问web项目的代理,业界常用的方案是nginx做代理,这个是网上最多资料的。
因为我需要做自己的流量转发,也就是所有访问都要经过我的一个流量分发微服务,这和nginx作用冲突了。如果再加个nginx来做第一层方向代理和网页的静态资源代理的话,那么就多了一层,哪怕都在一台服务器里,那也是多了一层性能损耗,所以我就在想,golang没有自己的网页代理方案吗?不应该呀,非要依赖nginx?
网上的资料模模糊糊,提到gin框架有静态资源代理的方法。但是有写得不是很具体。我实测,是可以做到的。
第一步,打包web项目
gin 路由编写
//前期的gin配置和普通项目一样即可,比如中间件等,该加就加。这里简写:
router = gin.Default()
// 静态资源代理
router.Static("/assets","./dist/assets")
router.StaticFile("/","./dist/index.html")
对,就这样就可以了。浏览器直接打开localhost:8080(假设端口是8080),就可以访问了。
PS:当然,跨域的问题还是得解决的。不然一样会提示。
为什么不能在本地直接打开index.html?
经过上面的尝试,我感觉gin也没做啥呀,怎么就可以了呢?感觉就是把index.html文件发送给浏览器而已。
我就想为什么不能在浏览器打开index.html访问呢?
有疑问总得尝试下嘛。
直接用浏览器打开:

一片空白,打开F12查看:

哦,是因为访问不到打包的两个资源,于是我就看看:

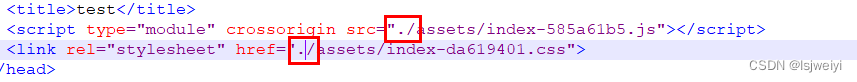
这不是路径不对吗?那就把index里的路径引用改为相对路径:

刷新再看看:

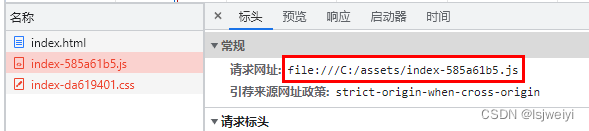
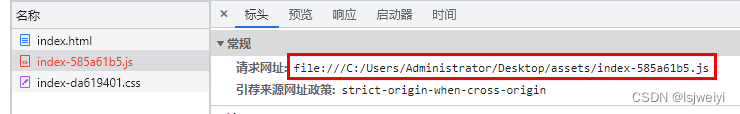
css文件已经可以正常引用了,再看看这个js,一直报cors跨域错误:

请求的路径已经是对的了,就是跨域不允许访问,也对,浏览器为了安全,是不允许这样加载js文件的。
这个跨域是真的烦,好人也不放过!
于是网上看看有没有解决办法,找到这么一个方案
思路就是把浏览器的跨域安全给禁用。以chrome浏览器为例:
- 复制你的快捷方式一份,然后右键,选择属性
- 在目标中的后面加上其中参数
--disable-web-security --user-data-dir=c:chomerdata,注意有个空格,完整的启动参数如下:C:UsersAdministratorAppDataLocalGoogleChromeApplicationchrome.exe --disable-web-security --user-data-dir=c:chomerdata - 从这个快捷方式启动浏览器,然后将index.html拖动到浏览器打开,就可以解决跨域了
尝试一下可以,但肯定不是可行的方案,毕竟浏览器的安全丢失了。
虽然没有找到可行的本地启动web网页的好方案,但是也帮我了解了,web项目打包之后,就是那么点东西,理论上无需对其他工具有依赖,只需要有浏览器即可启动。
原文地址:https://blog.csdn.net/lsjweiyi/article/details/134562536
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_13265.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!