
lineStyle: {
color: '#1B5BBA',
}
}
},
yAxis: {
show: false,
splitLine: {
show: false
},
axisLine: {
lineStyle: {
color: '#1B5BBA',
}
},
axisLabel: {
color: '#5EA2ED',
interval: 0
},
},
series: [{
type: 'pictorialBar',
// labelLine:{
// show:true,
// length2:20,
// lineStyle:{
// color:'red',
// width:5
// }
// },
// label: {
// show: true,
// position: 'right',
// formatter: '{b}{c} 万头',
// fontSize: 16,
// color: '#e54035',
// verticalAlign:'top'
// },
data: [{
name: loadingFunnel.arrDataX[0],
// z: 100,
value: 20,
number: loadingFunnel.arrDataY[0],
symbolSize: ['130%', '90%'],
symbolPosition: 'center',
symbolOffset: ['60%', '-250%'],
symbol: 'image://Funnel1.png',
}, {
name: loadingFunnel.arrDataX[1],
// z: 90,
value: 40,
number: loadingFunnel.arrDataY[1],
symbolSize: ['200%', '40%'],
symbolPosition: 'center',
symbolOffset: ['-22%', '-130%'],
symbol: 'image://Funnel2.png',
}, {
name: loadingFunnel.arrDataX[2],
// z: 80,
value: 60,
number: loadingFunnel.arrDataY[2],
symbolSize: ['280%', '35%'],
symbolPosition: 'center',
symbolOffset: ['-60%', '10%'],
symbol: 'image://Funnel3.png',
}, ]
}]
};
myChart.setOption(option);
}
</script>
</body>
</html>

这是我找到的做法,如果各位大佬们有更好的写法,欢迎留言评论哦~
原文地址:https://blog.csdn.net/weixin_51609337/article/details/125672238
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12867.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








