一、源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>天地图-地图API-范例-工具集合</title>
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=您的密钥"></script>
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: '微软雅黑';
}
#mapDiv {
height: 400px;
width: 100%;
}
p,
input {
margin-top: 10px;
margin-left: 5px;
font-size: 14px;
}
</style>
<script>
var map,
zoom = 16,
handler;
function onLoad() {
//初始化地图对象
map = new T.Map('mapDiv');
//设置显示地图的中心点和级别
map.centerAndZoom(new T.LngLat(117.61961, 27.24944), zoom);
//允许鼠标双击放大地图
map.enableScrollWheelZoom();
var config = {
showLabel: true,
color: 'blue',
weight: 3,
opacity: 0.5,
fillColor: '#FFFFFF',
fillOpacity: 0.5
};
//创建标注工具对象
polygonTool = new T.PolygonTool(map, config);
}
function openPolygonTool() {
if (handler) handler.close();
handler = new T.PolygonTool(map);
handler.open();
}
function drawFinish(e) {
let arry = e.currentLnglats;
let res = [];
arry.forEach(function (item) {
res.push([item.lat, item.lng]);
});
alert(JSON.stringify(res));
}
function openPolylineTool() {
if (handler) handler.close();
handler = new T.PolylineTool(map);
handler.open();
handler.addEventListener('draw', drawFinish);
}
function openMarkerTool() {
if (handler) handler.close();
handler = new T.MarkTool(map, { follow: true });
handler.open();
}
function openRectangleTool() {
if (handler) handler.close();
handler = new T.RectangleTool(map, { follow: true });
handler.open();
}
function openCircleTool() {
if (handler) handler.close();
handler = new T.CircleTool(map, { follow: true });
handler.open();
}
function getLayerCount() {
return map.getOverlays().length;
}
</script>
</head>
<body onLoad="onLoad()">
<div id="mapDiv"></div>
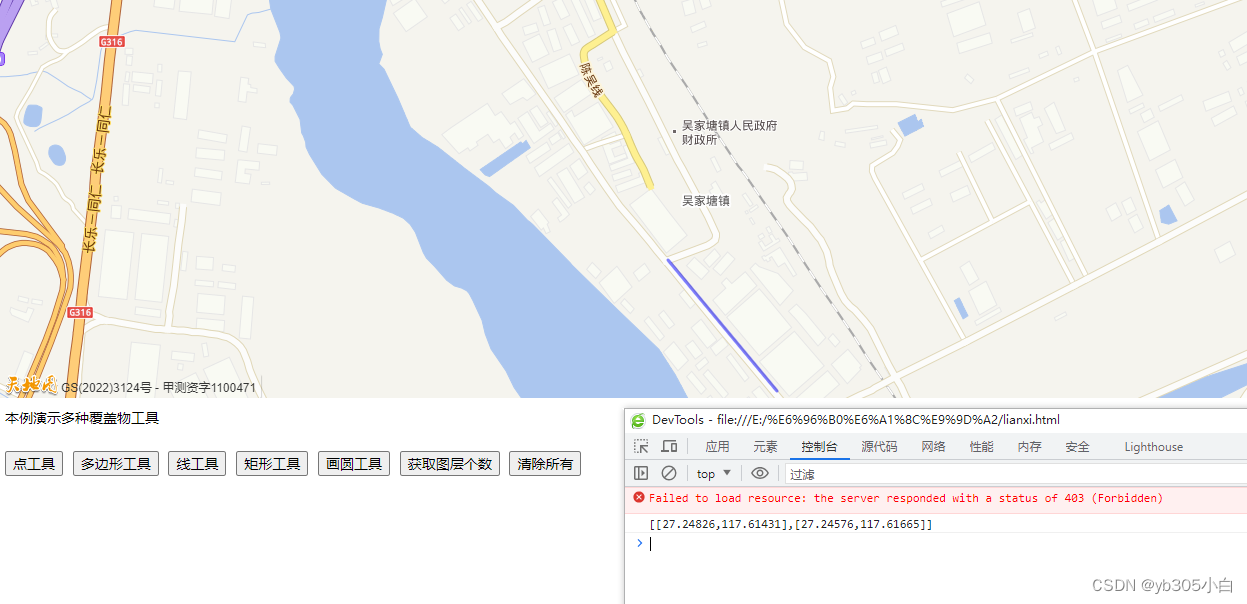
<p>本例演示多种覆盖物工具</p>
<div>
<input type="button" value="点工具" onClick="openMarkerTool() " />
<input type="button" value="多边形工具" onClick="openPolygonTool() " />
<input type="button" value="线工具" onClick="openPolylineTool() " />
<input type="button" value="矩形工具" onClick="openRectangleTool() " />
<input type="button" value="画圆工具" onClick="openCircleTool() " />
<input type="button" value="获取图层个数" onClick="alert(getLayerCount()) " />
<input type="button" value="清除所有" onClick="map.clearOverLays()" />
</div>
</body>
</html>


原文地址:https://blog.csdn.net/yb305/article/details/132042101
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_13455.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。