本文介绍: 今天突然接到一个工作,要把两个存储在.xls的主体信息表,除重后合并成一个主体信息表,并且补充主体类型和所在县区这两列信息。完成这项工作的方法有很多,如果信息表中的信息量不大的话,手工处理一下也行,如果信息量大的话,还是由电脑来处理比较好,比如用vba写代码来合并,不过我更喜欢用JavaScript来完成。
今天突然接到一个工作,要把两个存储在.xls的主体信息表,除重后合并成一个主体信息表,并且补充主体类型和所在县区这两列信息。
完成这项工作的方法有很多,如果信息表中的信息量不大的话,手工处理一下也行,如果信息量大的话,还是由电脑来处理比较好,比如用vba写代码来合并,不过我更喜欢用JavaScript来完成。
一、思路
(一)界面设计
其中一个textarea(ID=ta1)用来存放要处理的原始企业信息
另一个textarea(ID=ta2)用来存放处理好的企业信息。

代码如下:
(二)信息处理
1.从ta1读取原始主体名称信息
2.对信息进行清洗
3.如果信息长度为0,提示输入信息并结束处理
4.用split方法将其按换行符(n)转换为数组a
5.使用 es6 的 Set 和 Array.from 方法从数组a 生成去重后的数组b
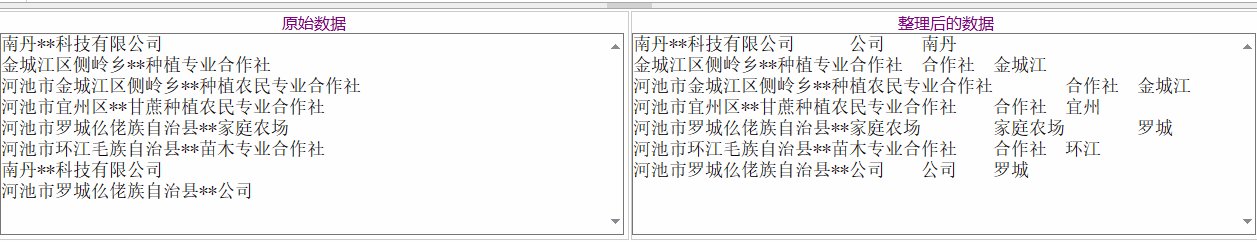
6.对数组b中的信息增加类型和所在县区信息
7.利用join方法将数组b用换行符(n)连接起来,存储到ta2中。
二、运行效果
三、完整的代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。