1 display常用属性
| 值 | 描述 |
|---|---|
| block | 设置元素为块级元素 |
| inline | 设置元素为行内元素 |
| inline–block | 行内块元素 |
| none | 在不删除元素的情况下隐藏或显示元素(不占空间) |
| flex | 弹性布局属性 |
| inline-flex | 弹性布局属性 |
1.1 block
1.2 inline
默认为inline的元素:span、a、label、input、 img、 strong 和em就是典型的行内元素元素。
1.3 inline–block
display:inline–block和float有什么区别:
- float浮动的元素会脱离文档流,下面的元素会占据他原来的位置,需要通过清除浮动的方法来让元素显示在正常位置
- 浮动的元素因为不占据位置,后面计算高度的时候就可能出现偏差(可以通过在后面添加一个高度相同的盒子,撑开高度即可),配置相对繁琐和不灵活
- display:inline–block最大的优势便是不会脱离文档流,也可以让其元素在一行显示,在多个元素并排且有其子元素需要换行显示的时候优势极为明显,可以省去很多的配置时间
1.4 none
1.5 flex
容器属性
- flex–direction: 属性决定主轴的方向(即项目的排列方向)。
- flex-wrap: 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- flex-flow: 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
- justify-content: 属性定义了项目在主轴上的对齐方式。
- align–items: 属性定义项目在交叉轴上如何对齐。
- align–content: 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
项目属性
- order: 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- flex-grow: 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink: 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis: 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- flex: 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- align–self: 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align–items属性。默认值为auto,表示继承父元素的align–items属性,如果没有父元素,则等同于stretch。
1.6 inline-flex
2 display中inline-flex和flex区别
display: flex 将对象作为弹性伸缩盒显示
display: inline-flex 将对象作为内联块级弹性伸缩盒显示
flex:父元素的尺寸不会跟随子元素尺寸动态调整,不设置时默认是100%
inline-flex :则会使父元素尺寸跟随子元素们的尺寸动态调整
2.1 flex
<div class="flex">
<div></div>
<div></div>
<div></div>
</div>
<style>
.flex{
background-color:plum;
display:flex;
}
.flex div{
width:50px;
height:50px;
border:1px solid red;
}
</style>
效果:

没有为父元素设置宽度,所以父元素的宽度为100%,而高度则是由子元素撑开,既高度自适应。
2.1 inline-flex
<div class="inline-flex">
<div></div>
<div></div>
<div></div>
</div>
<style>
.inline-flex{
background-color:plum;
display:inline-flex;
}
.inline-flex div{
width:50px;
height:50px;
border:1px solid red;
}
</style>
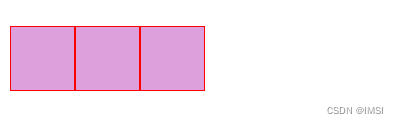
效果:

未给父元素设置宽高,但是父元素的宽高会跟根据子元素而自适应。
原文地址:https://blog.csdn.net/niwenroudelian/article/details/127895368
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_12941.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




