本文介绍: 规定: 如果浏览器的网址与Ajax请求网址必须满足同源策略.则浏览器才能解析Ajax,执行正确的请求.执行者: 只有浏览器参与执行,才会有同源的问题…策略约定: 协议://域名:端口 三者缺一不可.跨域问题发起者: Ajax请求. 如果没有ajax参与 不能称之为跨域.后果: 如果跨域了,则程序依然可以正常的执行.但是客户端拿不到结果的. 出于安全性考虑.浏览器不予解析返回值.CORS是一个W3C标准,全称是**“跨域资源共享”**(Cross–origin resource sharing)
1 同源策略
同源策略介绍
规定: 如果浏览器的网址与Ajax请求网址必须满足同源策略.则浏览器才能解析Ajax,执行正确的请求.
什么是同源策略:
关于同源策略练习
关于同源策略总结
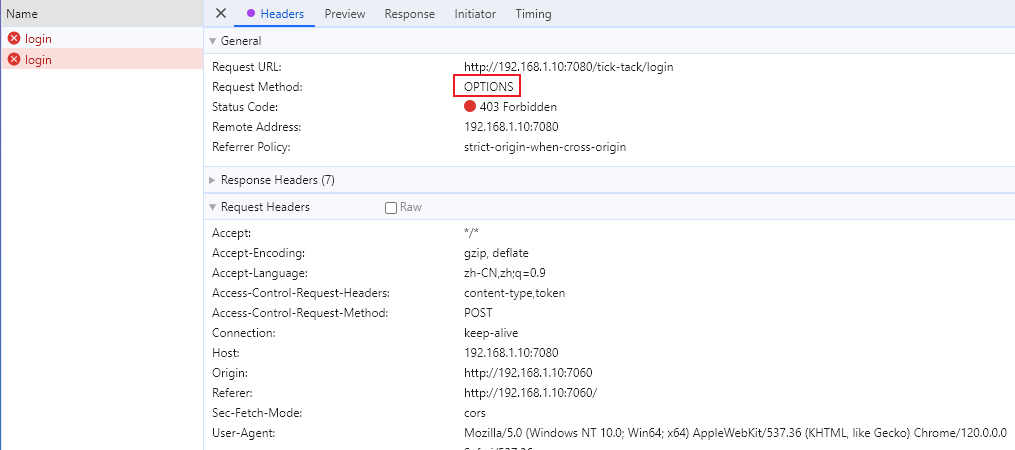
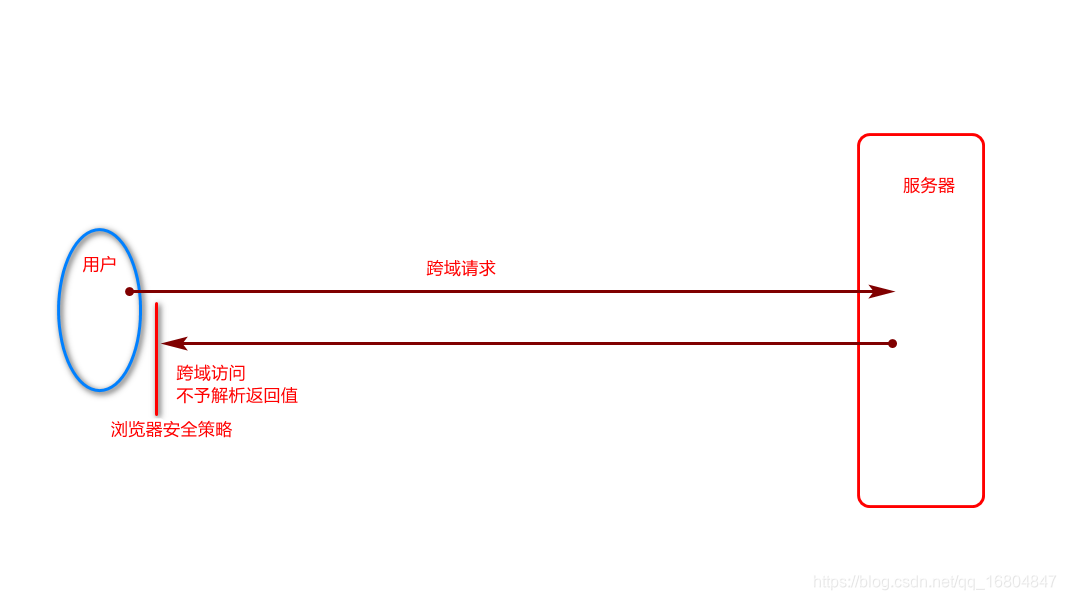
后果: 如果跨域了,则程序依然可以正常的执行.但是客户端拿不到结果的. 出于安全性考虑.浏览器不予解析返回值.

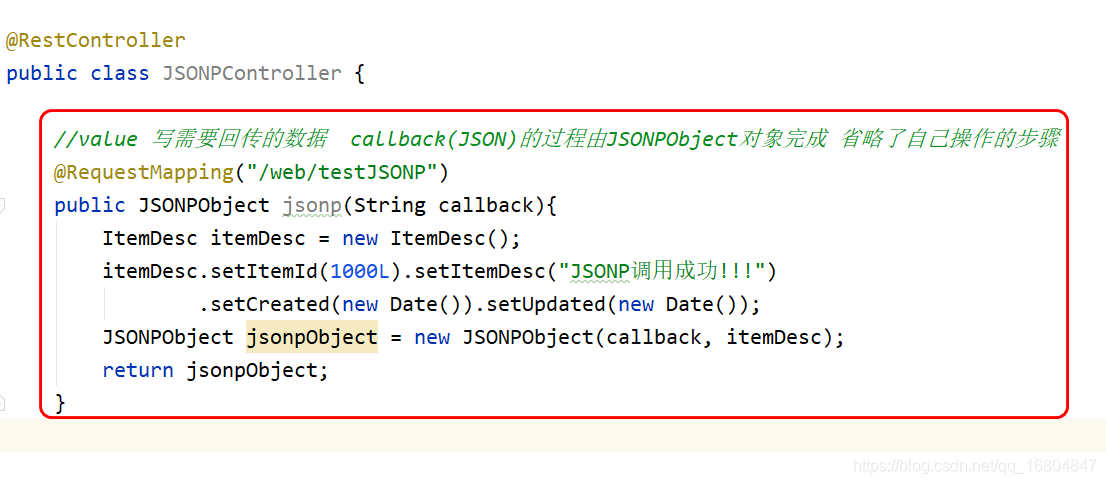
2.JSONP
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
注意事项: JSONP如果需要使用一般用来获取资源GET类型.而不是提交数据.(POST类型)
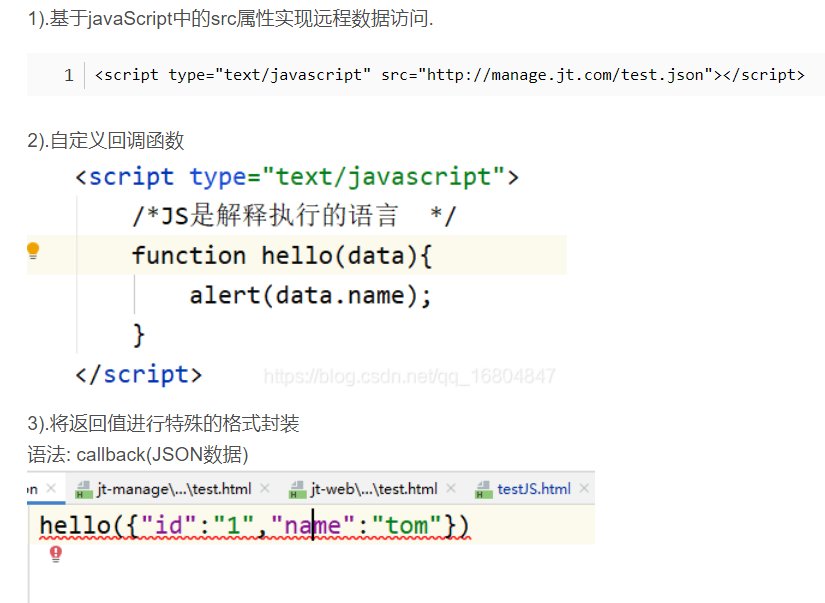
原因: javaScript中的src属性 只能支持GET请求类型.
JSONP原理说明

关于JSONP优化
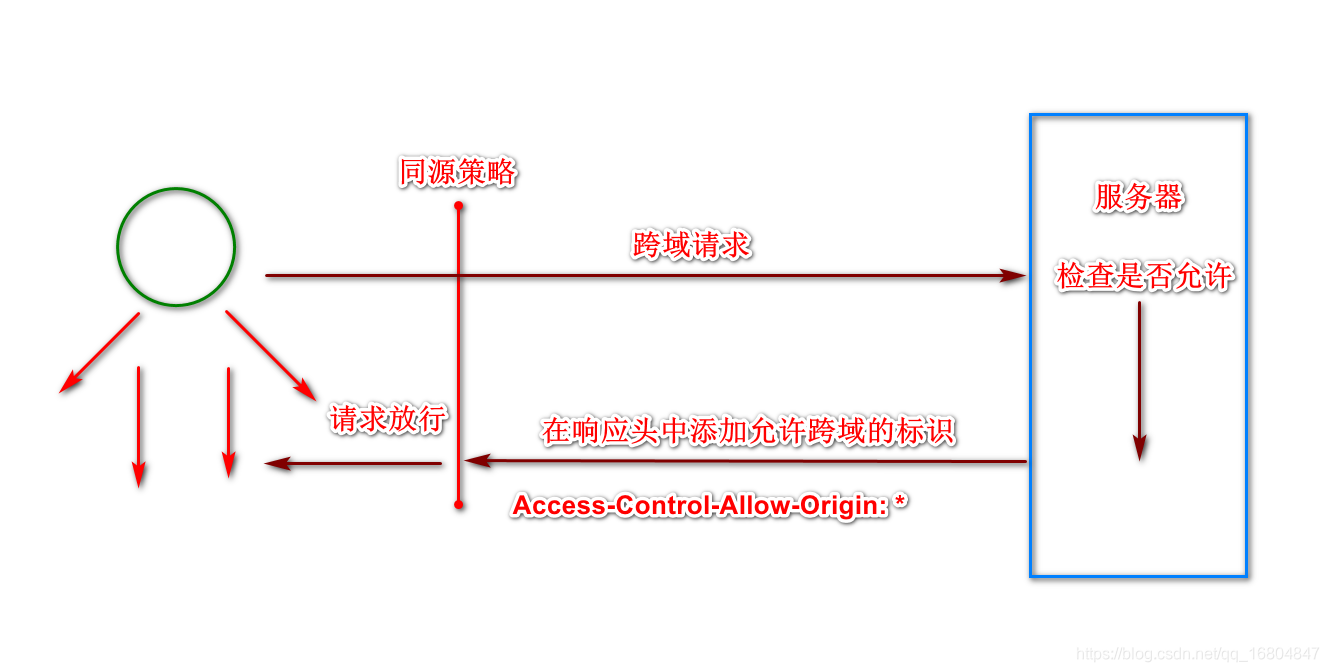
3.CORS介绍
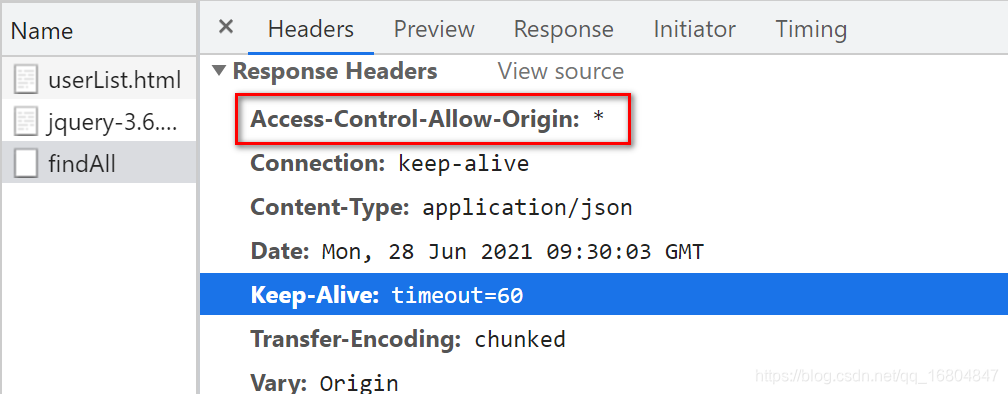
介绍
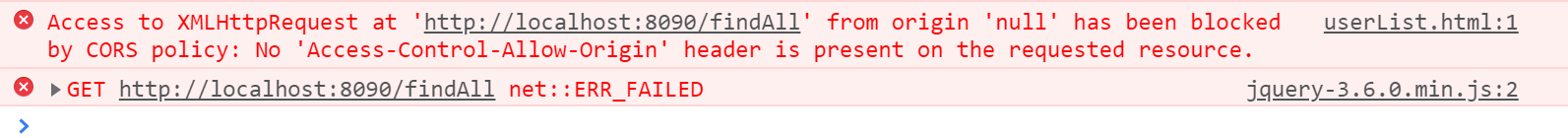
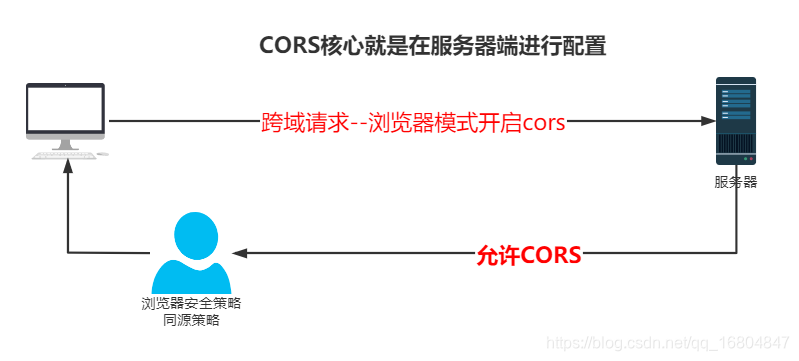
不允许跨域说明
跨域流程图
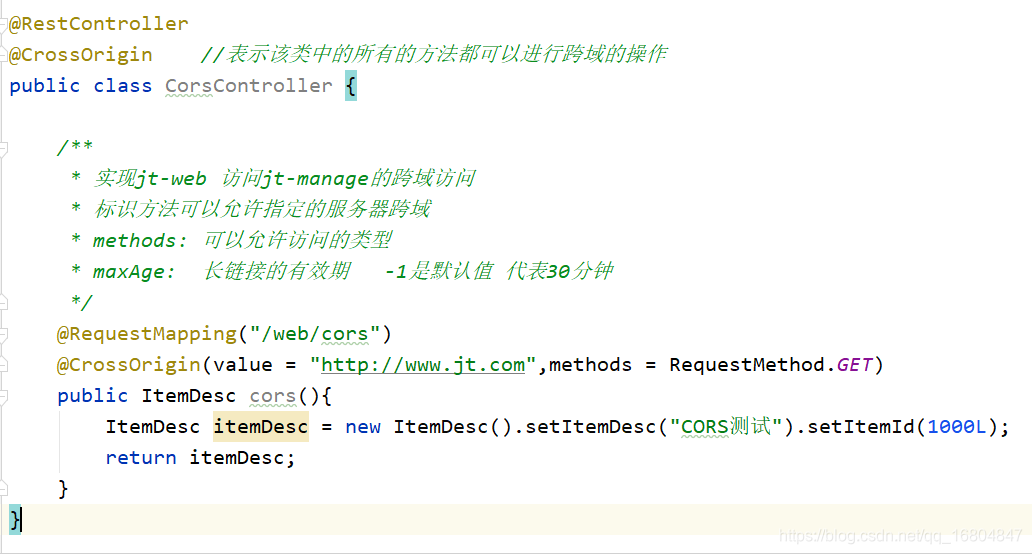
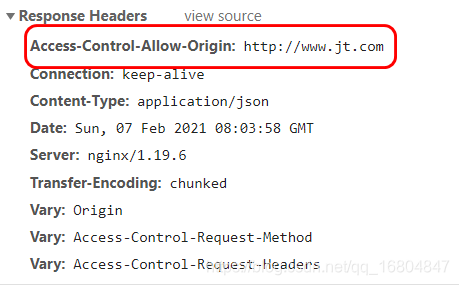
CORS入门案例
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。