
Jetpack Compose中适应性布局的新API
针对大屏幕优化的新组合件。
使用新的Material适应性布局,为手机、可折叠设备和平板电脑构建应用程序变得更加简单!市场上各种不同尺寸的Android设备的存在挑战了构建应用程序时对屏幕尺寸的通常假设。开发者不应该假设屏幕是平面的,也不应该假设应用程序启动的屏幕就是当前显示的屏幕。相反,开发者应该根据当前运行的设备来调整应用程序,以便对用户更有用。

Android设备有各种尺寸的屏幕。
Jetpack Compose简化了动态UI设计和组件复用,为视图和XML布局文件提供了现代化的用户界面开发替代方案。此外,窗口大小类定义了特定的显示尺寸,您可以基于这些尺寸做出决策,例如在屏幕上显示一个窗格还是两个窗格。在我们的CanonicalLayouts GitHub存储库中,您可以看到如何实现这一点的示例。
Material适应性布局
对于大多数应用程序来说,处理不同窗口大小的规则可能是相同的。例如,在某些特定的窗口大小下,同时显示两个窗格或切换到导航栏是有意义的。但是大多数应用程序不需要个别定义这种行为。我们希望为您简化这些布局决策,同时为自定义设计和行为提供灵活性。
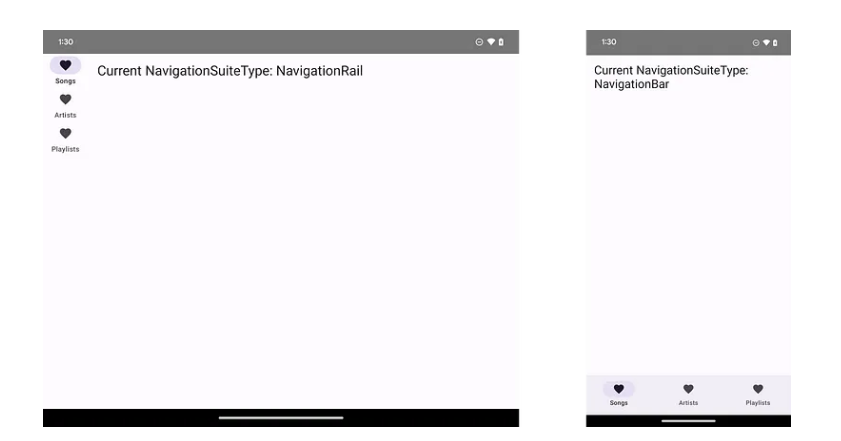
为此,我们发布了新的Material适应性布局的首个alpha版本。我们首先关注的组合件是ListDetailPaneScaffold和NavigationSuiteScaffold。
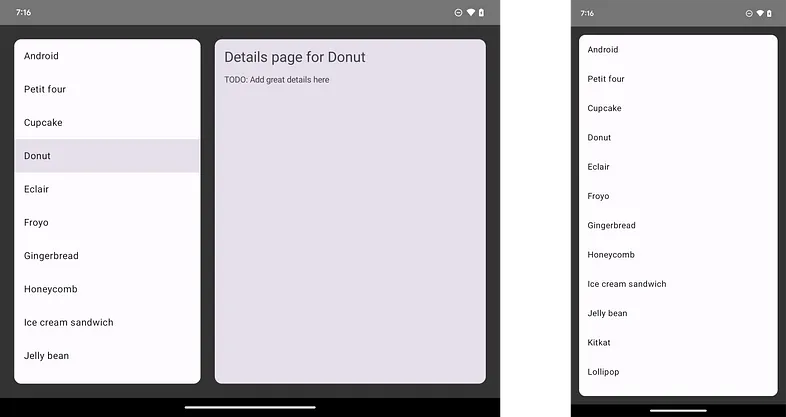
列表-详细布局
ListDetailPaneScaffold是一个组合件,它接受一个用于列表的组合件和一个用于详细信息的组合件,并处理是否一次显示一个还是并排显示两个的所有逻辑。
要使用ListDetailPaneScaffold,请在您的应用程序模块的build.gradle文件中包含以下新依赖项:
使用rememberListDetailPaneScaffoldState存储scaffold的状态,存储当前选定的项目(如果有),然后使用您的组合件调用ListDetailPaneScaffold: